Top
KitchenWork
TitAnIDE
TitaNative
Ti SDK Archives
@d_o_locker(ろっかぁ)
TitAnIDE を使った開発の手順
Android デバイスに AIDE
と TitAnIDE
をインストールすれば、それだけでも
Titanium Mobile SDK
で JavaScript を使って Android ネイティブアプリの開発を始められます。
パソコンなしでもできますし、併用する場合でも、パソコン側の SDK や開発ツールは必須ではありません。
JDK と Android SDK と Titanium Studio をインストールして設定するよりも手軽に始められるでしょう。
とはいえ、ソフトウェアキーボードや、スマートフォン・5インチタブレットサイズの
スライドフルキーボード程度では、本格的にテキスト編集するには無理があるでしょう。
・テキスト編集には パソコンを併用
する。
・7インチ以上のキーボード付きタブレットを使う。
・外付けキーボードをつなぐ。
いずれかは必要となるでしょう。
又、なるべく入れておくほうがよい Android アプリ
もあります。
既に Titanium Studio を使っている方でも、Android 専用のアプリ開発であれば、
TitAnIDE のほうが、ビルドサイクルが短縮できて効率よく開発できると思います。
Android デバイスでのビルドは非効率そうに感じられるかもしれませんが、
TitAnIDE では、JS の変更をビルド不要で数秒でアプリの挙動に反映することも可能ですし、
ビルドが必要な変更の場合も、最初の1回以外はパソコンと同程度以内の時間でビルドできます。
Android アプリとしては、Google プレイストアで公開できる署名付きビルドも一応可能ですが、
Titanium アプリとしては、公開用の production ビルドではなく test ビルドの状態になるため、
ストアで公開する場合には、パソコンで Titanium Studio を使ってビルドし直すことを推奨します。
ストアを通さずに、.apk ファイルを直接コピー、メール、ウェブなどを通して配布することは可能です。
以降の説明で、
[SD Card] は各端末の SD Card のトップディレクトリ([/mnt/sdcard] など。端末によって異なる。)
[Project] は TitAnIDE が生成するプロジェクトディレクトリ([[SD Card]/AppProjects/MyTiApp] など。)
を指します。
以降の画像内で、旧称の TitAIDE になっている箇所は TitAnIDE と読み替えてください。
[titanide] は化学用語で、日本語ではチタン化物、カナ表記ではチタニドとなるようです。
[TitAnIDE] は Titanium Mobile SDK
と AIDE - Android Java IDE
を組み合わせた造語です。
TitAnIDE をインストールする
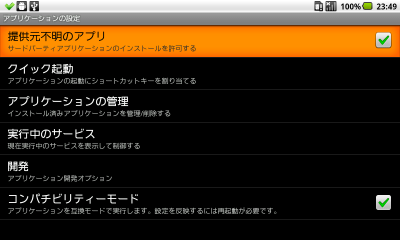
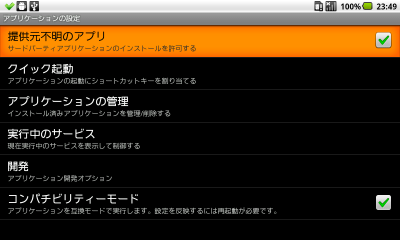
Android の [設定]→[アプリケーション]→[提供元不明のアプリ] がオフの場合はオンにしておきます。
 開発中のアプリは、まだ公式ストアに置かれていないため、オフだと動作確認のインストールができません。
又、現在βテスト中で公式ストアで公開していないため、TitAnIDE のインストールにもチェックが必要です。
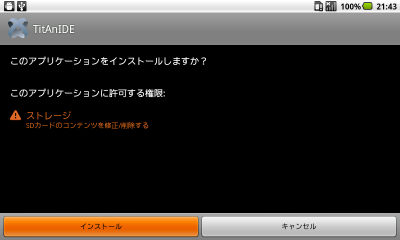
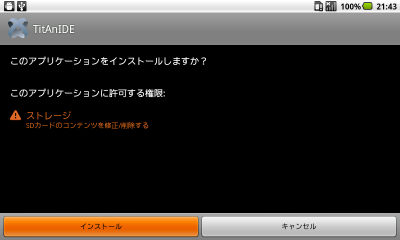
Android のブラウザから [TitAnIDE をダウンロード] してインストールします。
開発中のアプリは、まだ公式ストアに置かれていないため、オフだと動作確認のインストールができません。
又、現在βテスト中で公式ストアで公開していないため、TitAnIDE のインストールにもチェックが必要です。
Android のブラウザから [TitAnIDE をダウンロード] してインストールします。

 TitAnIDE を起動します。
TitAnIDE を起動します。

AIDE Set as android.jar
はじめに、AIDE の android.jar(ビルド時に参照されるファイル)の設定を、Ti 開発用に設定変更します。
この android.jar の設定は、AIDE 全体で共有されるため、一度行っておけば、次からは設定の必要はありません。
[Menu]→[AIDE Set as android.jar] を選びます。
 AIDE がインストールされていない場合、Google ストアの AIDE のページが表示されるので、ダウンロード、インストールします。
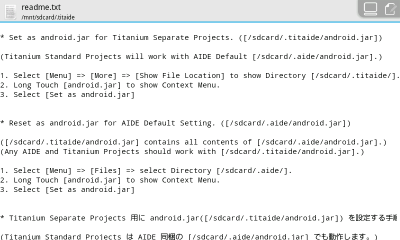
AIDE がインストール済みの場合、設定手順の書かれたテキストファイルが AIDE で開くので、手順通り設定します。
AIDE がインストールされていない場合、Google ストアの AIDE のページが表示されるので、ダウンロード、インストールします。
AIDE がインストール済みの場合、設定手順の書かれたテキストファイルが AIDE で開くので、手順通り設定します。
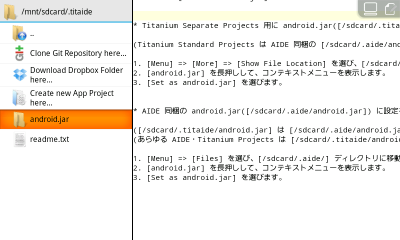
設定手順の画像を見る/消す

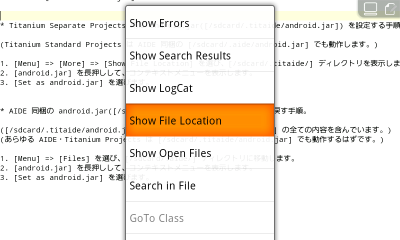
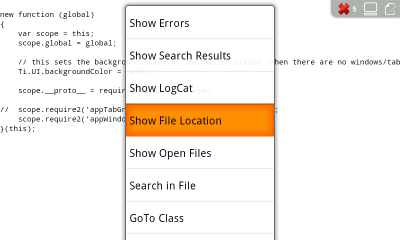
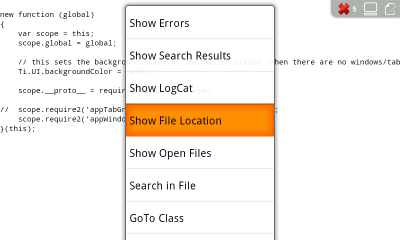
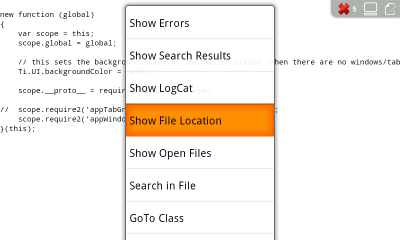
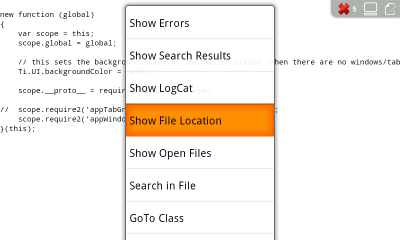
[Menu]->[その他]->[Show File Location] を選び、[/sdcard/.titanide/] ディレクトリを表示します。


[android.jar] を長押しして、コンテキストメニューを表示します。

[Set as android.jar] を選びます。(コンテキストメニューを左にスクロールします。)
この操作が分かりにくい場合、設定画面から変更することもできます。
設定手順の画像を見る/消す
TitAnIDE 付属の [[SD Card]/.titanide/android.jar] は、AIDE 付属の [[SD Card]/.aide/android.jar] の内容を全て含んでいます。
AIDE 単体での Java 開発でもそのまま使えるはずですが、何か問題があれば AIDE 標準に戻してください。
現在の設定状態は、AIDE の [Menu]→[その他]→[Settings]→[Compiler]→[SDK]→[android.jar file] で確認、変更できます。
設定確認の画像を見る/消す
設定が終わったら、一度 AIDE を終了して TitAnIDE に戻ります。

