Top
KitchenWork
TitAnIDE
TitaNative
Ti SDK Archives
@d_o_locker(ろっかぁ)
GUI編集機能チュートリアル
GUI編集機能チュートリアル1
GUI編集機能チュートリアル1
TitAnIDE の開発は、JS ファイルをテキストエディタで編集するのが原則です。
Titanium SDK Android 版の全ての機能を使うには、直接 JS を編集してください。
一部の機能については、GUI編集機能で簡単に作成することもできます。
GUI編集機能では Titanium SDK の全ての機能を取り扱うことはできません。
β4で実験的に追加した機能であり、不具合が残っていることもあり得ます。
何か問題がある場合は、JS をテキストエディタで編集して開発してください。
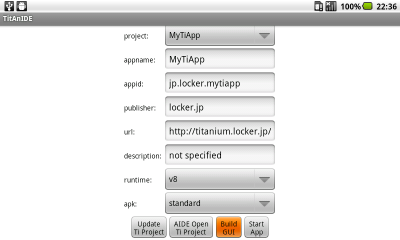
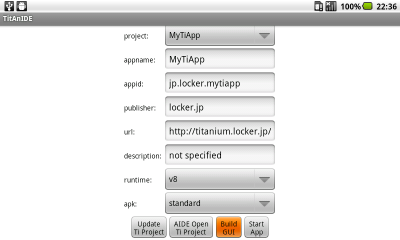
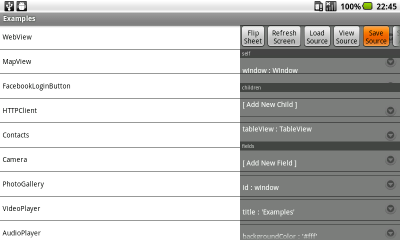
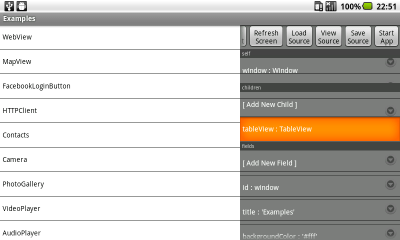
メイン画面下方の {GUI Editor} ボタンを押すと、GUI編集画面が開きます。

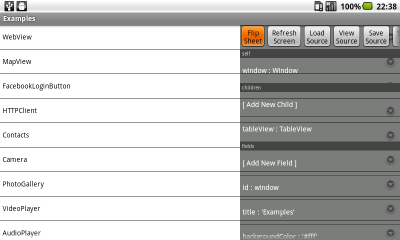
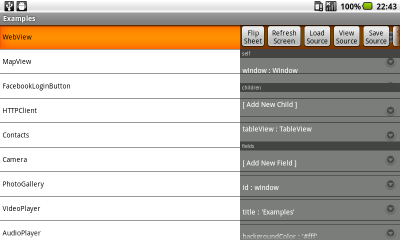
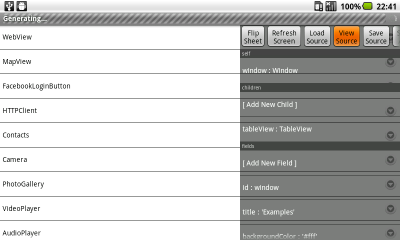
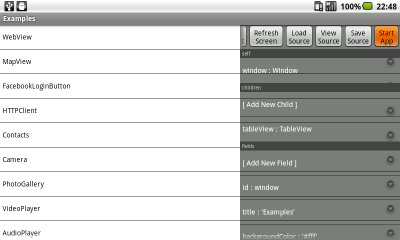
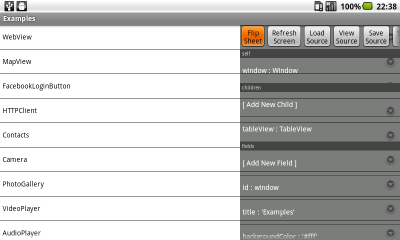
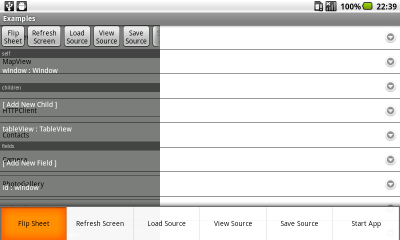
