Top
KitchenWork
TitAnIDE
TitaNative
Ti SDK Archives
@d_o_locker(ろっかぁ)
GUI編集機能チュートリアル
GUI編集機能チュートリアル2
GUI編集機能チュートリアル2
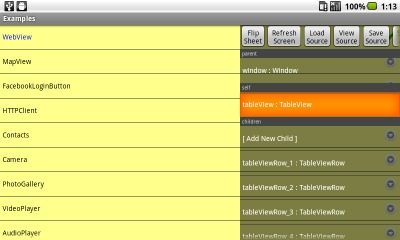
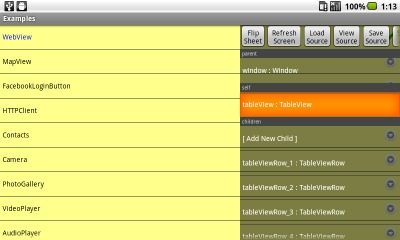
初期生成される雛形アプリのリストを削除して、新規に画面要素を追加してみます。
前項を飛ばして初期状態からこちらを試す場合、前項の背景色変更だけ行うと同じ状態になります。
tableView を編集対象に選択し、[self] の行をクリックします。
[fields] の [id] の行をクリックしても同様です。
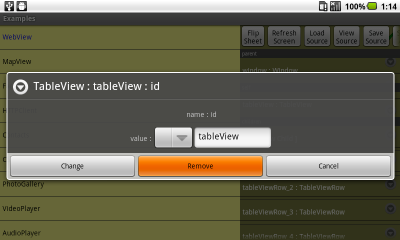
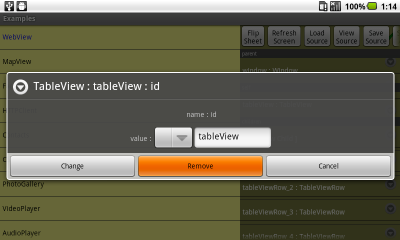
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 他のフィールドでは [Delete] ボタンがありますが、
id は変数名でもあるのでフィールドとして削除はできず、
変わりに画面要素自体を削除する [Remove] ボタンになっています。
JS の delete 文と、API の remove メソッドからボタン名を決めています。
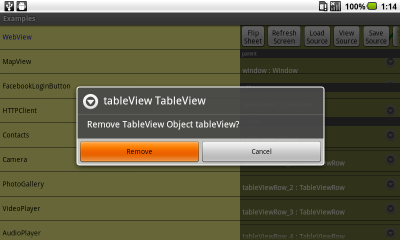
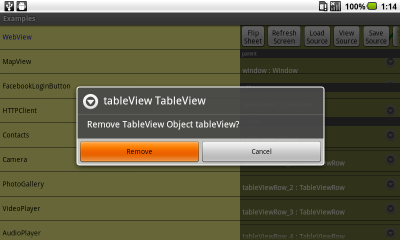
画面要素全体の削除なので確認ダイアログが出ます。
他のフィールドでは [Delete] ボタンがありますが、
id は変数名でもあるのでフィールドとして削除はできず、
変わりに画面要素自体を削除する [Remove] ボタンになっています。
JS の delete 文と、API の remove メソッドからボタン名を決めています。
画面要素全体の削除なので確認ダイアログが出ます。
 [Remove] を押して確定します。
[Remove] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
[Remove] を押して確定します。
[Remove] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
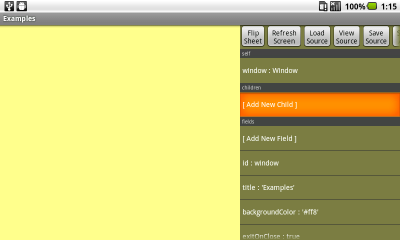
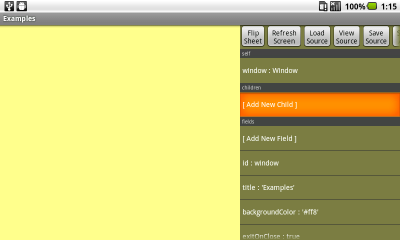
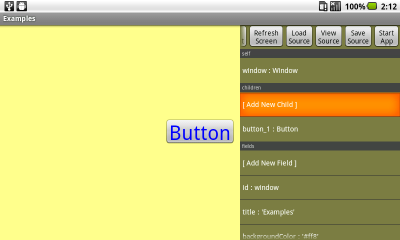
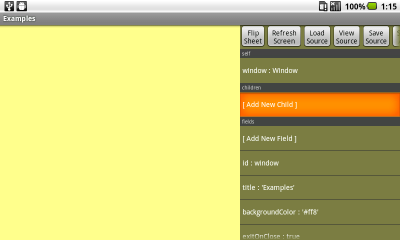
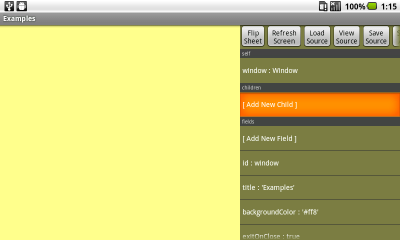
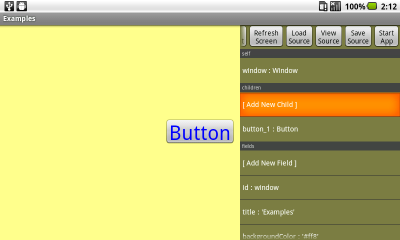
 シート上の画面要素は削除され、親要素が編集対象として選ばれ、画面にも反映されます。
ボタンを追加してみます。
[children] の [Add New Child] の行をクリックします。
シート上の画面要素は削除され、親要素が編集対象として選ばれ、画面にも反映されます。
ボタンを追加してみます。
[children] の [Add New Child] の行をクリックします。
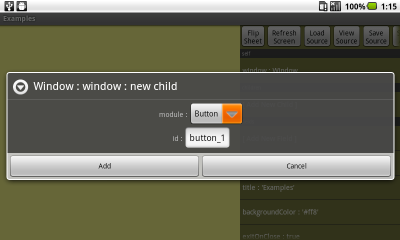
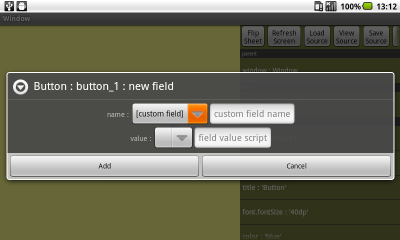
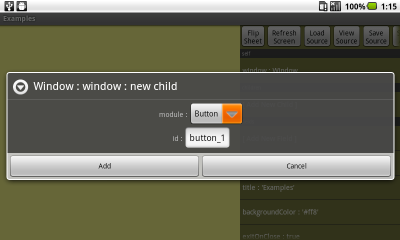
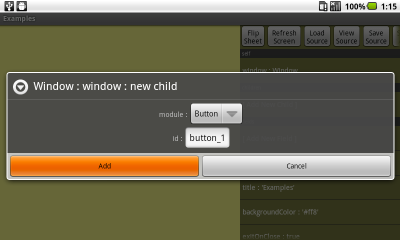
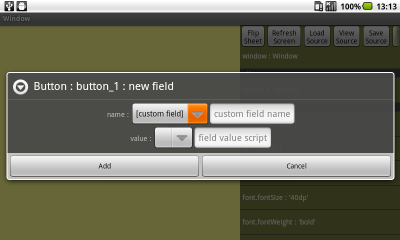
 画面要素を追加するダイアログが表示されます。
画面要素を追加するダイアログが表示されます。

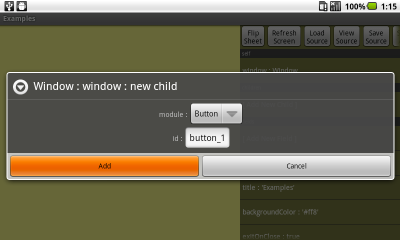
 ボタンは初期選択されているので、そのまま [Add] で確定します。
ボタンは初期選択されているので、そのまま [Add] で確定します。
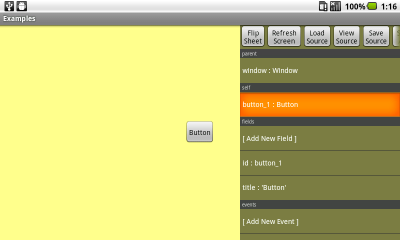
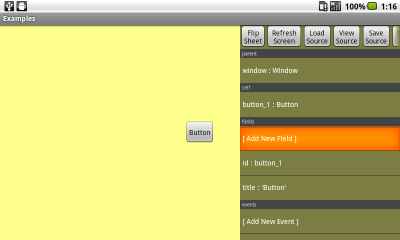
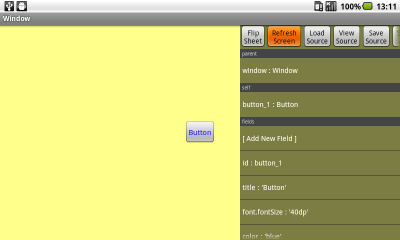
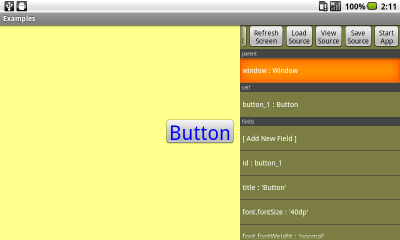
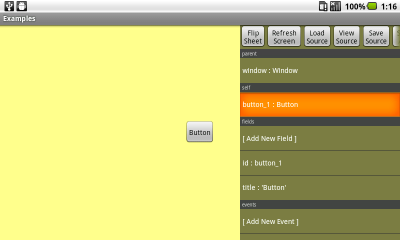
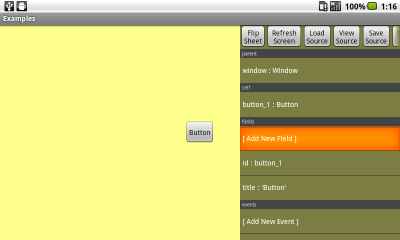
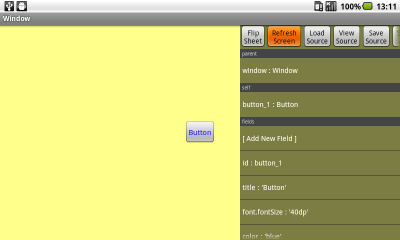
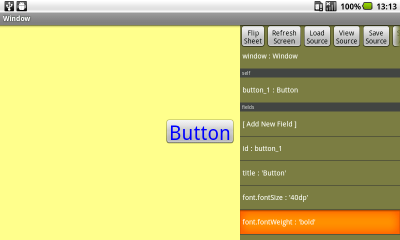
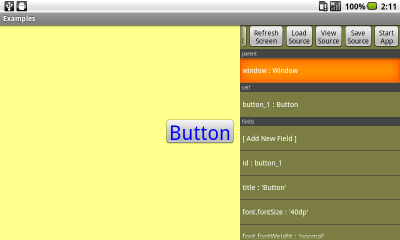
 シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されます。
追加した画面要素に続けてフィールドを設定することを想定して、
自動で親要素から新規要素に編集対象を切り替えています。
同じ親要素に続けて子要素を追加したい場合は一度親要素に戻ってください。
ボタンの文字色を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されます。
追加した画面要素に続けてフィールドを設定することを想定して、
自動で親要素から新規要素に編集対象を切り替えています。
同じ親要素に続けて子要素を追加したい場合は一度親要素に戻ってください。
ボタンの文字色を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
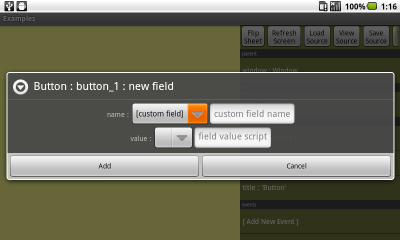
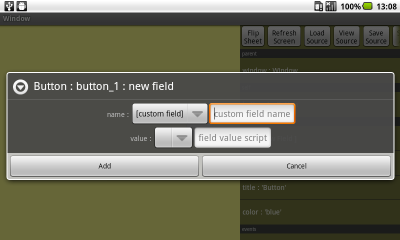
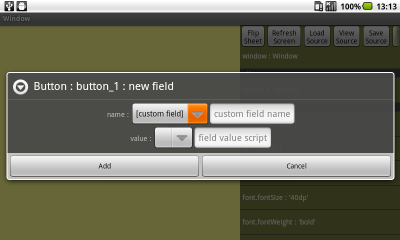
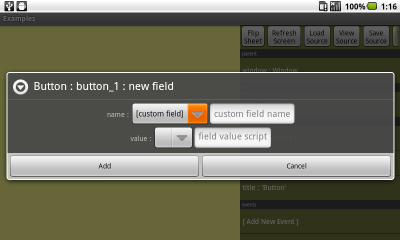
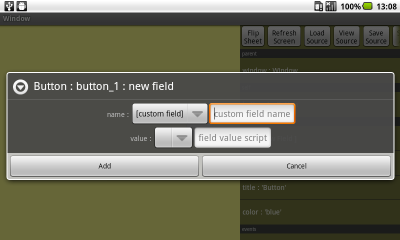
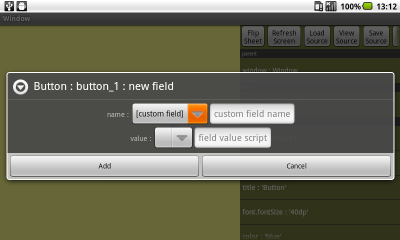
 フィールドを追加するダイアログが表示されます。
フィールドを追加するダイアログが表示されます。
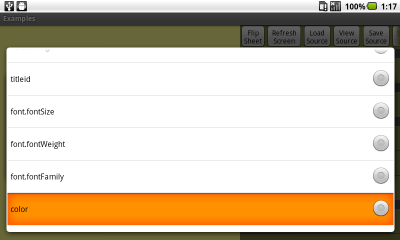
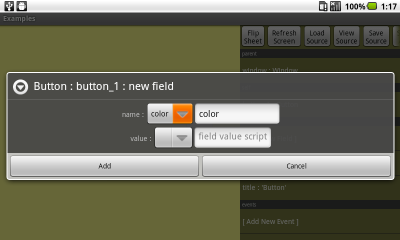
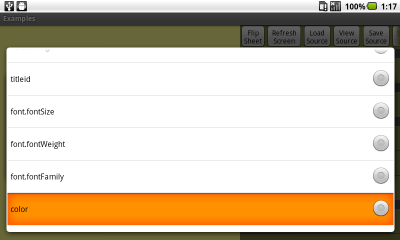
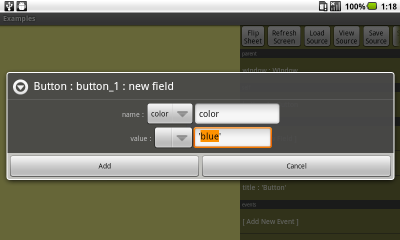
 上のピッカーから [color] を選択します。
上のピッカーから [color] を選択します。
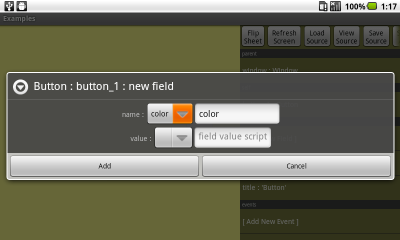
 上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
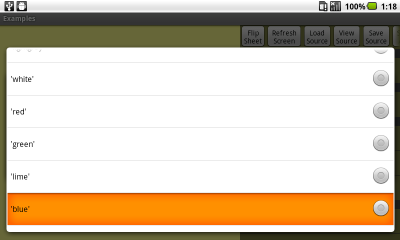
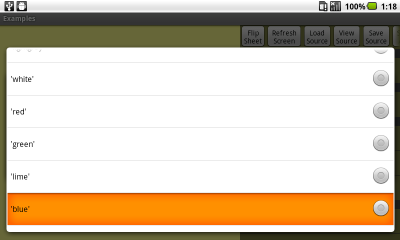
 下のピッカーから ['blue'] を選択します。
下のピッカーから ['blue'] を選択します。
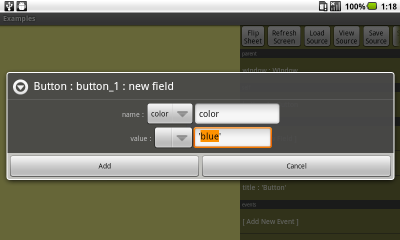
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
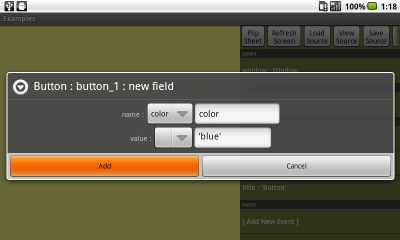
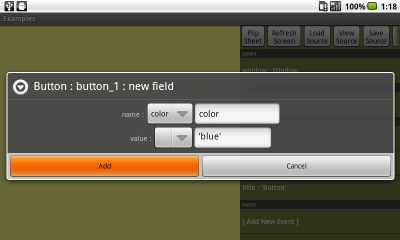
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