初めてアプリを作る
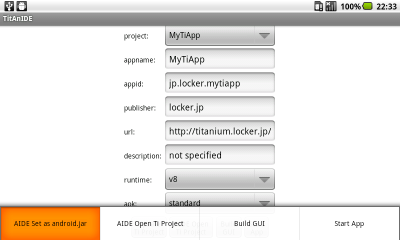
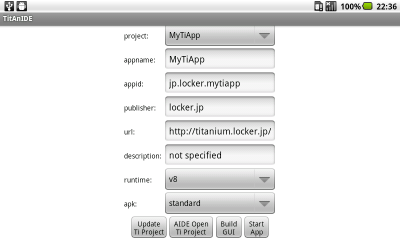
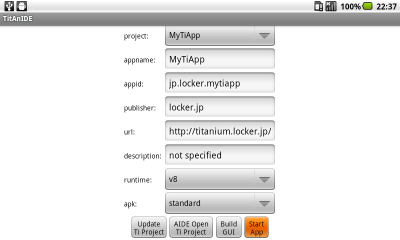
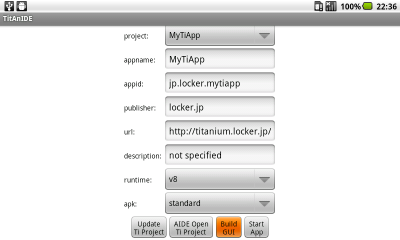
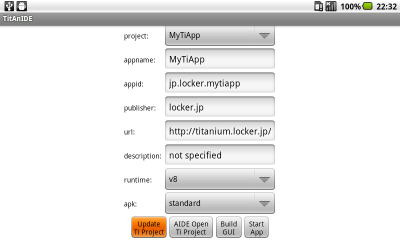
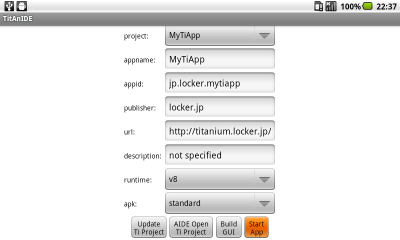
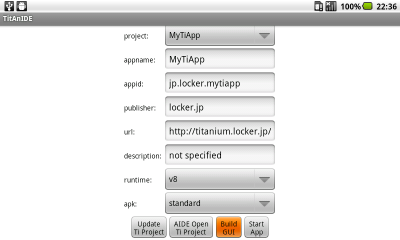
TitAnIDE を起動し、各項目に、開発するアプリの情報を記入します。
 最初に薄い色で表示されているのは記入例で、記入扱いにはなりません。
最初に薄い色で表示されているのは記入例で、記入扱いにはなりません。
project:
[New Project] 以外を選ぶとそのプロジェクトの情報を読み込むことができます。
最初はプロジェクトが作られていないため、 [New Project] 以外は選べません。
appname:
アプリの名前です。記入必須です。JS からは Ti.App.name で参照できます。
ホーム画面のアイコンの下や、アプリ画面のタイトルバーなどに表示されます。
(AndroidManifest.xml の application タグの android:label 属性です。)
又、開発プロジェクト名、ディレクトリ名としても使用されます。
([[SD Card]/AppProjects/] に、記入したディレクトリ名で作成されます。)
TitAnIDE では、1バイト英数字(いわゆる半角英数)と '_'(アンダーバー)に制限しています。
(×[My App] ×[My-App] ○[MyApp])
(Android OS のアプリラベル、ファイル名の文字種制限とは異なります。)
多言語化したい場合などは、[[Project]/AndroidManifest.xml] を直接手作業で修正してください。
iOS 版も開発する場合、'Titanium'(先頭大文字、以降小文字)を含めないことを推奨します。
(×[TitaniumTest] ○[titanium_test] ×[HelloTitanium] ○[HelloTiMobile] )
appid:
アプリをシステムが区別するための名前です。記入必須です。JS からは Ti.App.id で参照できます。
(AndroidManifest.xml の manifest タグの android:package 属性です。)
1バイト英数字と '_' による2語以上を '.' で区切った形式にする必要があります。
(×[test] ×[myapp] ○[test.myapp])
配布する場合、他のアプリと重ならないように名付ける必要があります。
ドメインを持っている場合、ドメインの逆順で始めるのが慣習です。
(例えばこのサイトであれば jp.locker.titanium.myapp など)
ドメインを持っていない場合も、なるべく他と重なりにくいように工夫してください。
([ウェブサイト名やサークル名、商号][個人名やハンドル名][アプリ名] 3語を '.' でつなぐ、など。)
他人の所有するドメインの逆順を流用するのはやめましょう。
(例えばこのサイトのツールを使った開発でも、ここのドメインを使われると困ります。)
publisher:
アプリの開発者の名前です。省略可能です。JS からは Ti.App.publisher で参照できます。
文字種の制限はかけていません。
url:
アプリの開発者のウェブサイトの URL です。省略可能です。JS からは Ti.App.url で参照できます。
文字種の制限はかけていません。
description:
アプリの説明です。省略可能です。JS からは Ti.App.description で参照できます。
文字種の制限はかけていません。
runtime:
JS を実行するための、エンジンと呼ばれるライブラリを選びます。JS からは Ti.Platform.runtime で参照できます。
V8 : Google 製の JS エンジンで、動作が高速です。エンジンが大きいため、アプリのサイズも大きくなります。
Rhino : Mozilla 製の JS エンジンです。動作は低速ですが、LiveConnect
技術で Java の API を直接利用できます。
初期生成 JS 内でも LiveConnect で iOS 版 API との 互換性
を高めており、その部分が必要なら Rhino を選びます。
このサイトでは今後も LiveConnect を使った JS モジュールを 提供予定
で、それらも Rhino を選ばないと動きません。
それらを利用しない場合、初期値の V8 のほうが高速動作しますので、変更の必要はありません。
apk:
標準的な .apk を作成するか、ビルドを高速化するために .apk を分割するかを選びます。
Standard : 標準的な .apk です。慣れるまではこちらを推奨します。配布するアプリは必ずこちらでビルドしてください。
Separate : .apk を2分割してビルドを高速化します。こちらでビルドしたアプリの配布は禁止とします。
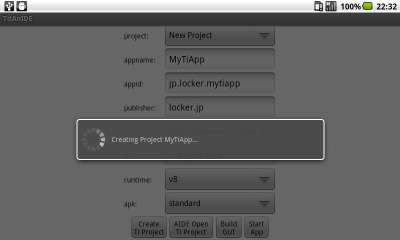
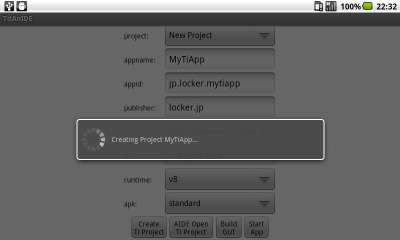
Create Ti Project
上記を記入、選択したら、左下の [Create Ti Project] ボタンを押します。


 スペックにもよりますが、数十秒程度でプロジェクト作成が終了します。
([[SD Card]/AppProjects/] に、appname: をディレクトリ名として作成されます。)
スペックにもよりますが、数十秒程度でプロジェクト作成が終了します。
([[SD Card]/AppProjects/] に、appname: をディレクトリ名として作成されます。)
AIDE Open Ti Project
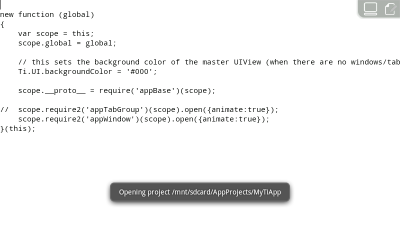
プロジェクトを作成したら、画面下方の [AIDE Open Ti Project] ボタンを押します。
 AIDE がインストールされていない場合、Google ストアの AIDE のページが表示されるので、ダウンロード、インストールします。
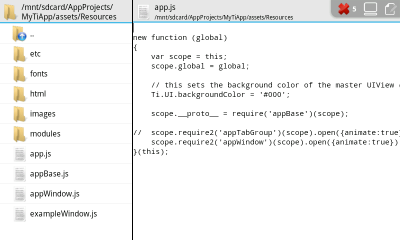
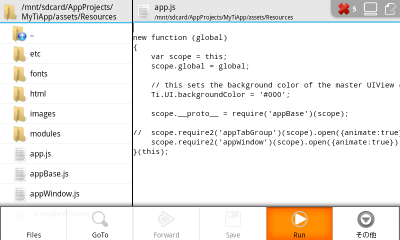
AIDE がインストール済みの場合、通常は [[Project]/assets/Resources/app.js] が AIDE で開きます。
TitAnIDE から AIDE を開いた場合、続けて [Menu]→[その他]→[Show File Location] を選ぶことを推奨します。
AIDE がインストールされていない場合、Google ストアの AIDE のページが表示されるので、ダウンロード、インストールします。
AIDE がインストール済みの場合、通常は [[Project]/assets/Resources/app.js] が AIDE で開きます。
TitAnIDE から AIDE を開いた場合、続けて [Menu]→[その他]→[Show File Location] を選ぶことを推奨します。