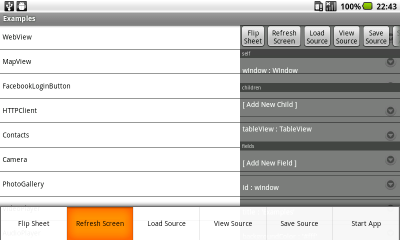
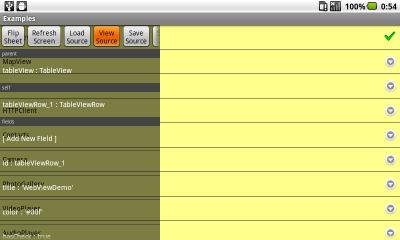
 初期生成される雛形アプリの画面が読み込まれ、プロパティシートが表示されます。
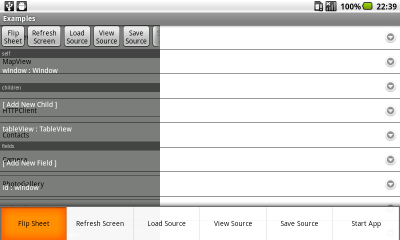
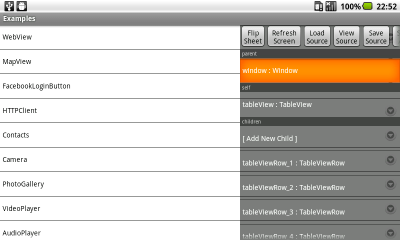
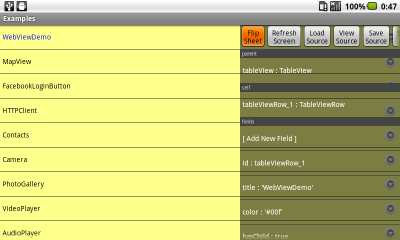
[Flip Sheet] ボタンか [Menu]→[Flip Sheet] でシートの位置が逆側に移動します。
初期生成される雛形アプリの画面が読み込まれ、プロパティシートが表示されます。
[Flip Sheet] ボタンか [Menu]→[Flip Sheet] でシートの位置が逆側に移動します。

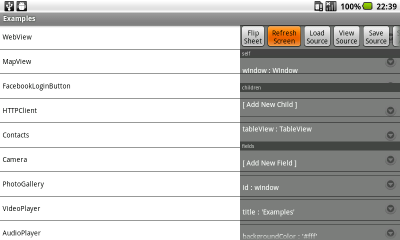
 以降、ボタンとメニューで呼び出せる機能はボタンを例に説明します。
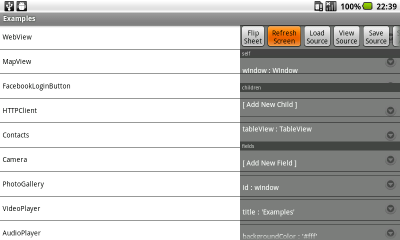
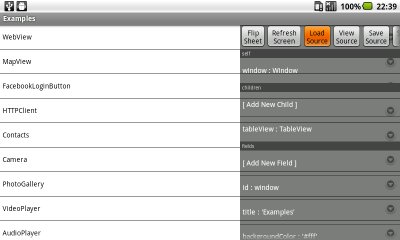
[Refresh Screen] で画面が再描画されます。
以降、ボタンとメニューで呼び出せる機能はボタンを例に説明します。
[Refresh Screen] で画面が再描画されます。
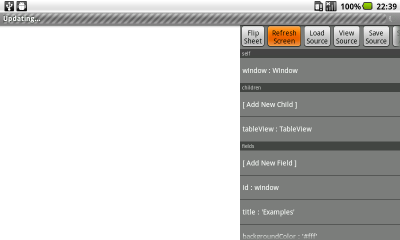
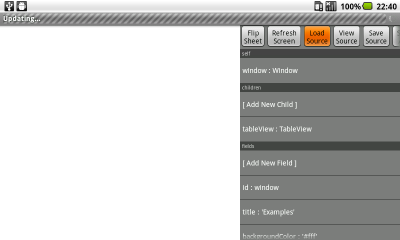
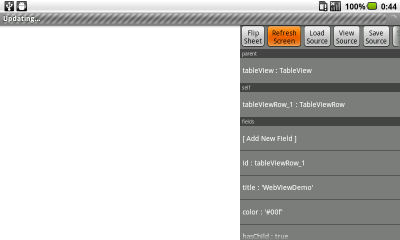
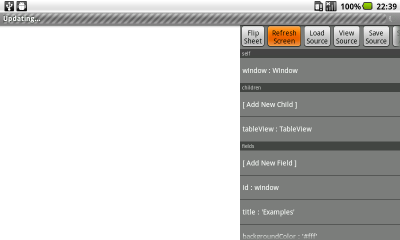
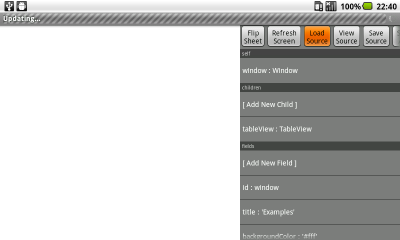