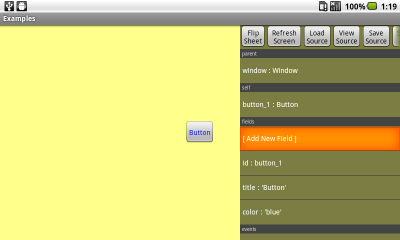
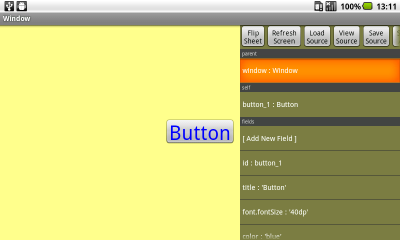
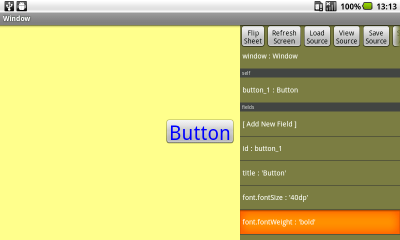
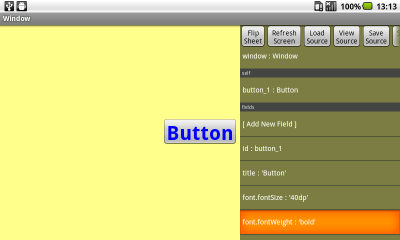
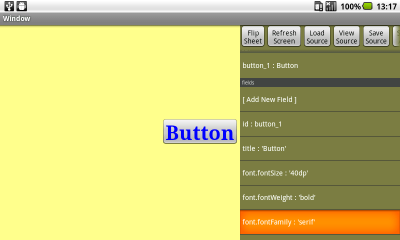
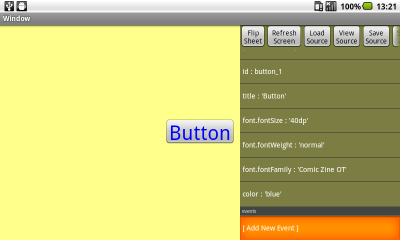
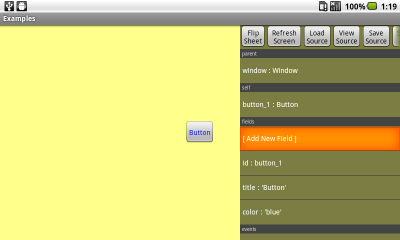
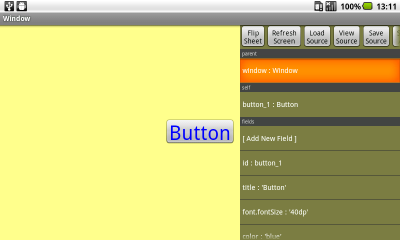
 シート上に値が追加され、画面にも反映されます。
TableViewRow と異なり [Refresh Screen] の必要はありません。
シート上に値が追加され、画面にも反映されます。
TableViewRow と異なり [Refresh Screen] の必要はありません。








 ボタンの文字サイズを変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
ボタンの文字サイズを変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
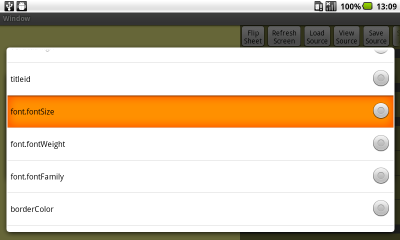
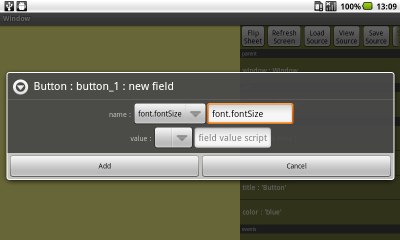
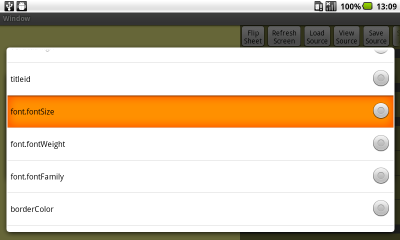
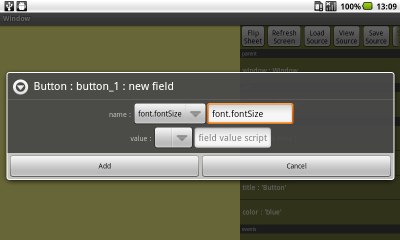
 上のピッカーから [font.fontSize] を選択します。
font、center、backgroundGradient プロパティはオブジェクトリテラルで一括設定しますが、
GUI編集画面では内部の要素を個別に追加、編集し、ソース生成時に統合するように扱います。
上のピッカーから [font.fontSize] を選択します。
font、center、backgroundGradient プロパティはオブジェクトリテラルで一括設定しますが、
GUI編集画面では内部の要素を個別に追加、編集し、ソース生成時に統合するように扱います。
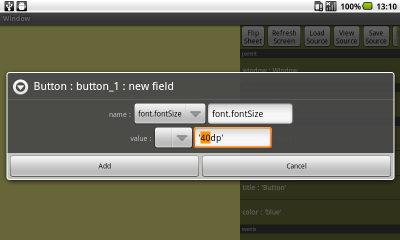
 上のテキストフィールドに選択した値が表示されます。
上のテキストフィールドに選択した値が表示されます。
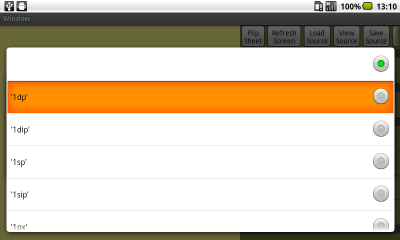
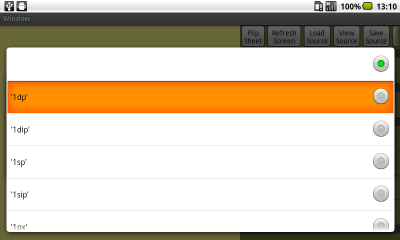
 下のピッカーから ['1dp'] を選択します。
下のピッカーから ['1dp'] を選択します。
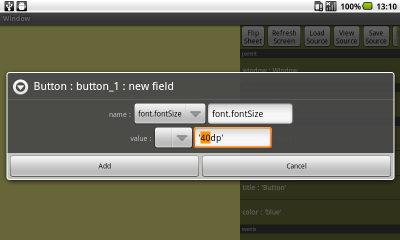
 下のテキストフィールドに選択した値が表示されるので、['40dp'] に変更します。
下のテキストフィールドに選択した値が表示されるので、['40dp'] に変更します。
 サイズを単位付きでセットする場合は文字列なので 'クォート' が必要です。
サイズを単位付きでセットする場合は文字列なので 'クォート' が必要です。
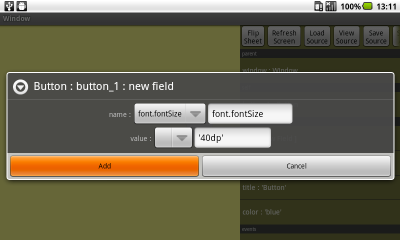
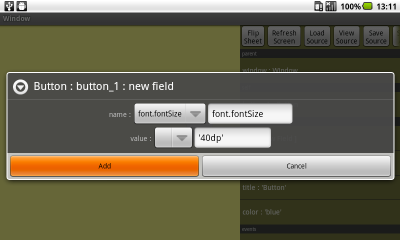
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
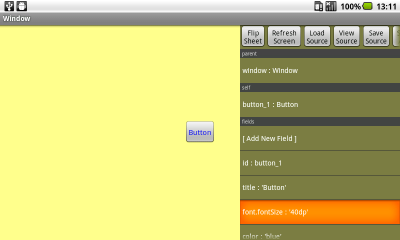
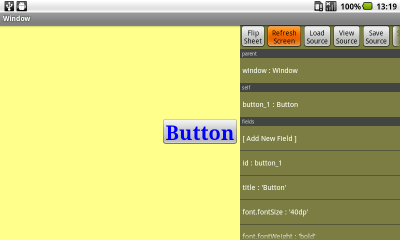
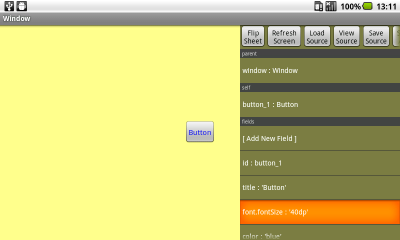
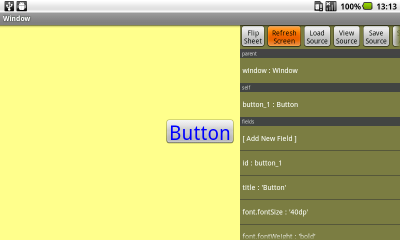
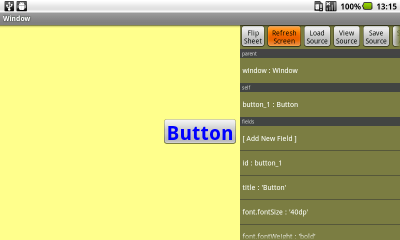
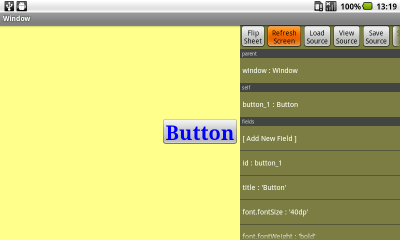
 シート上に値が追加されますが、画面には反映されていません。
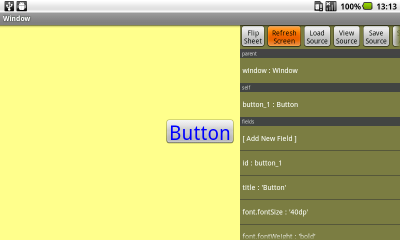
これは [Refresh Screen] が必要となる変更の1つです。
シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。

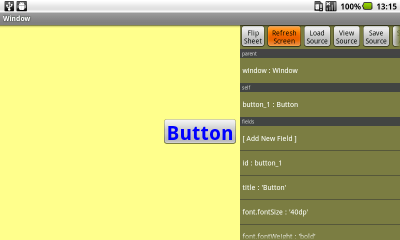
 [Refresh Screen] によって画面にも反映されます。
ボタンの文字を太字に変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
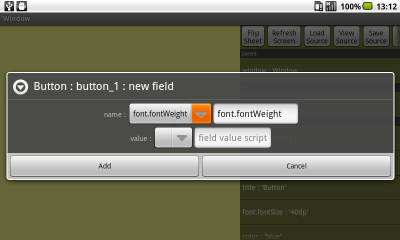
フィールドを追加するダイアログが表示されます。
[Refresh Screen] によって画面にも反映されます。
ボタンの文字を太字に変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
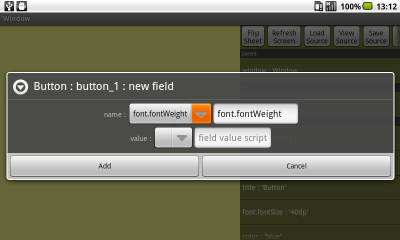
フィールドを追加するダイアログが表示されます。
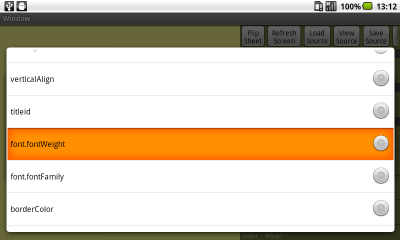
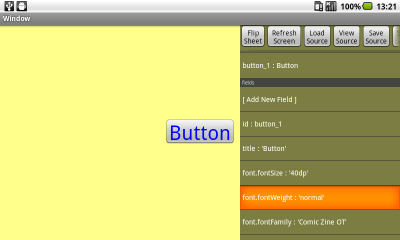
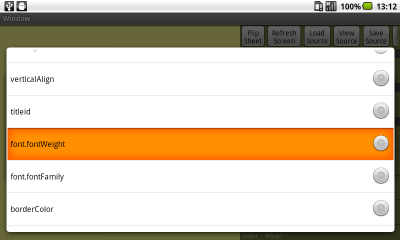
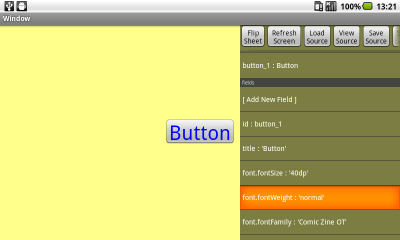
 上のピッカーから [font.fontWeight] を選択します。
上のピッカーから [font.fontWeight] を選択します。
 上のテキストフィールドに選択した値が表示されます。
上のテキストフィールドに選択した値が表示されます。
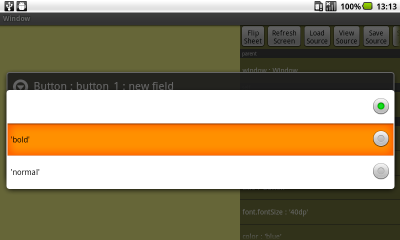
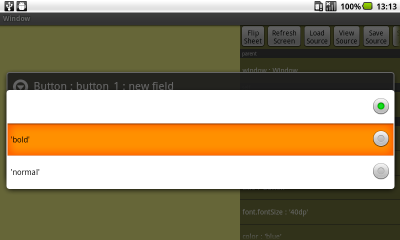
 下のピッカーから ['bold'] を選択します。
下のピッカーから ['bold'] を選択します。
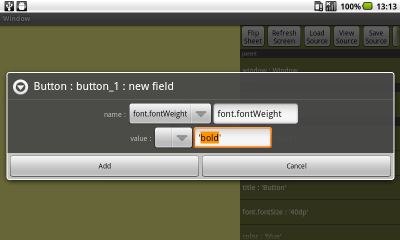
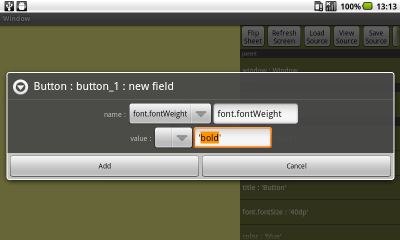
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 font.fontWeight プロパティは文字列でセットするので 'クォート' が必要です。
font.fontWeight プロパティは文字列でセットするので 'クォート' が必要です。
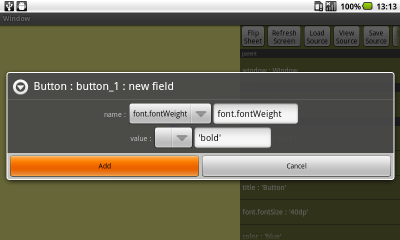
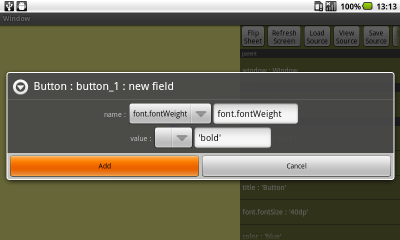
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。

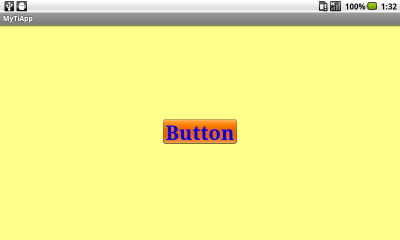
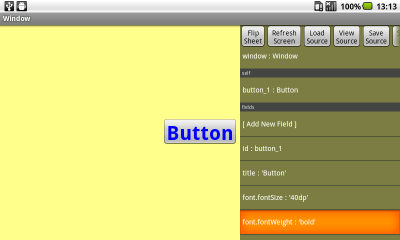
 [Refresh Screen] によって画面にも反映されます。
ボタンの文字書体を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
[Refresh Screen] によって画面にも反映されます。
ボタンの文字書体を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
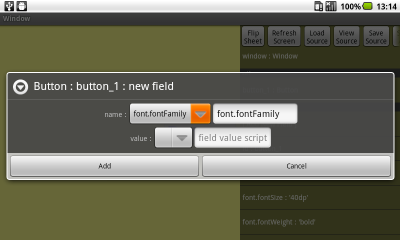
フィールドを追加するダイアログが表示されます。
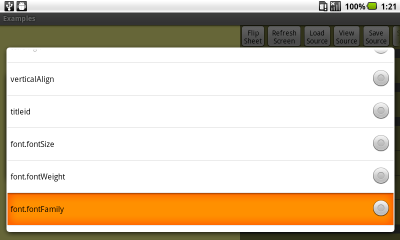
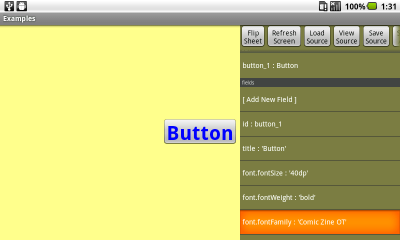