 AIDE のファイラは以前の場所を維持しているため、今開いたファイルの場所に合わせておかないと混乱の元でしょう。
以降の手順は AIDE での作業となります。
AIDE のファイラは以前の場所を維持しているため、今開いたファイルの場所に合わせておかないと混乱の元でしょう。
以降の手順は AIDE での作業となります。
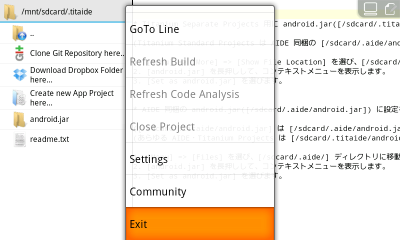
AIDE の操作
分かりにくい操作もあるため、JS 開発でよく使うと思われるものをあげておきます。
Java 開発でしか使わないと思われる操作、テキスト編集・検索・入力支援操作は省略しています。
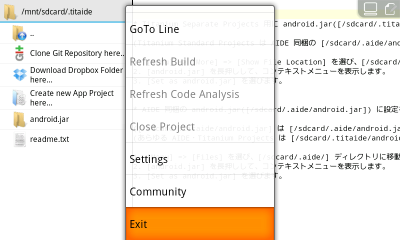
終了する
[Menu]→[その他]→[Exit]
ファイラを表示する
[Menu]→[Files]
表示中のファイルのあるディレクトリをファイラで表示する
[Menu]→[その他]→[Show File Location]
ビルドエラーを表示する
[Menu]→[その他]→[Show Ellors]
ログを表示する
[Menu]→[その他]→[Show LogCat]
ファイラ(エラー、ログ)の表示・非表示、縦分割・横分割を切り替える
右上の画面アイコン
テキストコンテキストメニューを表示する(Select、Cut、Copy、Paste、Undo、Redo、など)
テキストエディタ領域を長押し
ファイルコンテキストメニューを表示する(Rename、Delete、New File、New Filder、など)
ファイラ上のファイル・ディレクトリを長押し
ログコンテキストメニューを表示する(Pause、Filter、など)
ログ表示領域を長押し
プロジェクトを開く
ファイラで目的のプロジェクトのディレクトリに移動→[Open this App Project]
プロジェクトを閉じる
[Menu]→[その他]→[Close Project]
ファイルを閉じる
[Menu]→[その他]→[Show Open Files]→[Close Files..]
ビルド(差分ビルド)
[Menu]→[Run]
フルビルド(≠クリーンビルド)
[Menu]→[その他]→[Refresh Build]
クリーンビルド(プロジェクトからの削除を反映してリビルド)
ファイラでプロジェクトの bin と gen を削除→[Menu]→[その他]→[Refresh Build](Run では不可)
設定(AIDE を終了せずにステータスバーを表示)
[Menu]→[その他]→[Settings]
Standard アプリをビルド・インストールする
AIDE で開発用にアプリをビルドする
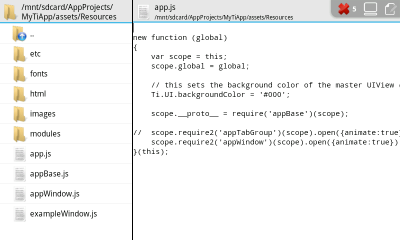
TitAnIDE から AIDE を開いた直後はこのような画面になります。
 TitAnIDE から AIDE を開いた場合、続けて [Menu]→[その他]→[Show File Location] を選ぶことを推奨します。
TitAnIDE から AIDE を開いた場合、続けて [Menu]→[その他]→[Show File Location] を選ぶことを推奨します。

 AIDE のファイラは以前の場所を維持しているため、今開いたファイルの場所に合わせておかないと混乱の元でしょう。
テキストエディタの上のファイル名とパスは、テキストエディタを下にドラッグすると表示されます。
プロジェクト生成直後には、まずは何も編集せずに、ビルド、インストールできることを確認しておきましょう。
最初のビルド前には、右上にエラーが5件表示されていますが、これは最初のビルド中に解消されます。
(ビルド中に [[Project]/gen/**/*.java が生成されますが、最初は存在しないため、参照箇所がエラー表示されます。)
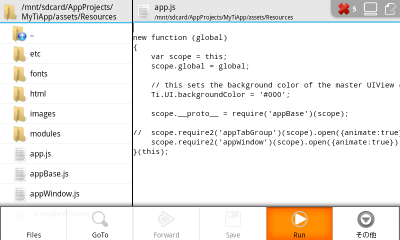
[Menu]→[Run] でビルドが始まります。
AIDE のファイラは以前の場所を維持しているため、今開いたファイルの場所に合わせておかないと混乱の元でしょう。
テキストエディタの上のファイル名とパスは、テキストエディタを下にドラッグすると表示されます。
プロジェクト生成直後には、まずは何も編集せずに、ビルド、インストールできることを確認しておきましょう。
最初のビルド前には、右上にエラーが5件表示されていますが、これは最初のビルド中に解消されます。
(ビルド中に [[Project]/gen/**/*.java が生成されますが、最初は存在しないため、参照箇所がエラー表示されます。)
[Menu]→[Run] でビルドが始まります。

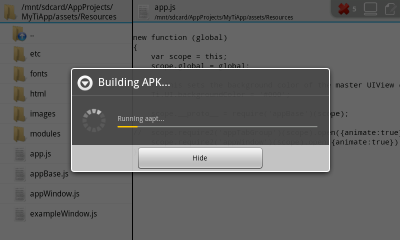
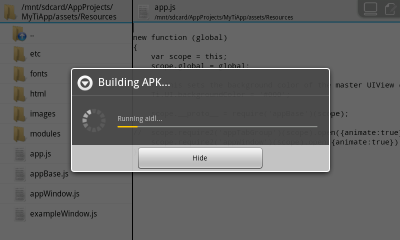
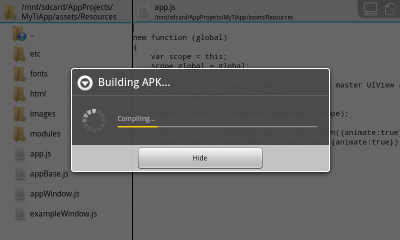
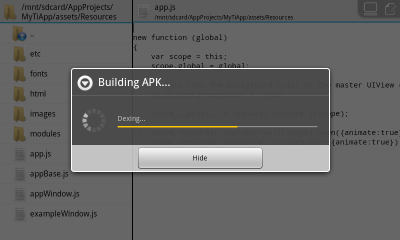
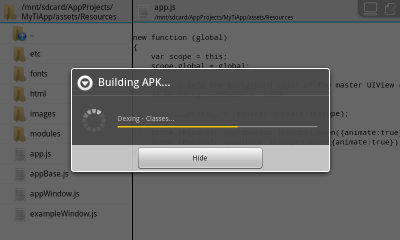
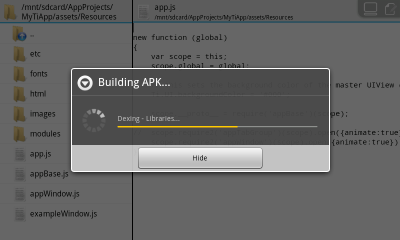
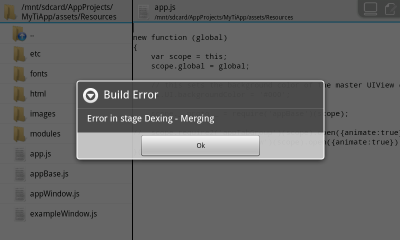
ビルド工程の画像を見る/消す
Running aapt...

Running aidl...

Compiling...

Dexing...

Dexing - Classes...

Dexing - Libraries...

Dexing - Merging...

Building APK...

Signing APK...