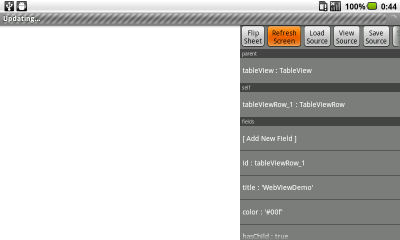
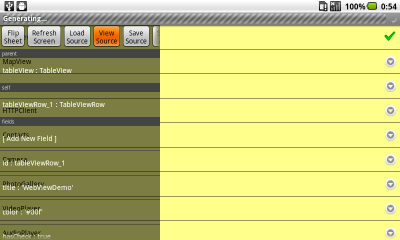
 再描画中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
再描画中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 変更内容が画面に反映されない場合、[Refresh Screen] を使ってください。
再描画なしで画面に反映される変更も多くあり、又、画面要素が増えると
再描画にかかる時間も増えるため、変更後毎回自動再描画は行っていません。
画面側にフォーカスが当たってキー操作でシートに移動できなくなることがあります。
タッチ非対応端末でこうなった場合、[Menu]→[Refresh Screen] でシートに戻ります。
変更内容が画面に反映されない場合、[Refresh Screen] を使ってください。
再描画なしで画面に反映される変更も多くあり、又、画面要素が増えると
再描画にかかる時間も増えるため、変更後毎回自動再描画は行っていません。
画面側にフォーカスが当たってキー操作でシートに移動できなくなることがあります。
タッチ非対応端末でこうなった場合、[Menu]→[Refresh Screen] でシートに戻ります。

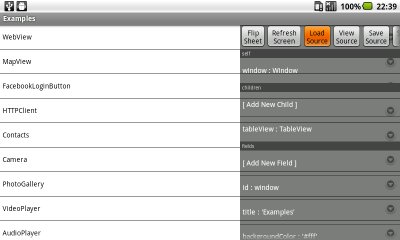
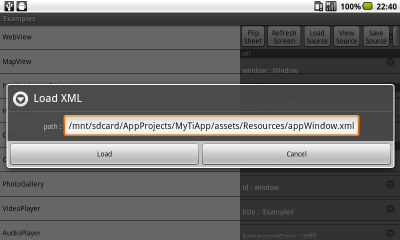
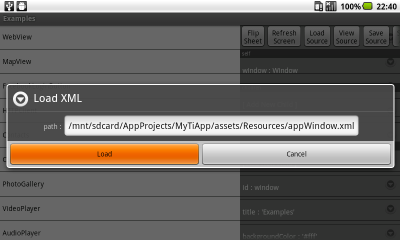
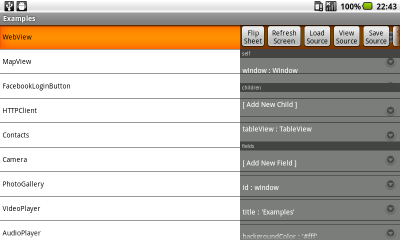
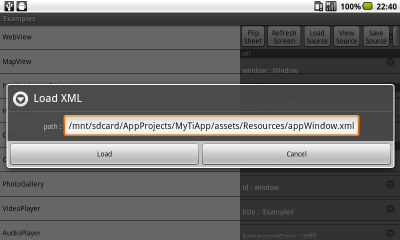