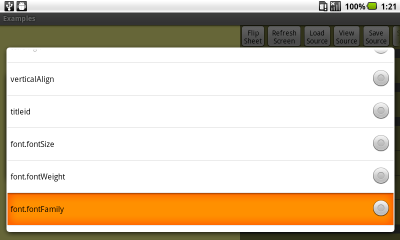
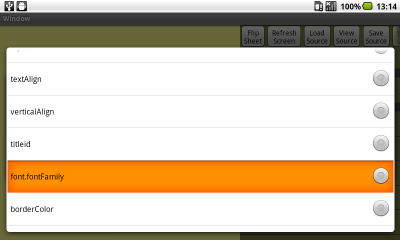
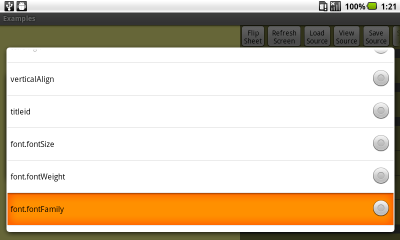
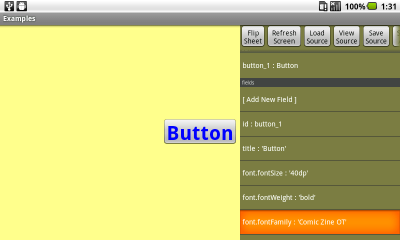
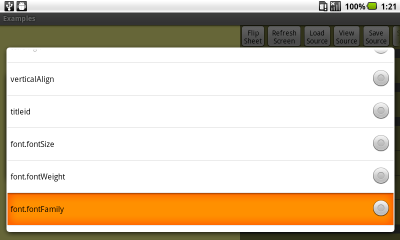
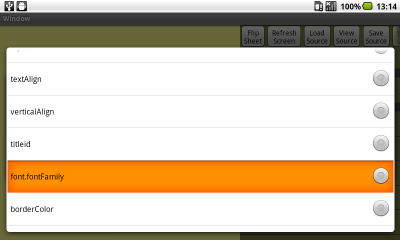
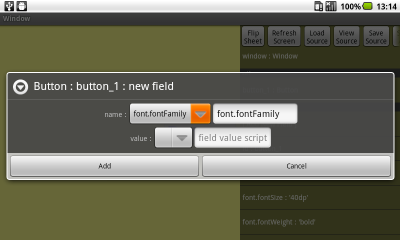
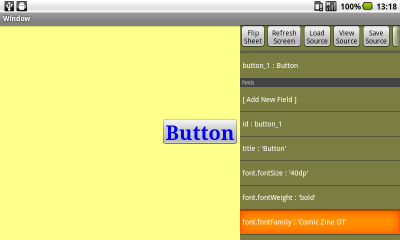
 上のピッカーから [font.fontFamily] を選択します。
上のピッカーから [font.fontFamily] を選択します。
 上のテキストフィールドに選択した値が表示されます。
上のテキストフィールドに選択した値が表示されます。
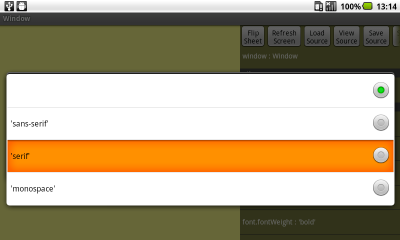
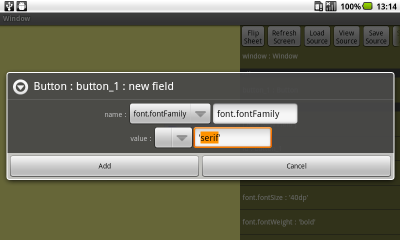
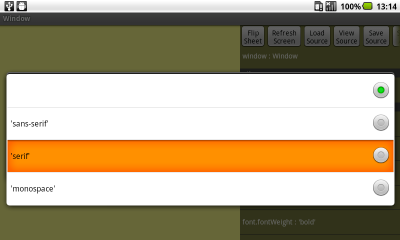
 下のピッカーから ['serif'] を選択します。
下のピッカーから ['serif'] を選択します。
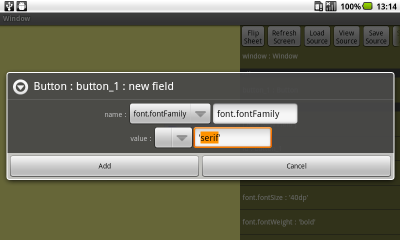
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
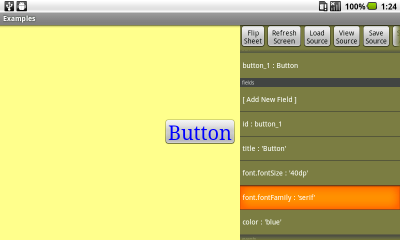
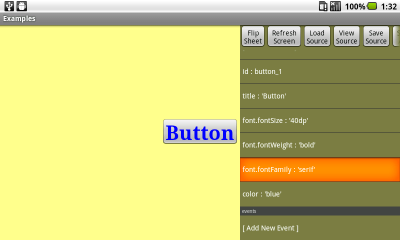
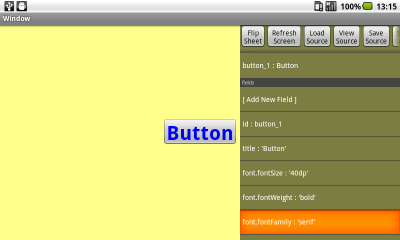
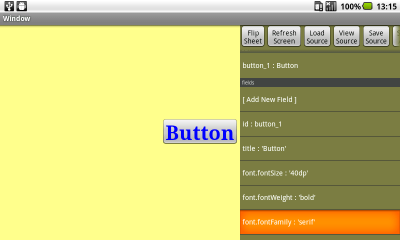
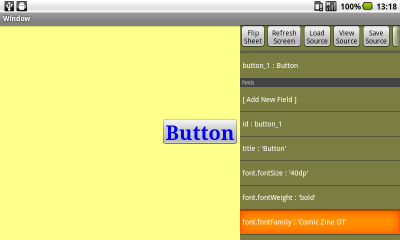
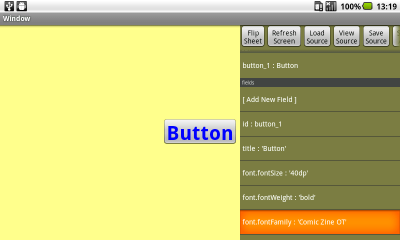
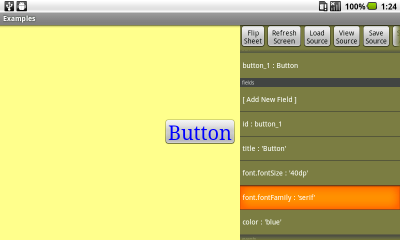
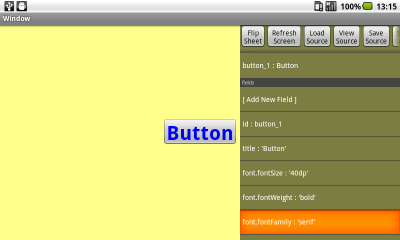
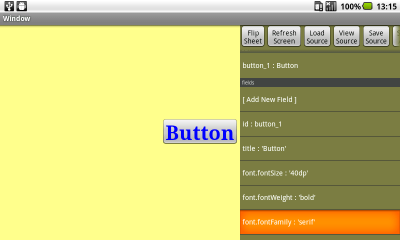
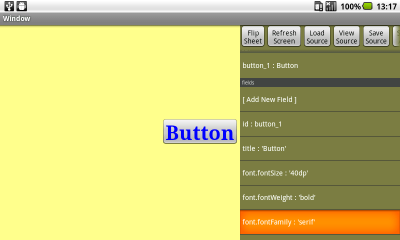
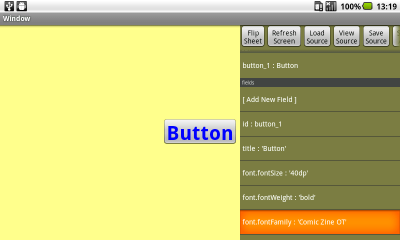
 シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。

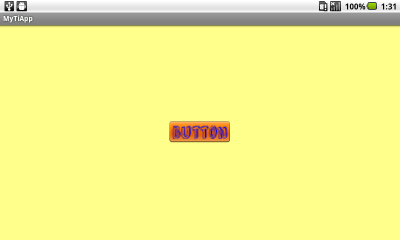
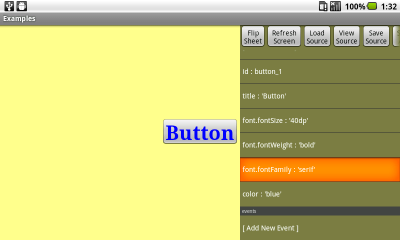
 [Refresh Screen] によって画面にも反映されます。
ボタンの文字書体をカスタムフォントに変更してみます。
button_1 を編集対象に選択し、[fields] の [font.fontFamily] の行をクリックします。
[Refresh Screen] によって画面にも反映されます。
ボタンの文字書体をカスタムフォントに変更してみます。
button_1 を編集対象に選択し、[fields] の [font.fontFamily] の行をクリックします。
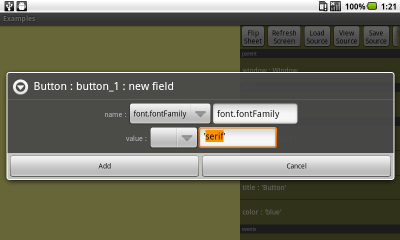
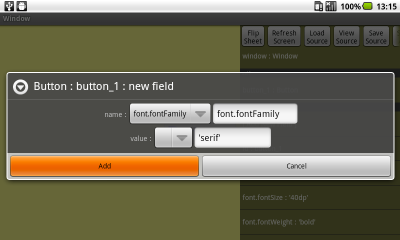
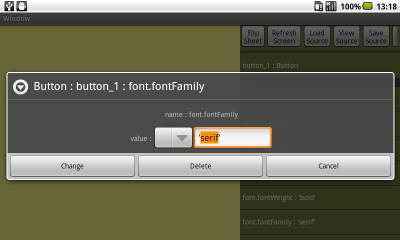
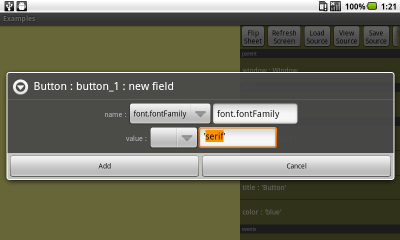
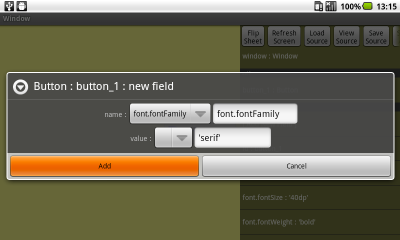
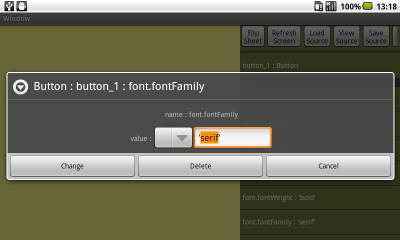
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
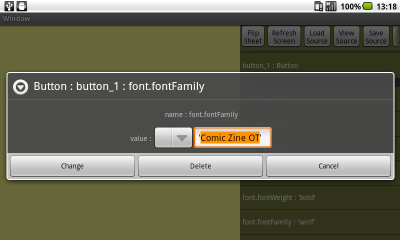
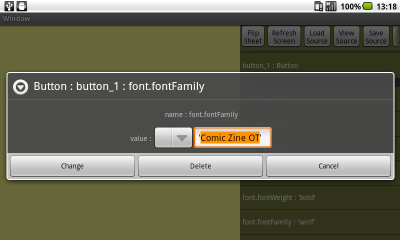
 ['serif'] から ['Comic Zine OT'] に変更します。
Titanium SDK Android 版では Resources/fonts/ にある .ttf か .otf の
拡張子を除いたファイル名をカスタムフォントとして指定できます。
iOS 版では Info.plist に登録したフォントファイルのフェイス名なので、
統一的に扱うには、フォントファイルのファイル名をフェイス名+拡張子とし、
Resources/fonts/ に配置し、そのパス名を Info.plist に登録する必要があります。
['serif'] から ['Comic Zine OT'] に変更します。
Titanium SDK Android 版では Resources/fonts/ にある .ttf か .otf の
拡張子を除いたファイル名をカスタムフォントとして指定できます。
iOS 版では Info.plist に登録したフォントファイルのフェイス名なので、
統一的に扱うには、フォントファイルのファイル名をフェイス名+拡張子とし、
Resources/fonts/ に配置し、そのパス名を Info.plist に登録する必要があります。
 font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
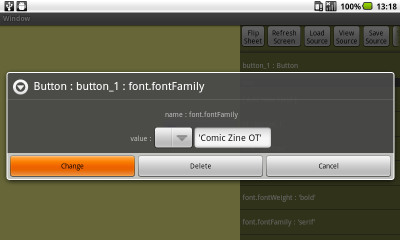
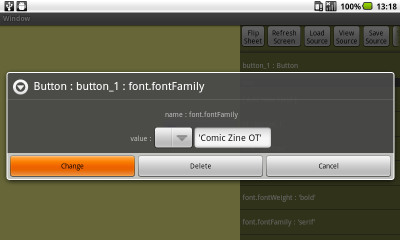
 Enter] キーか [Add] ボタンで確定します。
Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されますが、画面には反映されていません。
[Refresh Screen] を行ってみます。
シート上に値が追加されますが、画面には反映されていません。
[Refresh Screen] を行ってみます。

 [Refresh Screen] によって画面が変化しますが、カスタムフォントは効いていません。
これは、カスタムフォントが配置されているのは開発対象アプリ側で、
TitAnIDE 側の Resources/fonts/ には配置されていないからです。
変化したのは、['serif'] の設定が無効になり、初期フォントに戻ったためです。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
[Refresh Screen] によって画面が変化しますが、カスタムフォントは効いていません。
これは、カスタムフォントが配置されているのは開発対象アプリ側で、
TitAnIDE 側の Resources/fonts/ には配置されていないからです。
変化したのは、['serif'] の設定が無効になり、初期フォントに戻ったためです。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
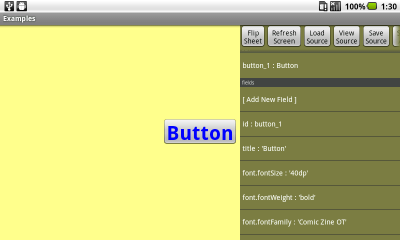
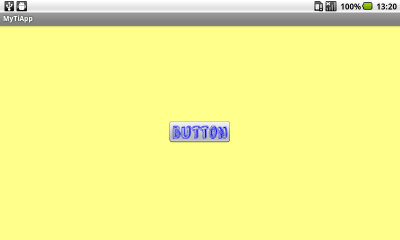
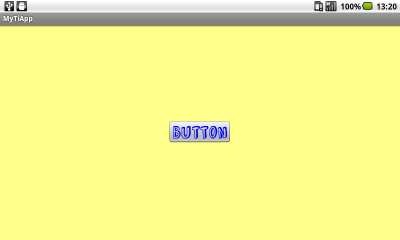
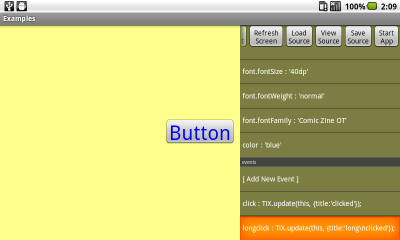
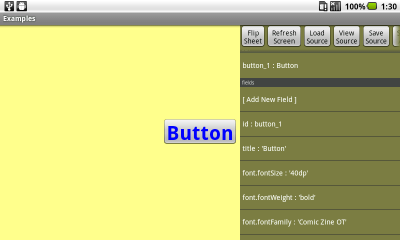
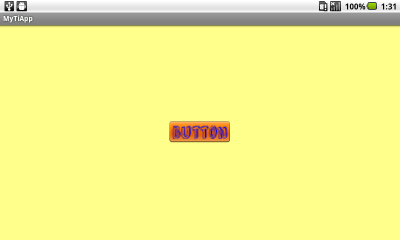
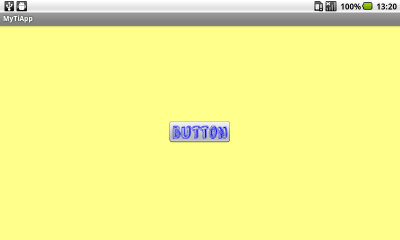
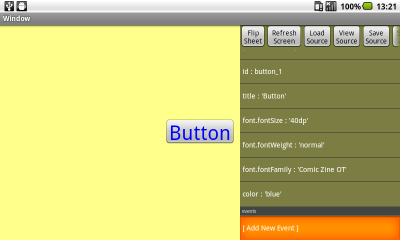