ビルド工程の画像を見る/消す
 この場合、[設定]→[アプリケーション]→[アプリケーションの管理]→[AIDE] から [強制停止] を選びます。
この場合、[設定]→[アプリケーション]→[アプリケーションの管理]→[AIDE] から [強制停止] を選びます。
強制停止の画像を見る/消す
その後、AIDE を再起動して再度 [Menu]→[Run] で、インストール画面まで進むことができます。
中断時点で .dex 変換は飛ばせる状態まで進んでおり、2回目以降相当のビルド時間で済みます。
以降、リソースを追加、編集した際などは、同様にビルドを行います。
TiX.require2() か TiX.create() で読み込んでいる CommonJS は、ビルドなしで変更が反映されます。
ここまでで、[[Project]/bin/[AppName].apk] ができているはずです。
これは productin ビルドではなく test ビルドで、署名も公開用ではなく開発用キーストアですが、
Standard アプリの場合には、テスト用に他の端末にもインストールできる .apk になっています。
(直接 SD Card にコピーする、メールに添付する、ウェブで公開する、などで配布できます。)
但し、一般向けに公開する場合には、次の項目に従って公開用にビルドし直してください。
公式のストアで公開する場合、パソコンの Titanium Studio でビルドし直すことを推奨します。
AIDE で公開用にアプリをビルドする
開発時に、開発用端末以外の端末でもインストールしてテストするための配布であれば、
前項の手順で [[Project]/bin/] に作成される開発用の .apk を使っても問題ないでしょう。
公式のストアで公開する場合、パソコンの Titanium Studio でビルドし直すことを推奨します。
公式ストア以外で公開する場合も、可能ならば Ti-Studio でビルドするほうが望ましいでしょう。
Ti-Studio で [Create Project] して [Resouces/] 以下をコピーすれば、概ね動くものと考えます。
下記手順で、Android アプリとしては、公開用キーストアでの署名付きビルドとなりますが、
Titanium アプリとしては、公開用の production ビルドではなく検証用の test ビルドとなります。
例えば、production ビルドでは JS が最適化されますが、test ビルドでは行われません。
この JS 最適化ツールを動かすのが Android 端末上では難しいのも対応できていない一因です。
最適化以外にも、(例えばデバッグログ出力抑制など?)何らかの違いはあるものと思われます。
Titanium SDK の開発元では、test ビルドでのアプリ公開は想定していないでしょうから、
特に公式のストアでは、開発元が想定する production ビルドしたアプリを公開すべきでしょう。
但し、test ビルドしたアプリを公式のストアで公開すると、何か具体的な不具合が起きると
確認されているわけでもなく、下記手順で公開用キーストアでの署名付きビルドにはなりますので
推奨はしませんが、自己責任で公式のストアに公開することも不可能ではないでしょう。
同じく自己責任ですが、このサイトで TitAnIDE を公開しているように、公式のストアを通さず、
提供元不明のアプリとしての公開であれば、利用者もイレギュラーであることに自覚的でしょうから、
production ビルドではないアプリを公開することも、どうにか許容範囲内ではないかと考えます。
上記各自ご判断の上、あえて Android 端末上で公開用 .apk をビルドする手順を以下に示します。
まず、TitAnIDE は終了させて、テキストエディタで、[[Project]/assets/tiapp.xml] の
[ti.android.loadfromsdcard] の値を、[true] から [false] に書き換えます。
SD Card からビルドなしで CommonJS モジュールを読み込む機能がオフになります。
ここで、[ti.deploytype] の値を [test] から [production] に書き換えることもできます。
書き換えてもビルドの挙動は production ビルドにはならず、test ビルドのままですが、
アプリは production ビルドされたかのように設定されるので、JS が最適化されない
などの点を除いて、開発元が想定する production ビルドに近い挙動になると思われます。
一方、実際のビルドの挙動と違う設定にしたくないなら [test] のままにすることもできます。
tiapp.xml の修正後、TitAnIDE を起動し、project: を選び、[Update Ti Project] します。
テキストエディタで、[[Project]/AndroidManifest.xml] の不要な許可権をコメントアウトします。
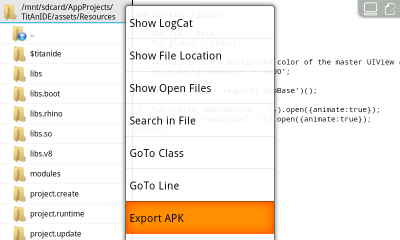
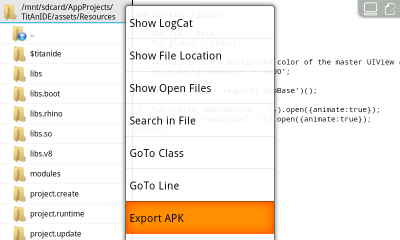
AIDE の [Menu]→[その他]→[Export APK] で公開用ビルドのダイアログが表示されます。

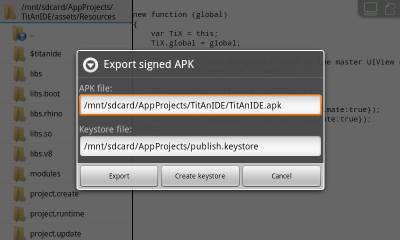
 作成済みのキーストアのパスを指定するか、ここからキーストアを作成することもできます。
特に、バージョンアップの際は、再作成せずに、以前のキーストアを使うよう注意しましょう。
アプリごとに異なるキーストアを作成する場合、同じパスで上書きしないよう注意しましょう。
作成済みのキーストアのパスを指定するか、ここからキーストアを作成することもできます。
特に、バージョンアップの際は、再作成せずに、以前のキーストアを使うよう注意しましょう。
アプリごとに異なるキーストアを作成する場合、同じパスで上書きしないよう注意しましょう。
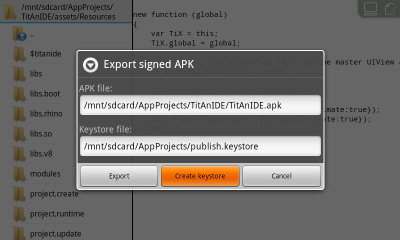
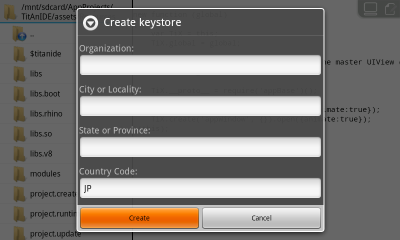
 [Create keystore] を押すと、キーストア作成のダイアログが表示されます。
[Create keystore] を押すと、キーストア作成のダイアログが表示されます。
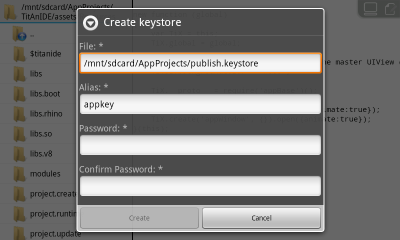
 ここではキーストアの各項目の説明は割愛します。
パソコンで開発する場合と同様なので、他の解説サイトを参照してください。
ここではキーストアの各項目の説明は割愛します。
パソコンで開発する場合と同様なので、他の解説サイトを参照してください。
 [Create] を押すと、キーストアが作成され、公開用ビルドのダイアログに戻ります。
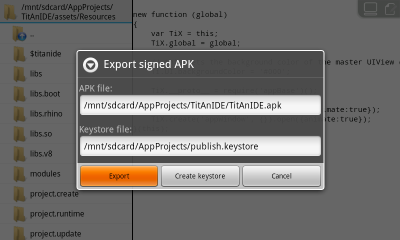
公開用 .apk の出力先とキーストアを指定して [Export] を押します。
[Create] を押すと、キーストアが作成され、公開用ビルドのダイアログに戻ります。
公開用 .apk の出力先とキーストアを指定して [Export] を押します。
 出力先、キーストアとも、初期値は [SD Card] 直下ですが、
出力先は [Project] 直下などに変えるほうが分かりやすいでしょう。
尚、[[Project]/bin/] に作成される開発用 .apk とは重ならないようにするほうがよいでしょう。
キーストアは、各プロジェクト間で共有するなら [[SD Card]/AppProjects/] 直下がよさそうです。
2回目以降、公開用にビルドする場合は、以前と同じキーストアを指定します。
同じキーストアを使って署名しないと、同じアプリのバージョンアップとは認められなくなります。
キーストアはなくさないように、又、他者に複製されないようにご注意ください。
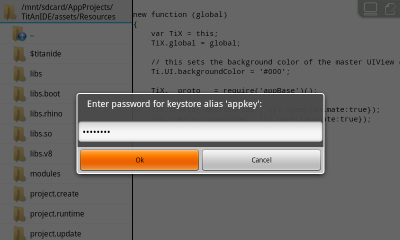
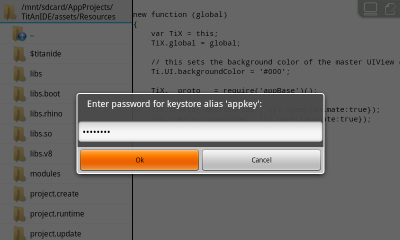
[Export] を押すとパスワードを要求されるので、キーストア作成時のパスワードを記入します。
出力先、キーストアとも、初期値は [SD Card] 直下ですが、
出力先は [Project] 直下などに変えるほうが分かりやすいでしょう。
尚、[[Project]/bin/] に作成される開発用 .apk とは重ならないようにするほうがよいでしょう。
キーストアは、各プロジェクト間で共有するなら [[SD Card]/AppProjects/] 直下がよさそうです。
2回目以降、公開用にビルドする場合は、以前と同じキーストアを指定します。
同じキーストアを使って署名しないと、同じアプリのバージョンアップとは認められなくなります。
キーストアはなくさないように、又、他者に複製されないようにご注意ください。
[Export] を押すとパスワードを要求されるので、キーストア作成時のパスワードを記入します。