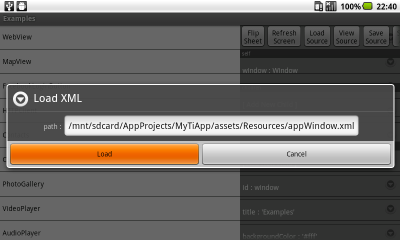
 [Load Source] で指定した画面が読み込まれます。
[Load Source] で指定した画面が読み込まれます。


 読み込み後に再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
読み込み後に再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 JS ファイルを読み込む機能ではありません。
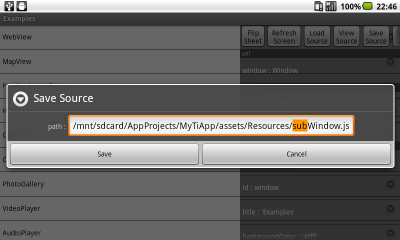
[Save Source] で JS と一緒に保存した XML ファイルを読み込みます。
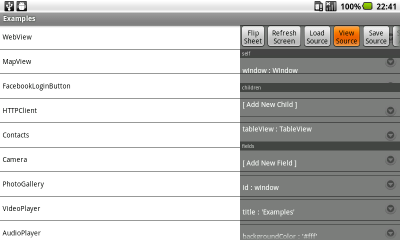
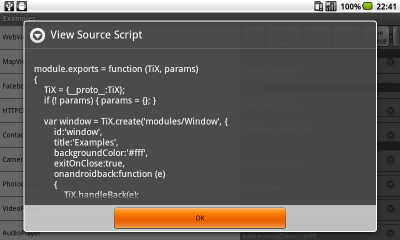
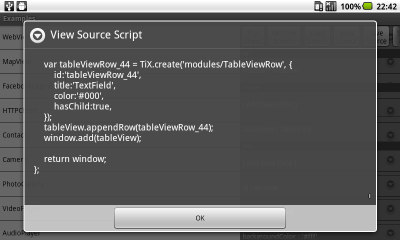
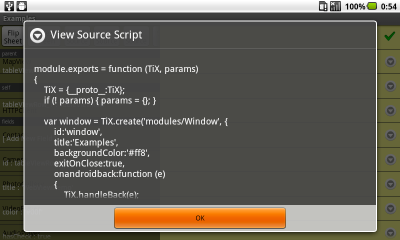
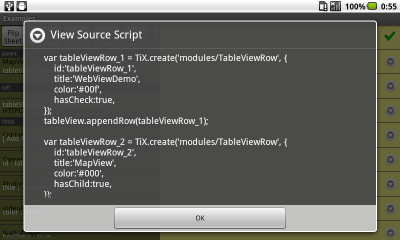
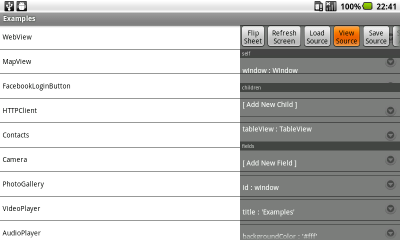
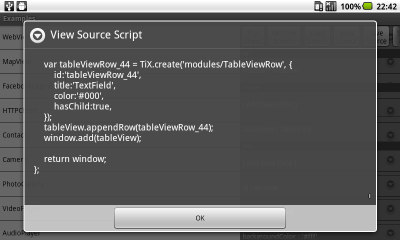
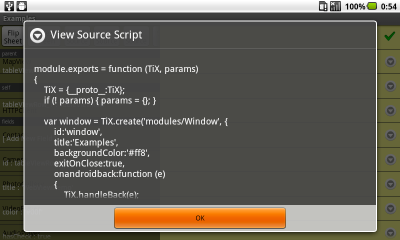
[View Source] で現在の画面に対応する JS が表示されます。
JS ファイルを読み込む機能ではありません。
[Save Source] で JS と一緒に保存した XML ファイルを読み込みます。
[View Source] で現在の画面に対応する JS が表示されます。
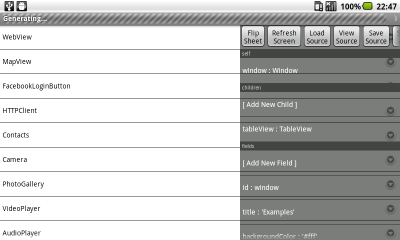