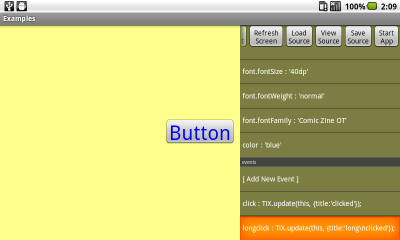
 開発対象アプリを起動したのでカスタムフォントが効いています。
このフォントでの太字は見辛いので、同様の手順で ['normal'] に変更します。
開発対象アプリを起動したのでカスタムフォントが効いています。
このフォントでの太字は見辛いので、同様の手順で ['normal'] に変更します。
 [Save Source] で保存し、[Start App] で開発対象アプリを起動します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
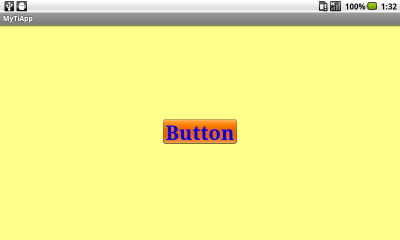
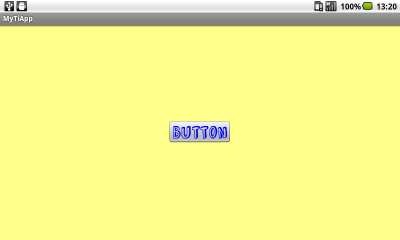
 開発対象アプリを起動したのでカスタムフォントが効いています。
太字から標準に変わっていることを確認します。
生成ソースで font.? プロパティが統合されて設定されていることも確認しましょう。
イベントリスナーを追加してみます。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
開発対象アプリを起動したのでカスタムフォントが効いています。
太字から標準に変わっていることを確認します。
生成ソースで font.? プロパティが統合されて設定されていることも確認しましょう。
イベントリスナーを追加してみます。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
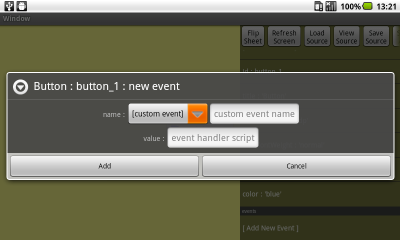
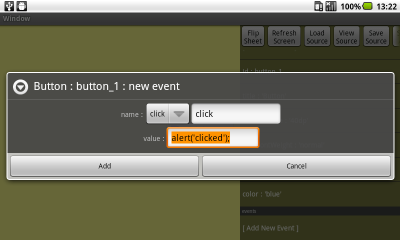
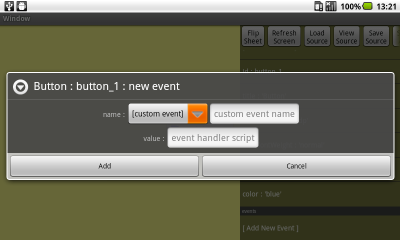
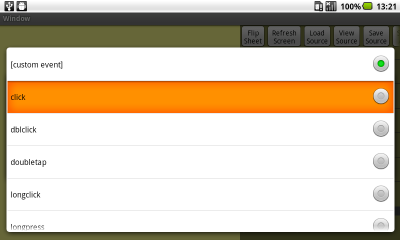
 イベントリスナーを追加するダイアログが表示されます。
イベントリスナーを追加するダイアログが表示されます。
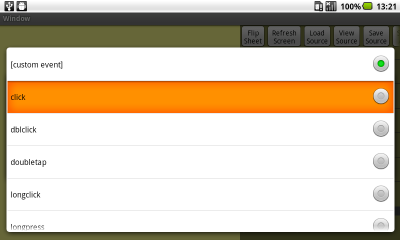
 ピッカーから [click] を選択します。
ピッカーから [click] を選択します。
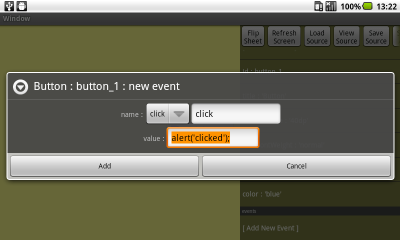
 下のテキストフィールドに [alert('clicked');] と記入します。
下のテキストフィールドに [alert('clicked');] と記入します。
 イベントリスナーは JS の文でセットするので 'クォート' は不要です。
尚、イベントリスナーではないメソッドは、セットする値を関数リテラル
[function (~) { ~ }] として、フィールドの側に追加します。
イベントリスナーでは [function (e) { ~ }] が自動で補われます。
イベントリスナーは JS の文でセットするので 'クォート' は不要です。
尚、イベントリスナーではないメソッドは、セットする値を関数リテラル
[function (~) { ~ }] として、フィールドの側に追加します。
イベントリスナーでは [function (e) { ~ }] が自動で補われます。
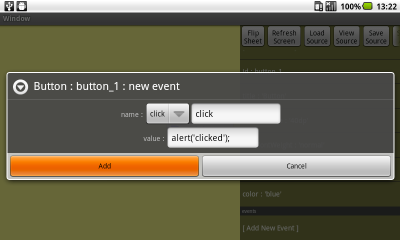
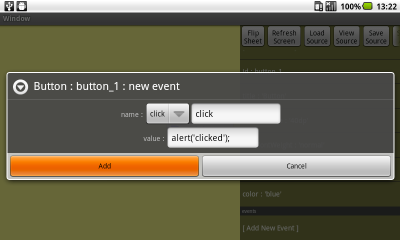
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
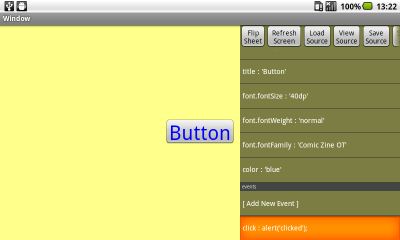
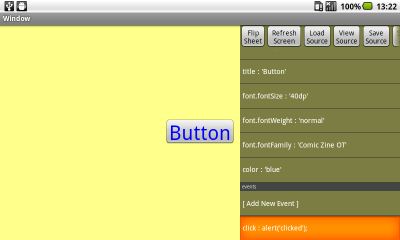
 シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックします。
開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックします。
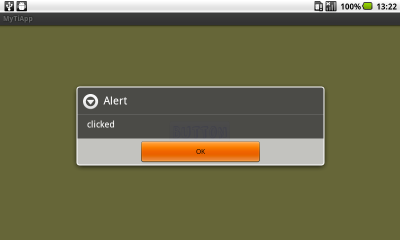
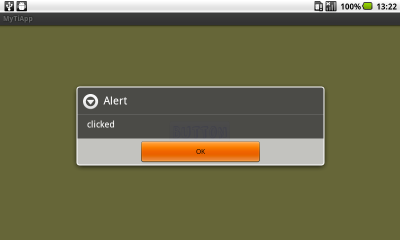
 イベントリスナーとしてセットした alert が表示されます。
JS のエラーダイアログが表示される場合、記入内容をよく確認してください。
back ボタンを2回押してGUI編集画面に戻ります。
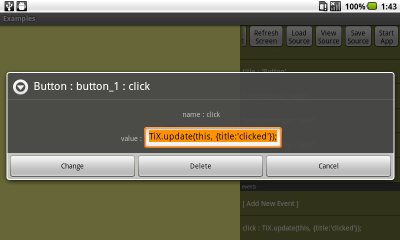
button_1 を編集対象に選択し、[events] の [click] の行をクリックします。
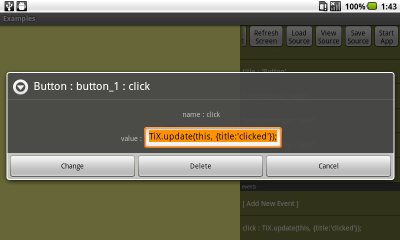
イベントリスナーを編集するダイアログが表示されます。
テキストフィールドに [TiX.update(this, {title:'clicked'});] と記入します。
イベントリスナーとしてセットした alert が表示されます。
JS のエラーダイアログが表示される場合、記入内容をよく確認してください。
back ボタンを2回押してGUI編集画面に戻ります。
button_1 を編集対象に選択し、[events] の [click] の行をクリックします。
イベントリスナーを編集するダイアログが表示されます。
テキストフィールドに [TiX.update(this, {title:'clicked'});] と記入します。
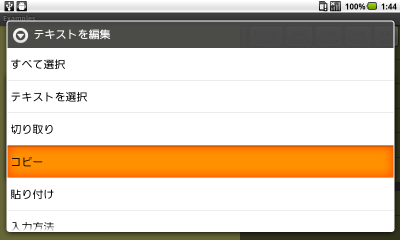
 Android OS のバージョンや IME にもよるかもしれませんが、システムの機能で
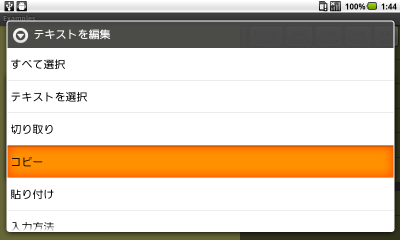
コピー&ペーストが可能であれば、上記の記入内容全体をコピーしておきます。
TitAnIDE の開発環境の場合、テキストフィールド長押しでシステムのメニューが出ます。
Android OS のバージョンや IME にもよるかもしれませんが、システムの機能で
コピー&ペーストが可能であれば、上記の記入内容全体をコピーしておきます。
TitAnIDE の開発環境の場合、テキストフィールド長押しでシステムのメニューが出ます。
 [Enter] キーか [Add] ボタンで確定します。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
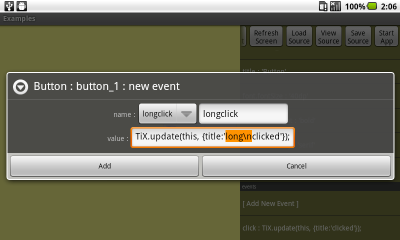
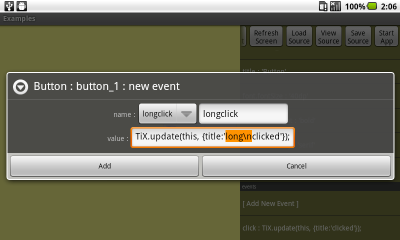
イベントリスナーを追加するダイアログが表示されるので、ピッカーから [long click] を選択します。
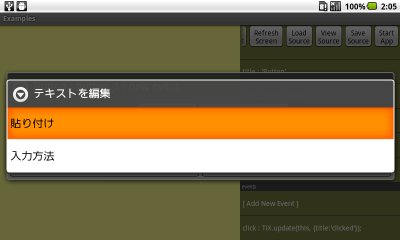
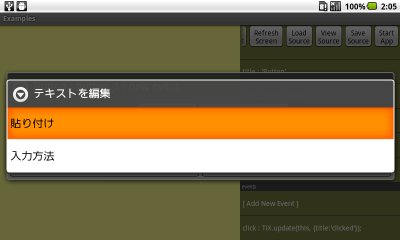
下のテキストフィールドを長押しし、システムのメニューから貼り付けを選びます。
[Enter] キーか [Add] ボタンで確定します。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
イベントリスナーを追加するダイアログが表示されるので、ピッカーから [long click] を選択します。
下のテキストフィールドを長押しし、システムのメニューから貼り付けを選びます。
 下のテキストフィールドを [TiX.update(this, {title:'long\nclicked'});] に修正します。
システムのコピー&ペーストが不可能であれば、直接上記の通り記入します。
ハードウェア '¥' キーはおそらく U+00A5 YEN SIGN の入力となるため、
ハードウェア '\' キーで U+005C REVERSE SOLIDUS を入力するよう注意しましょう。
下のテキストフィールドを [TiX.update(this, {title:'long\nclicked'});] に修正します。
システムのコピー&ペーストが不可能であれば、直接上記の通り記入します。