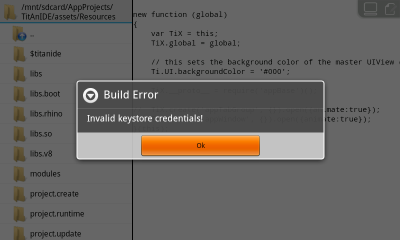
 パスワードが合わないと、そのキーストアでは署名できないので、忘れないようにしましょう。
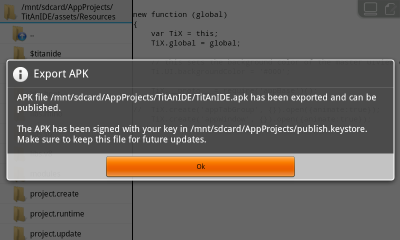
以降は前項と同様にビルドが進行し、ビルドが完了すると、生成ファイルのパスなどが表示されます。
パスワードが合わないと、そのキーストアでは署名できないので、忘れないようにしましょう。
以降は前項と同様にビルドが進行し、ビルドが完了すると、生成ファイルのパスなどが表示されます。
 AIDE のファイラ表示などから、生成された .apk をクリックするとインストール画面に進みます。
[app.js] があるディレクトリからだと2つ上が [Project] 直下です。
開発中は、前項の手順が、パスワード記入不要で、自動でインストール画面に進むので便利です。
但し、開発用と公開用では署名が異なるため、互いに上書きインストールができません。
AIDE のファイラ表示などから、生成された .apk をクリックするとインストール画面に進みます。
[app.js] があるディレクトリからだと2つ上が [Project] 直下です。
開発中は、前項の手順が、パスワード記入不要で、自動でインストール画面に進むので便利です。
但し、開発用と公開用では署名が異なるため、互いに上書きインストールができません。
 この場合、一度手作業でアンインストールしてからインストールしてください。
この制限があるため、一度公開を始めて以降は、常に公開用署名付きでビルドするのも一案です。
すべてのプロジェクト共通で、[Menu]→[Run] の度にパスワードを訊かれてもよいならば、
[Menu]→[その他]→[Settings]→[Compiler]→[APK Signing] で公開用キーストアを設定しておくと、
[Menu]→[Run] でも公開用キーストアが使われるようになり、上記手順を繰り返すよりは便利でしょう。
他のプロジェクトでは、パスワードの要らない開発用キーストアに戻したいという場合、
上記設定画面で [Custom keystore] のチェックをオンオフするしか方法はなさそうです。
この場合、一度手作業でアンインストールしてからインストールしてください。
この制限があるため、一度公開を始めて以降は、常に公開用署名付きでビルドするのも一案です。
すべてのプロジェクト共通で、[Menu]→[Run] の度にパスワードを訊かれてもよいならば、
[Menu]→[その他]→[Settings]→[Compiler]→[APK Signing] で公開用キーストアを設定しておくと、
[Menu]→[Run] でも公開用キーストアが使われるようになり、上記手順を繰り返すよりは便利でしょう。
他のプロジェクトでは、パスワードの要らない開発用キーストアに戻したいという場合、
上記設定画面で [Custom keystore] のチェックをオンオフするしか方法はなさそうです。
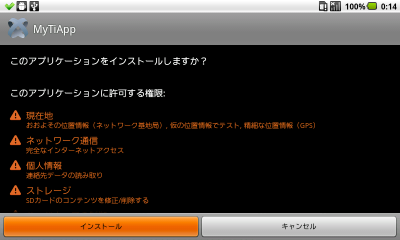
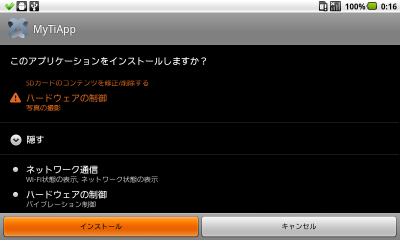
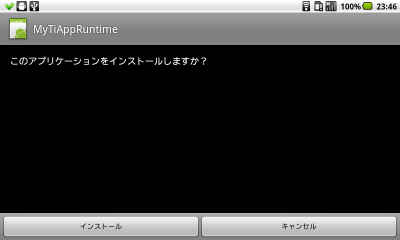
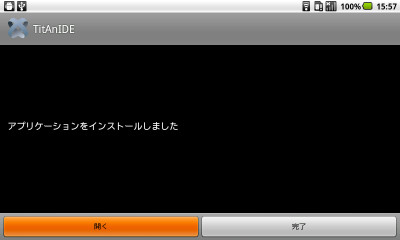
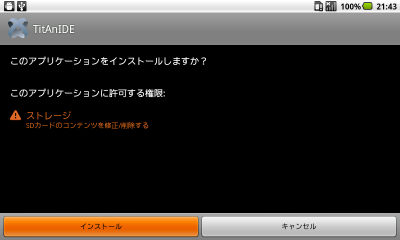
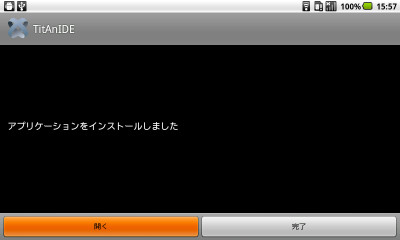
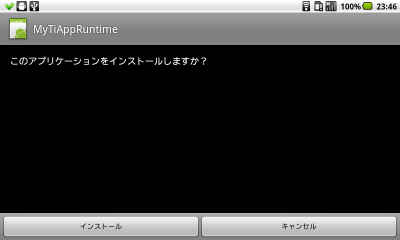
アプリをインストールする

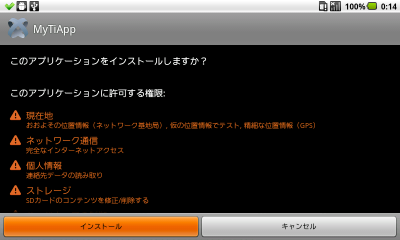
 不要な許可権が気になる場合、AndroidManifest.xml の uses-permission タグを手作業で削除してください。
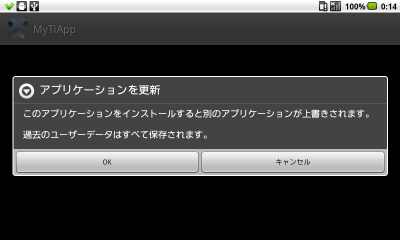
2回目以降のインストールでは上書き確認されます。
不要な許可権が気になる場合、AndroidManifest.xml の uses-permission タグを手作業で削除してください。
2回目以降のインストールでは上書き確認されます。


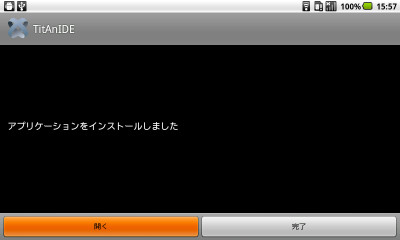
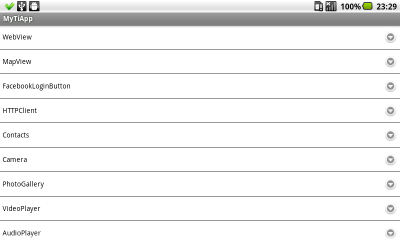
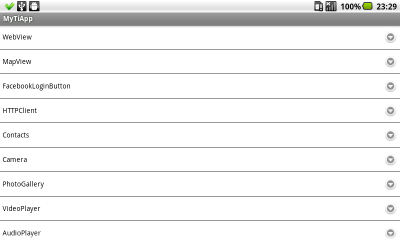
 初期生成されたサンプルアプリが起動します。
初期生成されたサンプルアプリが起動します。

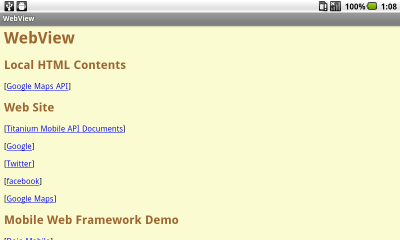
 リストからモジュールを選んでクリックすると、そのモジュールを使ったデモ画面が表示されます。
リストからモジュールを選んでクリックすると、そのモジュールを使ったデモ画面が表示されます。
 対応する JS ソースは AIDE のファイラなどから確認してください。
サンプルアプリのソース解説を、後日別途掲載予定です。
対応する JS ソースは AIDE のファイラなどから確認してください。
サンプルアプリのソース解説を、後日別途掲載予定です。
アプリを起動する
AIDE でビルド、インストールした後は、ホーム画面やランチャアプリからアプリを起動できます。
又、TitAnIDE のメイン画面右下の [Start App] ボタンからもアプリを起動することができます。


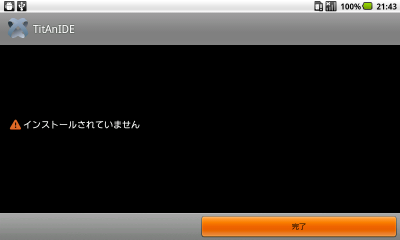
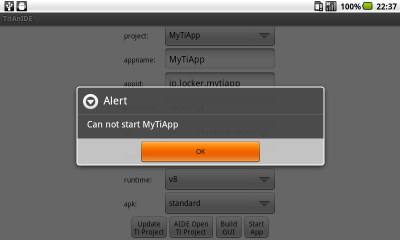
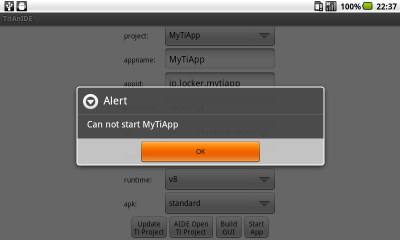
 インストールする前に [Start App] ボタンを押すと、エラーが表示されます。
インストールする前に [Start App] ボタンを押すと、エラーが表示されます。