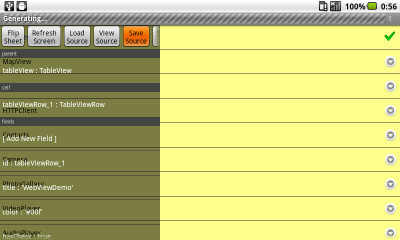
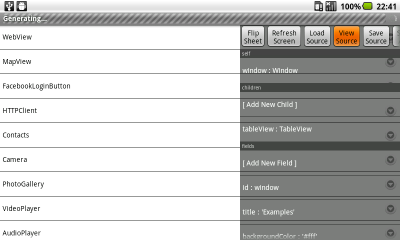
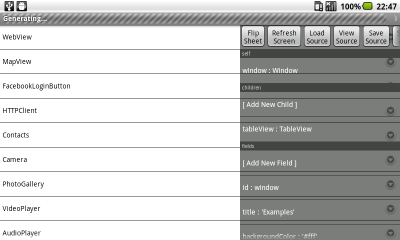
 ソース生成中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
ソース生成中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。


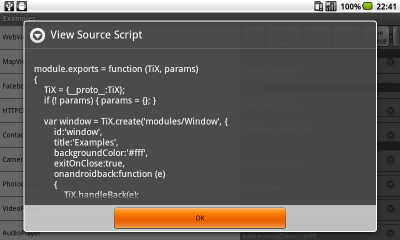
 タッチ対応端末ではスクロールして最後まで表示できます。
タッチ非対応端末では [Save Source] してテキストエディタなどで確認してください。
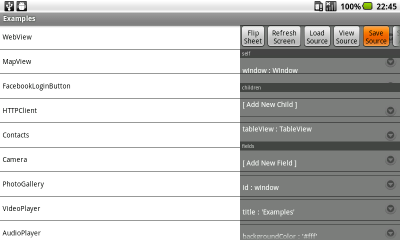
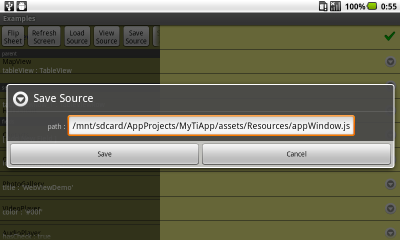
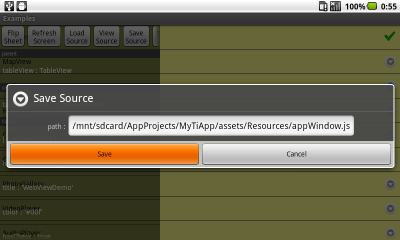
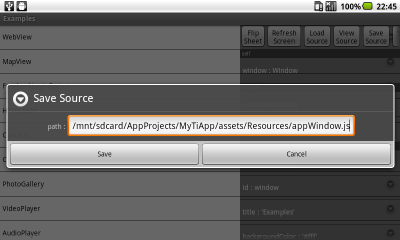
[Save Source] で現在の画面に対応する JS と XML が保存されます。
タッチ対応端末ではスクロールして最後まで表示できます。
タッチ非対応端末では [Save Source] してテキストエディタなどで確認してください。
[Save Source] で現在の画面に対応する JS と XML が保存されます。


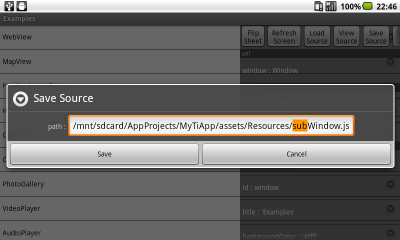
 初期生成画面を変更前に別名で保存しておくと、いつでも初期状態を読み直せます。
初期生成画面を変更前に別名で保存しておくと、いつでも初期状態を読み直せます。