ハードウェア '¥' キーはおそらく U+00A5 YEN SIGN の入力となるため、
ハードウェア '\' キーで U+005C REVERSE SOLIDUS を入力するよう注意しましょう。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
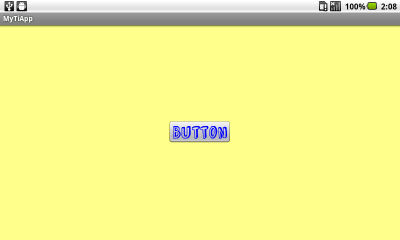
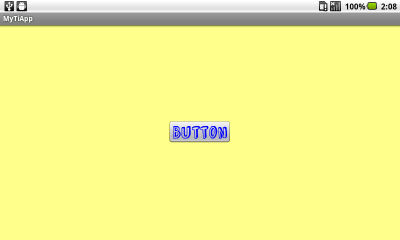
 開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックすると click イベントリスナーでセットした title に変わります。
開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックすると click イベントリスナーでセットした title に変わります。
 [Button] を長押しすると long click イベントリスナーでセットした title に変わります。
[Button] を長押しすると long click イベントリスナーでセットした title に変わります。
 画像を追加し、レイアウトを変更してみます。
window を編集対象に選択します。
画像を追加し、レイアウトを変更してみます。
window を編集対象に選択します。
 [children] の [Add New Child] の行をクリックします。
[children] の [Add New Child] の行をクリックします。
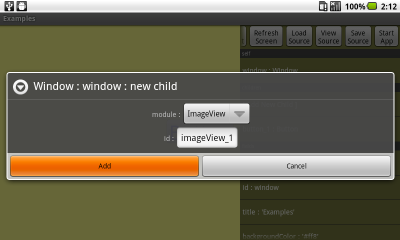
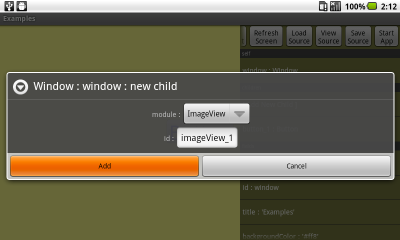
 画面要素を追加するダイアログが表示されるので、ピッカーから [ImageView] を選びます。
画面要素を追加するダイアログが表示されるので、ピッカーから [ImageView] を選びます。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
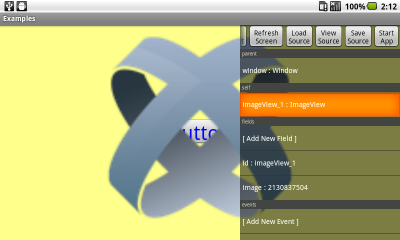
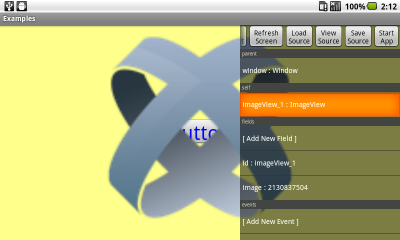
 シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されますが、
サイズが画面いっぱいに拡大されており、これはサイズ無指定時の本来の表示とは異なります。
この場合も [Refresh Screen] が有効です。
シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されますが、
サイズが画面いっぱいに拡大されており、これはサイズ無指定時の本来の表示とは異なります。
この場合も [Refresh Screen] が有効です。
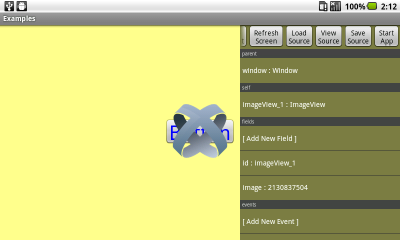
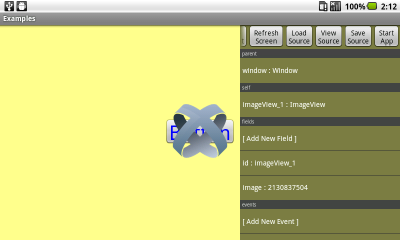
 [Refresh Screen] を行うと、サイズ無指定時の本来の表示となります。
ここで、表示位置無指定のため、ボタン、画像とも画面中央に重なって表示されています。
まず、画像に表示位置を指定してレイアウトを調整してみます。
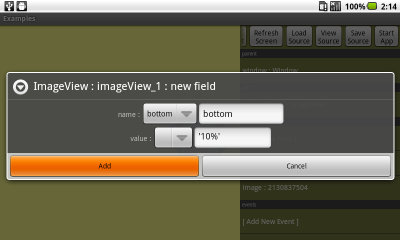
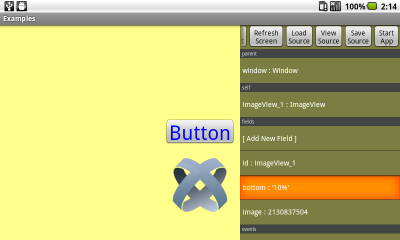
imageView_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
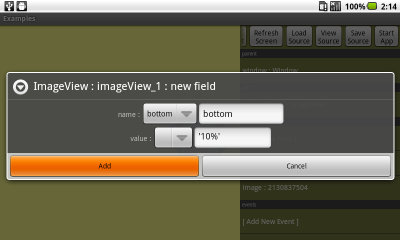
フィールドを追加するダイアログが表示されます。
上のピッカーから [bottom] を選択します。
下のピッカーから ['1%'] を選択し、['10%'] (要 'クォート')に書き換えます。
[Refresh Screen] を行うと、サイズ無指定時の本来の表示となります。
ここで、表示位置無指定のため、ボタン、画像とも画面中央に重なって表示されています。
まず、画像に表示位置を指定してレイアウトを調整してみます。
imageView_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
上のピッカーから [bottom] を選択します。
下のピッカーから ['1%'] を選択し、['10%'] (要 'クォート')に書き換えます。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
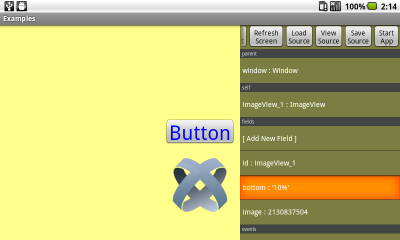
 シート上に値が追加され、画面にも反映されます。
表示位置の指定は [center] [left] [right] [top] [bottom] で行えます。
次に、window に layout プロパティを指定してレイアウトを調整してみます。
window を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
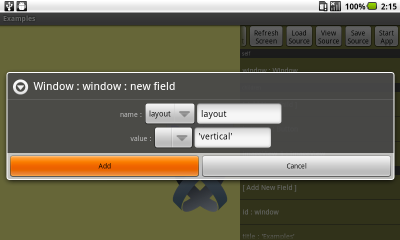
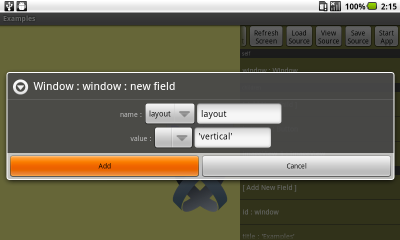
フィールドを追加するダイアログが表示されます。
上のピッカーから [layout] を選択します。
下のピッカーから ['vertical'] を選択します。
シート上に値が追加され、画面にも反映されます。
表示位置の指定は [center] [left] [right] [top] [bottom] で行えます。
次に、window に layout プロパティを指定してレイアウトを調整してみます。
window を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
上のピッカーから [layout] を選択します。
下のピッカーから ['vertical'] を選択します。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
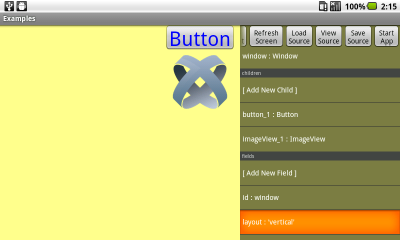
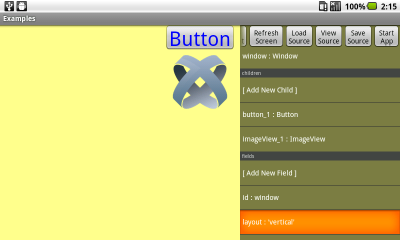
 シート上に値が追加され、画面にも反映されます。
画像の位置指定を無視して縦並び('horizontal' だと横並び)に表示されています。
何れも座標を計算する必要がなく、短時間で簡易的にレイアウトする用途に適してます。
前項の layout 無指定は 'absolute' となり、座標による精密なレイアウトに適します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
シート上に値が追加され、画面にも反映されます。
画像の位置指定を無視して縦並び('horizontal' だと横並び)に表示されています。
何れも座標を計算する必要がなく、短時間で簡易的にレイアウトする用途に適してます。
前項の layout 無指定は 'absolute' となり、座標による精密なレイアウトに適します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
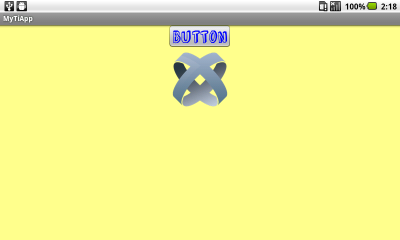
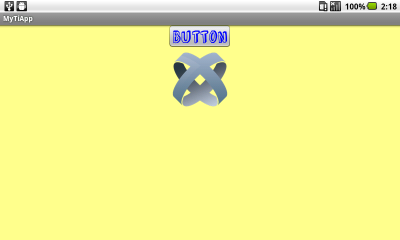
 開発対象アプリを起動したのでカスタムフォントが効いています。
フォントの違いで、ボタンのサイズも若干違うのが分かるでしょうか?
このように、GUI編集であっても、実際にアプリを起動して確認することは重要です。
可能なら、画面サイズ、解像度、縦横比、が異なる様々な端末上で確認しましょう。
以上で TitAnIDE のGUI編集機能を一通り使ってみることができたと思います。
ここで説明されていない Titanium SDK の機能は
開発対象アプリを起動したのでカスタムフォントが効いています。