GUI編集機能でアプリを修正する
TitAnIDE の開発は、JS ファイルをテキストエディタで編集するのが原則です。
Titanium SDK Android 版の全ての機能を使うには、直接 JS を編集してください。
一部の機能については、GUI編集機能で簡単に作成することもできます。
GUI編集機能では Titanium SDK の全ての機能を取り扱うことはできません。
β4で実験的に追加した機能であり、不具合が残っていることもあり得ます。
何か問題がある場合は、JS をテキストエディタで編集して開発してください。
メイン画面下方の {GUI Editor} ボタンを押すと、GUI編集画面が開きます。

 初期生成されたサンプルアプリの画面が読み込まれ、プロパティシートが表示されます。
以降の操作は
初期生成されたサンプルアプリの画面が読み込まれ、プロパティシートが表示されます。
以降の操作はGUI編集機能チュートリアル
を参照してください。
2回目以降アプリを作る
2回目以降の場合、各項目には、前回記入した内容が読み込まれています。
project:
[New Project] 以外を選ぶとそのプロジェクトの情報を読み込むことができます。
appname:
記入中に、既に存在する名前と一致すると、他の項目が読み込まれ、左下のボタンが [Update Ti Project] になります。
存在しない名前に書き直すと、project: 項目が [New Project] に、左下のボタンが [Create Ti Project] になります。
プロジェクトを新規作成する場合、[[SD Card]/AppProjects/] に存在しない名前に書き直します。
画面には表示されていない項目も [[Project]/assets/tiapp.xml] から読み込まれ、生成ファイルにも反映されます。
他の項目は必要に応じて変更します。
以降は1回目と同様です。
プロジェクトを更新する
Titanium Studio などでは、ビルドする度に、いくつかのファイルが再生成されています。
AIDE のビルドでは、そのような Android 非標準の追加処理は行えません。(方法をご存知の方はお知らせください。)
その代わりに、必要に応じて TitAnIDE で更新(再生成)を行うことができます。
各項目には、前回記入した内容が読み込まれています。
project:
[New Project] 以外を選ぶとそのプロジェクトの情報を読み込むことができます。
appname:
記入中に、既に存在する名前と一致すると、他の項目が読み込まれ、左下のボタンが [Update Ti Project] になります。
存在しない名前に書き直すと、project: 項目が [New Project] に、左下のボタンが [Create Ti Project] になります。
プロジェクトを更新する場合、[[SD Card]/AppProjects/] に既に存在する名前に書き直します。
画面には表示されていない項目も [[Project]/assets/tiapp.xml] から読み込まれ、生成ファイルにも反映されます。
手作業で tiapp.xml を変更した後、Update Ti Project を行うことで、他の生成ファイルにも変更を反映できます。
(tiapp.xml を変更しただけではアプリの挙動は変わりません。他の生成ファイルも直接修正すれば可能です。)
Titanium では、CommonJS モジュールをプロジェクトに新規追加する場合、標準の require() で読み込ませるために、
[[Project]/assets/index.json] のリソースファイルリストを更新した後、ビルド、インストール必要があります。
[[Project]/assets/Resources/appBase.js] 内の TiX.require2() か TiX.create() を使えばこの更新は必要ありません。
AIDE ではビルド時にこの更新が行えないため、Update Ti Project でこの更新を行うようにしています。
この更新はアプリの起動時にも行うようにしているので、通常この用途で Update Ti Project する必要はないでしょう。
(CommonJS 追加→アプリ起動(require() できない/更新)→ビルド→インストール→アプリ起動(require() できる))
[[Project]/assets/] [[Project]/libs/] [[Project]/] 直下の設定ファイルと Java ソースは更新で置き換えられます。
[[Project]/assets/Resources/] と [[Project]/res/] の JS ファイルとリソースファイルは更新の対象になりません。
置き換え前のファイルは [[Project]/backup/] に残されますが、置き換えが2回あると最初のものは消えてしまいます。
必要に応じて更新前に自分でバックアップを取っておいてください。
Update Ti Project
変更した tiapp.xml を読み込むか、この画面で項目を変更したら、左下の [Update Ti Project] ボタンを押します。
 更新は作成より早く、数秒から十数秒程度で終わるでしょう。
以降は Create と同様です。
更新は作成より早く、数秒から十数秒程度で終わるでしょう。
以降は Create と同様です。
Separate アプリをビルド・インストールする
Separate アプリでは、ビルトの高速化のため、2分割した .apk を作成します。
Ti アプリは JS で開発するため、Java 部分を変更することはほぼありませんが、
通常、ビルドの際には、Ti SDKに含まれる大量の .jar ファイルなどを毎回処理しています。
これらは SDK 内のファイルなので変更されませんが、ビルド時間の大半はこちらの処理です。
そこで、変更されない SDK ランタイム部分と、開発対象部分でプロジェクトを2分割し、
ランタイムは最初に1回だけビルド・インストールすれば、以降は開発対象だけを短時間でビルドできます。
分割 .apk 同士は、Android 標準のテストプロジェクトの仕組みとしても使われている、
Instrumentation という機能を応用して、互いに参照、連携するようにしています。
ランタイム側プロジェクトは、どのアプリ用でも毎回ほぼ同じ内容で生成されますが、
AndroidManifest.xml の instrumentation タグの android:targetPackage 属性の値だけが異なります。
ここで連携対象アプリを指定する必要があり、ほぼ同じ内容ですが、異なるアプリでランタイムの共有は行えません。
ペアとなっている2つの .apk の両方がインストールされる必要があり、それぞれ単独では動作しません。
トラブル防止のため、Separate アプリについては、他の端末への配布は当面禁止とさせていただきます。
開発中は Separate を選んでいる場合でも、配布用には Standard にして更新、ビルドし直してください。
AIDE で Separate アプリをビルドする
Separate アプリでも、個別のビルド・インストール方法は Standard アプリと同様です。
ランタイムアプリが未インストールの場合、TitAnIDE から AIDE を開くとランタイムプロジェクトが開きます。
JS は存在しないので [[Project]Runtime/.project] が開きます。手を加える必要はないのでそのまま Run します。
(メモリ不足の発生なども含めて)Standard の1回目のビルドと同様に進みます。


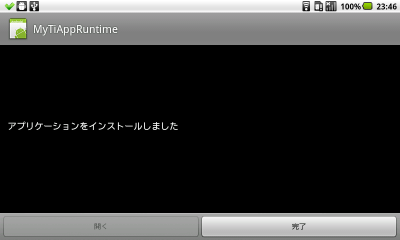
 ランタイムアプリは画面を持たず、インストール後、[開く] は選択できません。
[完了] を選び、一度 AIDE を終了して、再度 TitAnIDE から AIDE を開くと開発プロジェクトが開きます。
こちらは1回目でも Standard の2回目以降のビルドと同程度、2回目以降は更に短時間で終了します。
(スペックにもよりますが、パソコンの Ti-Studio でのビルド・インストールよりも明らかに早い印象です。)
Instrumentation 利用のため起動時に一度開き直すことがありますが、起動後は通常同様に動作するはずです。
とはいえ、開発終盤になったら Standard に切り替えることを推奨します。
ランタイムアプリは画面を持たず、インストール後、[開く] は選択できません。
[完了] を選び、一度 AIDE を終了して、再度 TitAnIDE から AIDE を開くと開発プロジェクトが開きます。
こちらは1回目でも Standard の2回目以降のビルドと同程度、2回目以降は更に短時間で終了します。
(スペックにもよりますが、パソコンの Ti-Studio でのビルド・インストールよりも明らかに早い印象です。)
Instrumentation 利用のため起動時に一度開き直すことがありますが、起動後は通常同様に動作するはずです。
とはいえ、開発終盤になったら Standard に切り替えることを推奨します。
他の Android アプリを併用する
IDE である AIDE には強力な入力補完、キーバインディングを持つテキストエディタが内蔵されています。
しかし、入力補完は Java 開発向けであり、JS 開発では有効に機能しません。
(又、キーバインドは、LifeTouch Note の場合、Ctrl が Shift と同様に扱われてしまう?ようです。)
一方、マルチバイト文字の取り扱いに問題があるようです。(UTF-8 で1文字3バイト以上の文字が苦手?)
従って、Jota
や gEditor
など、他のテキストエディタアプリと併用するのがよさそうです。
特に Jota は SL4A の JS への対応で、予約語、コメント、文字列の色分け表示なども可能で推奨できます。
ログ表示も AIDE で可能ですが、aLogcat
や CatLog
など、ログ表示専用アプリはあるほうがよいでしょう。
ウェブブラウザ上での JS 開発と比べて、特に Android での Titanium 開発では、アプリが予期せず停止したり、
黙って異常終了することもまだ多く、ウェブブラウザでいうエラーコンソール表示に相当するログ表示は重要です。
JS のエラーダイアログが確認できない不具合の場合、すぐにログを確認できるようにしておくのがよいでしょう。
他にも、ES
や Astro
などのファイラアプリ、Ks
などのランチャアプリなどは用意しておくとよいでしょう。
中でも ES ファイルエクスプローラーは、ファイラとしても定番である上、
UTF-8 対応の ES テキストエディタ内蔵、
AIDE のメモリ不足時に手早く停止できる ES タスクマネージャ連携、
後述のパソコンとの連携で使える ftp サーバ機能、
後述のパソコンの共有フォルダへのアクセス機能、
を持ち、このページで説明している Android アプリ併用機能のほとんどをこなせるため、1本目として推奨できます。
パソコンを併用する
パソコンを併用して、テキスト編集はパソコンのテキストエディタで行う方法もあります。
TiX.require2() か TiX.create() で読み込んでいる CommonJS の場合、SD Card に転送するだけで反映されます。
それ以外の .js ファイル、.js 以外のリソースを追加、変更した場合、AIDE でビルド、インストールが必要です。
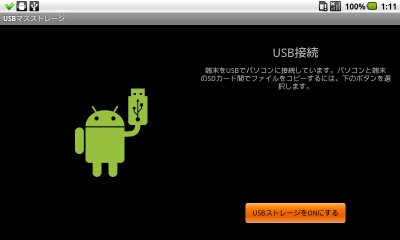
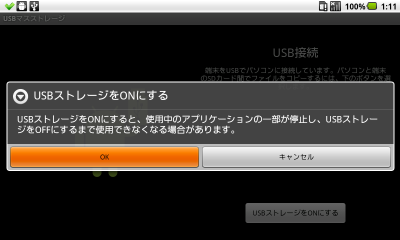
Android の USB マスストレージ機能を使う