 この場合、保存後、元のファイルを再読み込みしてから以降の手順を続けてください。
別名保存しただけだと以降は別画面への修正となり、説明と一致しなくなります。
初期状態に戻す場合、別画面を読み込み後、初期画面に上書き保存して続行します。
ソース生成処理、ファイル保存処理が行われます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
この場合、保存後、元のファイルを再読み込みしてから以降の手順を続けてください。
別名保存しただけだと以降は別画面への修正となり、説明と一致しなくなります。
初期状態に戻す場合、別画面を読み込み後、初期画面に上書き保存して続行します。
ソース生成処理、ファイル保存処理が行われます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
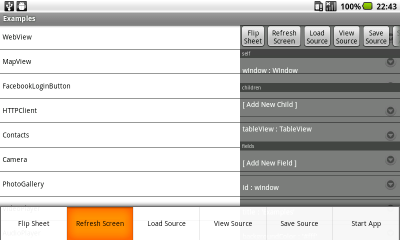
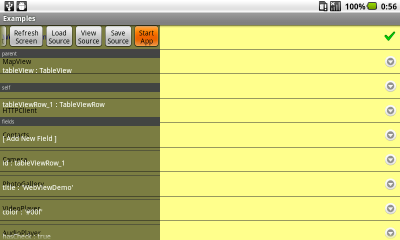
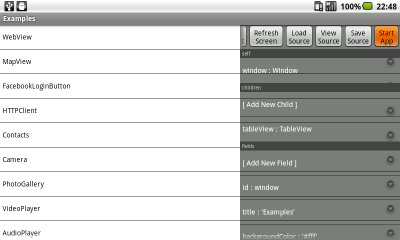
 [Start App] でアプリを起動します。ボタンの行は横スクロールできます。
[Start App] でアプリを起動します。ボタンの行は横スクロールできます。

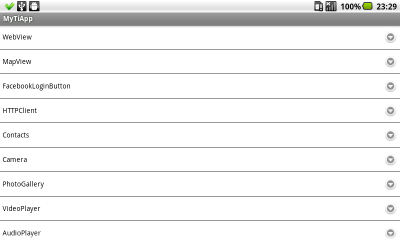
 AIDE でビルド、インストールされていればアプリが起動します。
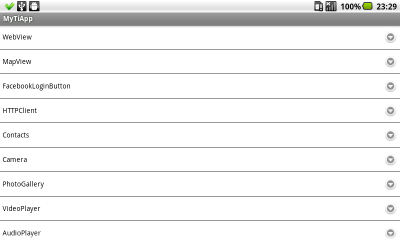
一見、シートが消えただけにも見えますが、
シートのある画面は TitAnIDE アプリ内に開発中アプリの画面を読み込んだ状態、
シートのない画面は開発中アプリそのものが起動した状態です。
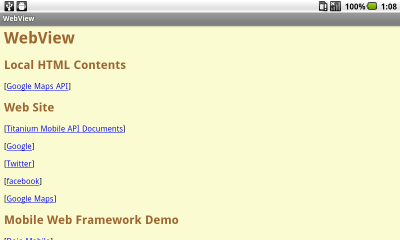