フォントの違いで、ボタンのサイズも若干違うのが分かるでしょうか?
このように、GUI編集であっても、実際にアプリを起動して確認することは重要です。
可能なら、画面サイズ、解像度、縦横比、が異なる様々な端末上で確認しましょう。
以上で TitAnIDE のGUI編集機能を一通り使ってみることができたと思います。
ここで説明されていない Titanium SDK の機能は 参考文献
から学んでください。
GUI編集機能でできない部分はテキストエディタでJSを直接編集してください。
@d_o_locker(ろっかぁ)
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 他のフィールドでは [Delete] ボタンがありますが、
id は変数名でもあるのでフィールドとして削除はできず、
変わりに画面要素自体を削除する [Remove] ボタンになっています。
JS の delete 文と、API の remove メソッドからボタン名を決めています。
画面要素全体の削除なので確認ダイアログが出ます。
他のフィールドでは [Delete] ボタンがありますが、
id は変数名でもあるのでフィールドとして削除はできず、
変わりに画面要素自体を削除する [Remove] ボタンになっています。
JS の delete 文と、API の remove メソッドからボタン名を決めています。
画面要素全体の削除なので確認ダイアログが出ます。
 [Remove] を押して確定します。
[Remove] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
[Remove] を押して確定します。
[Remove] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 シート上の画面要素は削除され、親要素が編集対象として選ばれ、画面にも反映されます。
ボタンを追加してみます。
[children] の [Add New Child] の行をクリックします。
シート上の画面要素は削除され、親要素が編集対象として選ばれ、画面にも反映されます。
ボタンを追加してみます。
[children] の [Add New Child] の行をクリックします。
 画面要素を追加するダイアログが表示されます。
画面要素を追加するダイアログが表示されます。

 ボタンは初期選択されているので、そのまま [Add] で確定します。
ボタンは初期選択されているので、そのまま [Add] で確定します。
 シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されます。
追加した画面要素に続けてフィールドを設定することを想定して、
自動で親要素から新規要素に編集対象を切り替えています。
同じ親要素に続けて子要素を追加したい場合は一度親要素に戻ってください。
ボタンの文字色を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されます。
追加した画面要素に続けてフィールドを設定することを想定して、
自動で親要素から新規要素に編集対象を切り替えています。
同じ親要素に続けて子要素を追加したい場合は一度親要素に戻ってください。
ボタンの文字色を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
 フィールドを追加するダイアログが表示されます。
フィールドを追加するダイアログが表示されます。
 上のピッカーから [color] を選択します。
上のピッカーから [color] を選択します。
 上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
 下のピッカーから ['blue'] を選択します。
下のピッカーから ['blue'] を選択します。
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加され、画面にも反映されます。
TableViewRow と異なり [Refresh Screen] の必要はありません。
シート上に値が追加され、画面にも反映されます。
TableViewRow と異なり [Refresh Screen] の必要はありません。








 ボタンの文字サイズを変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
ボタンの文字サイズを変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
 上のピッカーから [font.fontSize] を選択します。
font、center、backgroundGradient プロパティはオブジェクトリテラルで一括設定しますが、
GUI編集画面では内部の要素を個別に追加、編集し、ソース生成時に統合するように扱います。
上のピッカーから [font.fontSize] を選択します。
font、center、backgroundGradient プロパティはオブジェクトリテラルで一括設定しますが、
GUI編集画面では内部の要素を個別に追加、編集し、ソース生成時に統合するように扱います。
 上のテキストフィールドに選択した値が表示されます。
上のテキストフィールドに選択した値が表示されます。
 下のピッカーから ['1dp'] を選択します。
下のピッカーから ['1dp'] を選択します。
 下のテキストフィールドに選択した値が表示されるので、['40dp'] に変更します。
下のテキストフィールドに選択した値が表示されるので、['40dp'] に変更します。
 サイズを単位付きでセットする場合は文字列なので 'クォート' が必要です。
サイズを単位付きでセットする場合は文字列なので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。

 [Refresh Screen] によって画面にも反映されます。
ボタンの文字を太字に変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
[Refresh Screen] によって画面にも反映されます。
ボタンの文字を太字に変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
 上のピッカーから [font.fontWeight] を選択します。
上のピッカーから [font.fontWeight] を選択します。
 上のテキストフィールドに選択した値が表示されます。
上のテキストフィールドに選択した値が表示されます。
 下のピッカーから ['bold'] を選択します。
下のピッカーから ['bold'] を選択します。
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 font.fontWeight プロパティは文字列でセットするので 'クォート' が必要です。
font.fontWeight プロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。

 [Refresh Screen] によって画面にも反映されます。
ボタンの文字書体を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
[Refresh Screen] によって画面にも反映されます。
ボタンの文字書体を変更してみます。
button_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
 上のピッカーから [font.fontFamily] を選択します。
上のピッカーから [font.fontFamily] を選択します。
 上のテキストフィールドに選択した値が表示されます。
上のテキストフィールドに選択した値が表示されます。
 下のピッカーから ['serif'] を選択します。
下のピッカーから ['serif'] を選択します。