 パソコンにも Android にも何の準備も必要とせず、パソコンの OS 標準の
ファイラ(Explorer/Finder など)で SD Card にアクセスできます。
Android デバイスで常に持ち歩いているプロジェクトを
訪問先やネットカフェ、IT系イベントなどで一時的にパソコンを借りて編集する、
といった場合には、パソコン側に何の準備も要らないこの方法が向くでしょう。
オンにしている間はアプリから SD Card にアクセスできなくなります。
オフにしている間はパソコンから SD Card にアクセスできなくなります。
そのため、ファイル編集と動作確認の度にオンオフの切り替えが必要となります。
職場や自宅のパソコンで開発環境を整えられるならば、以降の方法を検討すべきでしょう。
パソコンにも Android にも何の準備も必要とせず、パソコンの OS 標準の
ファイラ(Explorer/Finder など)で SD Card にアクセスできます。
Android デバイスで常に持ち歩いているプロジェクトを
訪問先やネットカフェ、IT系イベントなどで一時的にパソコンを借りて編集する、
といった場合には、パソコン側に何の準備も要らないこの方法が向くでしょう。
オンにしている間はアプリから SD Card にアクセスできなくなります。
オフにしている間はパソコンから SD Card にアクセスできなくなります。
そのため、ファイル編集と動作確認の度にオンオフの切り替えが必要となります。
職場や自宅のパソコンで開発環境を整えられるならば、以降の方法を検討すべきでしょう。
adb pull / adb push を使う
パソコン側でプロジェクト用のフォルダを作成し、コマンドラインでそのフォルダに移動、
> adb pull [[SD Card]/AppProject/[Project]/]
で、SD Card からパソコンに転送できます。
[SD Card] が [/mnt/sdcard/] で [Project] が [MyTiApp] の場合、
> adb pull /mnt/sdcard/AppProject/MyTiApp/
となります。
パソコン上で assets/Resouces/ を編集し、コマンドラインで assets/Resouces/ に移動、
> adb push . [[SD Card]/AppProject/[Project]/assets/Resouces/]
で、パソコンから SD Card に転送できます。
[SD Card] が [/mnt/sdcard/] で [Project] が [MyTiApp] の場合、
> adb push . /mnt/sdcard/AppProject/MyTiApp/assets/Resouces/
となります。
ファイル単位で指定すれば、全体を転送するより更に短時間で済みます。
パソコン側に Android SDK がインストールされている必要があります。
加えて、設定ファイルにデバイスIDの登録が必要な場合もあります。
既に開発環境が整ったパソコンがあるなら、この方法が最も効率がいいでしょう。
assets/sync.py を使う
パソコン側に Android SDK と Titanum Mobile SDK がインストールされている場合には、
[[Project]/assets/sync.py] を使って、更新されたファイルだけを同期転送することもできます。
但し、このツールはいわゆるオマケで動作検証も不充分ですので誤動作するかもしれません。
あらかじめ SD Card 全体のバックアップを取って、テスト用のプロジェクトで
正常動作することを確かめてから、開発用のプロジェクトに使うようにしてください。
確認に不安がある方、又、うまく動かなかった場合は他の方法を使ってください。
プロジェクト全体を Android の SD Card からパソコンにコピーする方法は、
前述の adb pull の手順か、USB マスストレージの手順で行ってください。
このとき、パソコン側のパス名は1バイト英数字だけにしてください。
(C:\AppProjects\MyTiApp\ など。[デスクトップ] では動きません。)
パソコン上で [[Project]/assets/Resouces/] 以下を編集し、
コマンドラインで [[Project]/assets/] に移動、
Windows なら
> sync.cmd [Android SDK Path] [SD Card] [Target]
で、更新されたファイルだけが同期転送されます。具体的には
> sync.cmd C:\android-sdk /mnt/sdcard d
のようになります。[Target] は、d が実機、e がエミュレータ、
adb devices で表示されるシリアルでも指定でき、接続が1つなら省略できます。
sync.cmd を環境に合わせて書き換えておけばエクスプローラからクリックでも動くでしょう。
Mac、Linux なら
> ./sync.py . [Android SDK Path] [SD Card] [Target]
又は sync.sh を環境に合わせて書き換えて使ってください。
但し、Mac、Linux での動作確認は行っていません。
Android 側で更新されたファイルはパソコンに転送されます。
パソコン側で新規追加されたファイルは転送されます。
Android 側で新規追加されたファイルは転送されません。
削除又は移動は両方で行ってください。
一方だけ削除又は移動しても他方から転送されて復元されます。
時計はパソコン、Android 共合わせておいてください。
パソコンと Android の時計が10秒以上ずれていると同期は行われません。
パソコンから Android の SD Card にアクセスできる Android アプリを使う
ftp サーバ、WebDAV サーバ系の Android アプリであれば、OS の機能にもよりますが、
パソコン側に若干の設定、ないし、専用クライアントアプリをインストールすれば、
USB マスストレージ機能に近い GUI 操作で、頻繁なオンオフ切り替えも不要で使えます。
コマンドラインが苦手な方にはこの方法が最も効率的でしょう。
ウェブブラウザから SD Card にアクセスできるようになる Android アプリもあります。
その場合はパソコン側に特別な準備も不要で、頻繁なオンオフ切り替えも不要ですが、
他の方法よりも転送操作が若干面倒だったり、タイムラグが大きいかもしれません。
Android 側で操作してパソコン側の共有フォルダにアクセスできる、ファイラ系の
アプリを使う方法もありますが、こちらも転送操作の効率はよくないでしょう。
どの方法にせよ、パソコンと Android の SD Card 間でファイル転送さえできれば、
パソコンのテキストエディタで(何なら Titanium Studio でも)JS を編集できて、
ビルド・インストールは不要か、必要でもパソコンと同等の時間で処理できますので、
Android デバイスでアプリ開発するなんて無理がある、使いにくそう、と感じる方も、
先入観で決め付けずに、まずは実際に一度試してみていただければと思います。
参考文献
Ti 開発の参考サイト、コミュニティサイト、参考書籍をあげておきます。
Titanium Mobile API Documents
Titanium SDK Docs
titanium-mobile-doc-ja
Titanium Mobileで作る! iPhone/Androidアプリ
Titanium BBS(JP unofficial)
Twitter #titaniumjp
Titanium Mobileで開発するiPhone/Androidアプリ
Titanium Mobile iPhone/Androidアプリ開発入門―JavaScriptだけで作る
@d_o_locker(ろっかぁ)
 開発中のアプリは、まだ公式ストアに置かれていないため、オフだと動作確認のインストールができません。
又、現在βテスト中で公式ストアで公開していないため、TitAnIDE のインストールにもチェックが必要です。
Android のブラウザから [TitAnIDE をダウンロード] してインストールします。
開発中のアプリは、まだ公式ストアに置かれていないため、オフだと動作確認のインストールができません。
又、現在βテスト中で公式ストアで公開していないため、TitAnIDE のインストールにもチェックが必要です。
Android のブラウザから [TitAnIDE をダウンロード] してインストールします。

 TitAnIDE を起動します。
TitAnIDE を起動します。

開発中のアプリは、まだ公式ストアに置かれていないため、オフだと動作確認のインストールができません。 又、現在βテスト中で公式ストアで公開していないため、TitAnIDE のインストールにもチェックが必要です。 Android のブラウザから [TitAnIDE をダウンロード] してインストールします。