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上に値が追加されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。

 [Refresh Screen] によって画面にも反映されます。
ボタンの文字書体をカスタムフォントに変更してみます。
button_1 を編集対象に選択し、[fields] の [font.fontFamily] の行をクリックします。
[Refresh Screen] によって画面にも反映されます。
ボタンの文字書体をカスタムフォントに変更してみます。
button_1 を編集対象に選択し、[fields] の [font.fontFamily] の行をクリックします。
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 ['serif'] から ['Comic Zine OT'] に変更します。
Titanium SDK Android 版では Resources/fonts/ にある .ttf か .otf の
拡張子を除いたファイル名をカスタムフォントとして指定できます。
iOS 版では Info.plist に登録したフォントファイルのフェイス名なので、
統一的に扱うには、フォントファイルのファイル名をフェイス名+拡張子とし、
Resources/fonts/ に配置し、そのパス名を Info.plist に登録する必要があります。
['serif'] から ['Comic Zine OT'] に変更します。
Titanium SDK Android 版では Resources/fonts/ にある .ttf か .otf の
拡張子を除いたファイル名をカスタムフォントとして指定できます。
iOS 版では Info.plist に登録したフォントファイルのフェイス名なので、
統一的に扱うには、フォントファイルのファイル名をフェイス名+拡張子とし、
Resources/fonts/ に配置し、そのパス名を Info.plist に登録する必要があります。
 font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
font.fontFamily プロパティは文字列でセットするので 'クォート' が必要です。
 Enter] キーか [Add] ボタンで確定します。
Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されますが、画面には反映されていません。
[Refresh Screen] を行ってみます。
シート上に値が追加されますが、画面には反映されていません。
[Refresh Screen] を行ってみます。

 [Refresh Screen] によって画面が変化しますが、カスタムフォントは効いていません。
これは、カスタムフォントが配置されているのは開発対象アプリ側で、
TitAnIDE 側の Resources/fonts/ には配置されていないからです。
変化したのは、['serif'] の設定が無効になり、初期フォントに戻ったためです。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
[Refresh Screen] によって画面が変化しますが、カスタムフォントは効いていません。
これは、カスタムフォントが配置されているのは開発対象アプリ側で、
TitAnIDE 側の Resources/fonts/ には配置されていないからです。
変化したのは、['serif'] の設定が無効になり、初期フォントに戻ったためです。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 開発対象アプリを起動したのでカスタムフォントが効いています。
このフォントでの太字は見辛いので、同様の手順で ['normal'] に変更します。
開発対象アプリを起動したのでカスタムフォントが効いています。
このフォントでの太字は見辛いので、同様の手順で ['normal'] に変更します。
 [Save Source] で保存し、[Start App] で開発対象アプリを起動します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 開発対象アプリを起動したのでカスタムフォントが効いています。
太字から標準に変わっていることを確認します。
生成ソースで font.? プロパティが統合されて設定されていることも確認しましょう。
イベントリスナーを追加してみます。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
開発対象アプリを起動したのでカスタムフォントが効いています。
太字から標準に変わっていることを確認します。
生成ソースで font.? プロパティが統合されて設定されていることも確認しましょう。
イベントリスナーを追加してみます。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
 イベントリスナーを追加するダイアログが表示されます。
イベントリスナーを追加するダイアログが表示されます。
 ピッカーから [click] を選択します。
ピッカーから [click] を選択します。
 下のテキストフィールドに [alert('clicked');] と記入します。
下のテキストフィールドに [alert('clicked');] と記入します。
 イベントリスナーは JS の文でセットするので 'クォート' は不要です。
尚、イベントリスナーではないメソッドは、セットする値を関数リテラル
[function (~) { ~ }] として、フィールドの側に追加します。
イベントリスナーでは [function (e) { ~ }] が自動で補われます。
イベントリスナーは JS の文でセットするので 'クォート' は不要です。
尚、イベントリスナーではないメソッドは、セットする値を関数リテラル
[function (~) { ~ }] として、フィールドの側に追加します。
イベントリスナーでは [function (e) { ~ }] が自動で補われます。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックします。
開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックします。
 イベントリスナーとしてセットした alert が表示されます。
JS のエラーダイアログが表示される場合、記入内容をよく確認してください。
back ボタンを2回押してGUI編集画面に戻ります。
button_1 を編集対象に選択し、[events] の [click] の行をクリックします。
イベントリスナーを編集するダイアログが表示されます。
テキストフィールドに [TiX.update(this, {title:'clicked'});] と記入します。
イベントリスナーとしてセットした alert が表示されます。
JS のエラーダイアログが表示される場合、記入内容をよく確認してください。
back ボタンを2回押してGUI編集画面に戻ります。
button_1 を編集対象に選択し、[events] の [click] の行をクリックします。
イベントリスナーを編集するダイアログが表示されます。
テキストフィールドに [TiX.update(this, {title:'clicked'});] と記入します。
 Android OS のバージョンや IME にもよるかもしれませんが、システムの機能で
コピー&ペーストが可能であれば、上記の記入内容全体をコピーしておきます。
TitAnIDE の開発環境の場合、テキストフィールド長押しでシステムのメニューが出ます。
Android OS のバージョンや IME にもよるかもしれませんが、システムの機能で
コピー&ペーストが可能であれば、上記の記入内容全体をコピーしておきます。
TitAnIDE の開発環境の場合、テキストフィールド長押しでシステムのメニューが出ます。
 [Enter] キーか [Add] ボタンで確定します。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
イベントリスナーを追加するダイアログが表示されるので、ピッカーから [long click] を選択します。
下のテキストフィールドを長押しし、システムのメニューから貼り付けを選びます。
[Enter] キーか [Add] ボタンで確定します。
button_1 を編集対象に選択し、[events] の [Add New Event] の行をクリックします。
イベントリスナーを追加するダイアログが表示されるので、ピッカーから [long click] を選択します。
下のテキストフィールドを長押しし、システムのメニューから貼り付けを選びます。
 下のテキストフィールドを [TiX.update(this, {title:'long\nclicked'});] に修正します。
システムのコピー&ペーストが不可能であれば、直接上記の通り記入します。
ハードウェア '¥' キーはおそらく U+00A5 YEN SIGN の入力となるため、
ハードウェア '\' キーで U+005C REVERSE SOLIDUS を入力するよう注意しましょう。
下のテキストフィールドを [TiX.update(this, {title:'long\nclicked'});] に修正します。
システムのコピー&ペーストが不可能であれば、直接上記の通り記入します。
ハードウェア '¥' キーはおそらく U+00A5 YEN SIGN の入力となるため、
ハードウェア '\' キーで U+005C REVERSE SOLIDUS を入力するよう注意しましょう。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
シート上に値が追加されます。
イベントリスナーなので、画面に変化はありません。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックすると click イベントリスナーでセットした title に変わります。
開発対象アプリを起動したのでカスタムフォントが効いています。
[Button] をクリックすると click イベントリスナーでセットした title に変わります。
 [Button] を長押しすると long click イベントリスナーでセットした title に変わります。
[Button] を長押しすると long click イベントリスナーでセットした title に変わります。
 画像を追加し、レイアウトを変更してみます。
window を編集対象に選択します。
画像を追加し、レイアウトを変更してみます。
window を編集対象に選択します。
 [children] の [Add New Child] の行をクリックします。
[children] の [Add New Child] の行をクリックします。
 画面要素を追加するダイアログが表示されるので、ピッカーから [ImageView] を選びます。
画面要素を追加するダイアログが表示されるので、ピッカーから [ImageView] を選びます。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されますが、
サイズが画面いっぱいに拡大されており、これはサイズ無指定時の本来の表示とは異なります。
この場合も [Refresh Screen] が有効です。
シート上に画面要素が追加され、現在の編集対象として選ばれ、画面にも反映されますが、
サイズが画面いっぱいに拡大されており、これはサイズ無指定時の本来の表示とは異なります。
この場合も [Refresh Screen] が有効です。
 [Refresh Screen] を行うと、サイズ無指定時の本来の表示となります。
ここで、表示位置無指定のため、ボタン、画像とも画面中央に重なって表示されています。
まず、画像に表示位置を指定してレイアウトを調整してみます。
imageView_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
上のピッカーから [bottom] を選択します。
下のピッカーから ['1%'] を選択し、['10%'] (要 'クォート')に書き換えます。
[Refresh Screen] を行うと、サイズ無指定時の本来の表示となります。
ここで、表示位置無指定のため、ボタン、画像とも画面中央に重なって表示されています。
まず、画像に表示位置を指定してレイアウトを調整してみます。
imageView_1 を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
上のピッカーから [bottom] を選択します。
下のピッカーから ['1%'] を選択し、['10%'] (要 'クォート')に書き換えます。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加され、画面にも反映されます。
表示位置の指定は [center] [left] [right] [top] [bottom] で行えます。
次に、window に layout プロパティを指定してレイアウトを調整してみます。
window を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
上のピッカーから [layout] を選択します。
下のピッカーから ['vertical'] を選択します。
シート上に値が追加され、画面にも反映されます。
表示位置の指定は [center] [left] [right] [top] [bottom] で行えます。
次に、window に layout プロパティを指定してレイアウトを調整してみます。
window を編集対象に選択し、[fields] の [Add New Field] の行をクリックします。
フィールドを追加するダイアログが表示されます。
上のピッカーから [layout] を選択します。
下のピッカーから ['vertical'] を選択します。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に値が追加され、画面にも反映されます。
画像の位置指定を無視して縦並び('horizontal' だと横並び)に表示されています。
何れも座標を計算する必要がなく、短時間で簡易的にレイアウトする用途に適してます。
前項の layout 無指定は 'absolute' となり、座標による精密なレイアウトに適します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
シート上に値が追加され、画面にも反映されます。
画像の位置指定を無視して縦並び('horizontal' だと横並び)に表示されています。
何れも座標を計算する必要がなく、短時間で簡易的にレイアウトする用途に適してます。
前項の layout 無指定は 'absolute' となり、座標による精密なレイアウトに適します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 開発対象アプリを起動したのでカスタムフォントが効いています。
フォントの違いで、ボタンのサイズも若干違うのが分かるでしょうか?
このように、GUI編集であっても、実際にアプリを起動して確認することは重要です。
可能なら、画面サイズ、解像度、縦横比、が異なる様々な端末上で確認しましょう。
以上で TitAnIDE のGUI編集機能を一通り使ってみることができたと思います。
ここで説明されていない Titanium SDK の機能は
開発対象アプリを起動したのでカスタムフォントが効いています。
フォントの違いで、ボタンのサイズも若干違うのが分かるでしょうか?
このように、GUI編集であっても、実際にアプリを起動して確認することは重要です。
可能なら、画面サイズ、解像度、縦横比、が異なる様々な端末上で確認しましょう。
以上で TitAnIDE のGUI編集機能を一通り使ってみることができたと思います。
ここで説明されていない Titanium SDK の機能は