TitAnIDE を起動します。

AIDE がインストールされていない場合、Google ストアの AIDE のページが表示されるので、ダウンロード、インストールします。 AIDE がインストール済みの場合、設定手順の書かれたテキストファイルが AIDE で開くので、手順通り設定します。
設定手順の画像を見る/消すTitAnIDE 付属の [[SD Card]/.titanide/android.jar] は、AIDE 付属の [[SD Card]/.aide/android.jar] の内容を全て含んでいます。 AIDE 単体での Java 開発でもそのまま使えるはずですが、何か問題があれば AIDE 標準に戻してください。 現在の設定状態は、AIDE の [Menu]→[その他]→[Settings]→[Compiler]→[SDK]→[android.jar file] で確認、変更できます。設定確認の画像を見る/消す設定が終わったら、一度 AIDE を終了して TitAnIDE に戻ります。
最初に薄い色で表示されているのは記入例で、記入扱いにはなりません。


スペックにもよりますが、数十秒程度でプロジェクト作成が終了します。 ([[SD Card]/AppProjects/] に、appname: をディレクトリ名として作成されます。)
AIDE がインストールされていない場合、Google ストアの AIDE のページが表示されるので、ダウンロード、インストールします。 AIDE がインストール済みの場合、通常は [[Project]/assets/Resources/app.js] が AIDE で開きます。 TitAnIDE から AIDE を開いた場合、続けて [Menu]→[その他]→[Show File Location] を選ぶことを推奨します。

AIDE のファイラは以前の場所を維持しているため、今開いたファイルの場所に合わせておかないと混乱の元でしょう。 以降の手順は AIDE での作業となります。
TitAnIDE から AIDE を開いた場合、続けて [Menu]→[その他]→[Show File Location] を選ぶことを推奨します。

AIDE のファイラは以前の場所を維持しているため、今開いたファイルの場所に合わせておかないと混乱の元でしょう。 テキストエディタの上のファイル名とパスは、テキストエディタを下にドラッグすると表示されます。 プロジェクト生成直後には、まずは何も編集せずに、ビルド、インストールできることを確認しておきましょう。 最初のビルド前には、右上にエラーが5件表示されていますが、これは最初のビルド中に解消されます。 (ビルド中に [[Project]/gen/**/*.java が生成されますが、最初は存在しないため、参照箇所がエラー表示されます。) [Menu]→[Run] でビルドが始まります。
 ビルド工程の画像を見る/消す.jar の .dex 変換なども含む1回目と、2回目以降とでは、所要時間がかなり異なります。 (スペックにもよりますが、例えば1回目は5分前後、2回目以降は1分前後など。) (パソコン側のスペックにもよりますが、2回目以降は Ti-Studio と同等か、むしろ早い印象です。) エラーがなければ、ビルド完了後、インストール画面に進みます。 LifeTouch Note(OS2.2、Tegra250、512MB)での場合ですが、1回目はメモリ不足で途中で中断します。
ビルド工程の画像を見る/消す.jar の .dex 変換なども含む1回目と、2回目以降とでは、所要時間がかなり異なります。 (スペックにもよりますが、例えば1回目は5分前後、2回目以降は1分前後など。) (パソコン側のスペックにもよりますが、2回目以降は Ti-Studio と同等か、むしろ早い印象です。) エラーがなければ、ビルド完了後、インストール画面に進みます。 LifeTouch Note(OS2.2、Tegra250、512MB)での場合ですが、1回目はメモリ不足で途中で中断します。この場合、[設定]→[アプリケーション]→[アプリケーションの管理]→[AIDE] から [強制停止] を選びます。
強制停止の画像を見る/消すその後、AIDE を再起動して再度 [Menu]→[Run] で、インストール画面まで進むことができます。 中断時点で .dex 変換は飛ばせる状態まで進んでおり、2回目以降相当のビルド時間で済みます。 以降、リソースを追加、編集した際などは、同様にビルドを行います。 TiX.require2() か TiX.create() で読み込んでいる CommonJS は、ビルドなしで変更が反映されます。 ここまでで、[[Project]/bin/[AppName].apk] ができているはずです。 これは productin ビルドではなく test ビルドで、署名も公開用ではなく開発用キーストアですが、 Standard アプリの場合には、テスト用に他の端末にもインストールできる .apk になっています。 (直接 SD Card にコピーする、メールに添付する、ウェブで公開する、などで配布できます。) 但し、一般向けに公開する場合には、次の項目に従って公開用にビルドし直してください。 公式のストアで公開する場合、パソコンの Titanium Studio でビルドし直すことを推奨します。
作成済みのキーストアのパスを指定するか、ここからキーストアを作成することもできます。 特に、バージョンアップの際は、再作成せずに、以前のキーストアを使うよう注意しましょう。 アプリごとに異なるキーストアを作成する場合、同じパスで上書きしないよう注意しましょう。
[Create keystore] を押すと、キーストア作成のダイアログが表示されます。
ここではキーストアの各項目の説明は割愛します。 パソコンで開発する場合と同様なので、他の解説サイトを参照してください。
[Create] を押すと、キーストアが作成され、公開用ビルドのダイアログに戻ります。 公開用 .apk の出力先とキーストアを指定して [Export] を押します。
出力先、キーストアとも、初期値は [SD Card] 直下ですが、 出力先は [Project] 直下などに変えるほうが分かりやすいでしょう。 尚、[[Project]/bin/] に作成される開発用 .apk とは重ならないようにするほうがよいでしょう。 キーストアは、各プロジェクト間で共有するなら [[SD Card]/AppProjects/] 直下がよさそうです。 2回目以降、公開用にビルドする場合は、以前と同じキーストアを指定します。 同じキーストアを使って署名しないと、同じアプリのバージョンアップとは認められなくなります。 キーストアはなくさないように、又、他者に複製されないようにご注意ください。 [Export] を押すとパスワードを要求されるので、キーストア作成時のパスワードを記入します。

パスワードが合わないと、そのキーストアでは署名できないので、忘れないようにしましょう。 以降は前項と同様にビルドが進行し、ビルドが完了すると、生成ファイルのパスなどが表示されます。
AIDE のファイラ表示などから、生成された .apk をクリックするとインストール画面に進みます。 [app.js] があるディレクトリからだと2つ上が [Project] 直下です。 開発中は、前項の手順が、パスワード記入不要で、自動でインストール画面に進むので便利です。 但し、開発用と公開用では署名が異なるため、互いに上書きインストールができません。
この場合、一度手作業でアンインストールしてからインストールしてください。 この制限があるため、一度公開を始めて以降は、常に公開用署名付きでビルドするのも一案です。 すべてのプロジェクト共通で、[Menu]→[Run] の度にパスワードを訊かれてもよいならば、 [Menu]→[その他]→[Settings]→[Compiler]→[APK Signing] で公開用キーストアを設定しておくと、 [Menu]→[Run] でも公開用キーストアが使われるようになり、上記手順を繰り返すよりは便利でしょう。 他のプロジェクトでは、パスワードの要らない開発用キーストアに戻したいという場合、 上記設定画面で [Custom keystore] のチェックをオンオフするしか方法はなさそうです。

不要な許可権が気になる場合、AndroidManifest.xml の uses-permission タグを手作業で削除してください。 2回目以降のインストールでは上書き確認されます。


初期生成されたサンプルアプリが起動します。

リストからモジュールを選んでクリックすると、そのモジュールを使ったデモ画面が表示されます。
対応する JS ソースは AIDE のファイラなどから確認してください。 サンプルアプリのソース解説を、後日別途掲載予定です。


インストールする前に [Start App] ボタンを押すと、エラーが表示されます。


 初期生成されたサンプルアプリの画面が読み込まれ、プロパティシートが表示されます。
以降の操作は
初期生成されたサンプルアプリの画面が読み込まれ、プロパティシートが表示されます。
以降の操作は更新は作成より早く、数秒から十数秒程度で終わるでしょう。 以降は Create と同様です。


ランタイムアプリは画面を持たず、インストール後、[開く] は選択できません。 [完了] を選び、一度 AIDE を終了して、再度 TitAnIDE から AIDE を開くと開発プロジェクトが開きます。 こちらは1回目でも Standard の2回目以降のビルドと同程度、2回目以降は更に短時間で終了します。 (スペックにもよりますが、パソコンの Ti-Studio でのビルド・インストールよりも明らかに早い印象です。) Instrumentation 利用のため起動時に一度開き直すことがありますが、起動後は通常同様に動作するはずです。 とはいえ、開発終盤になったら Standard に切り替えることを推奨します。

パソコンにも Android にも何の準備も必要とせず、パソコンの OS 標準の ファイラ(Explorer/Finder など)で SD Card にアクセスできます。 Android デバイスで常に持ち歩いているプロジェクトを 訪問先やネットカフェ、IT系イベントなどで一時的にパソコンを借りて編集する、 といった場合には、パソコン側に何の準備も要らないこの方法が向くでしょう。 オンにしている間はアプリから SD Card にアクセスできなくなります。 オフにしている間はパソコンから SD Card にアクセスできなくなります。 そのため、ファイル編集と動作確認の度にオンオフの切り替えが必要となります。 職場や自宅のパソコンで開発環境を整えられるならば、以降の方法を検討すべきでしょう。