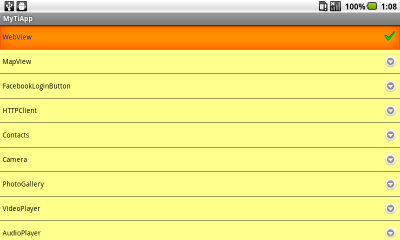
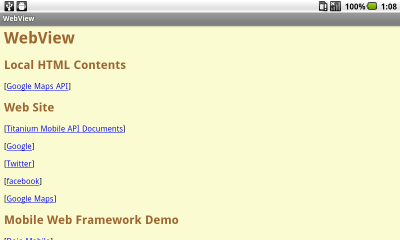
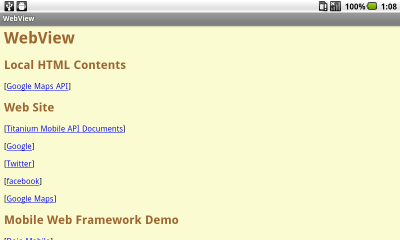
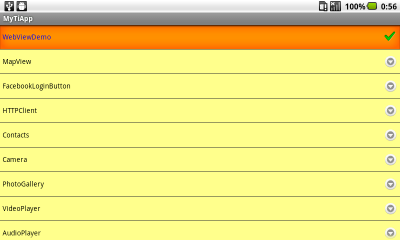
リストから最初の項目 WebView を選ぶと、WebView を使った画面が表示されます。
AIDE でビルド、インストールされていればアプリが起動します。
一見、シートが消えただけにも見えますが、
シートのある画面は TitAnIDE アプリ内に開発中アプリの画面を読み込んだ状態、
シートのない画面は開発中アプリそのものが起動した状態です。
リストから最初の項目 WebView を選ぶと、WebView を使った画面が表示されます。
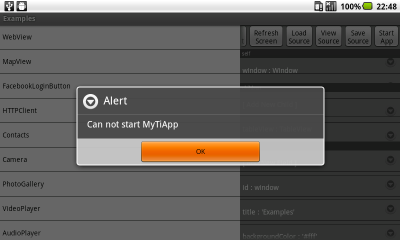
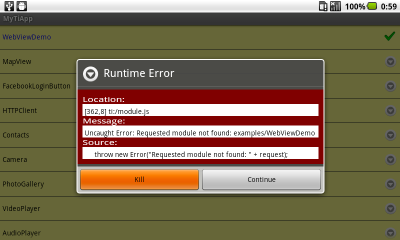
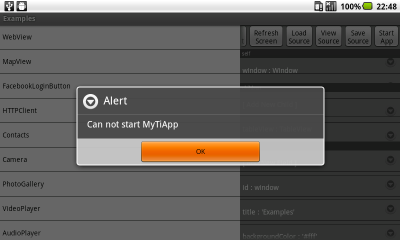
 インストールする前に [Start App] ボタンを押すと、エラーが表示されます。
インストールする前に [Start App] ボタンを押すと、エラーが表示されます。
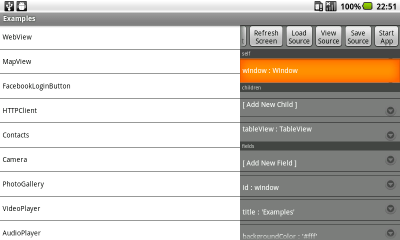
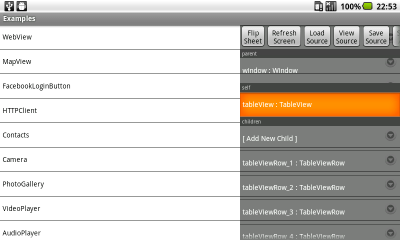
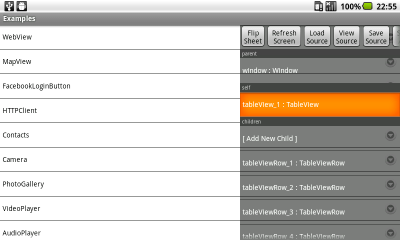
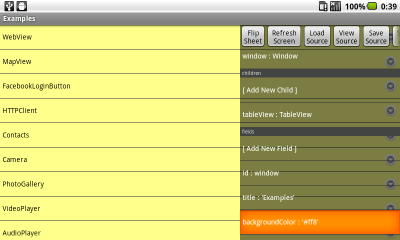
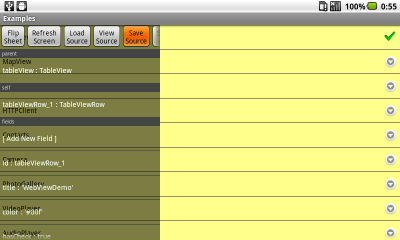
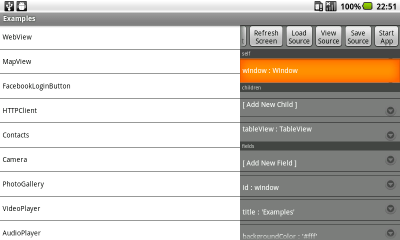
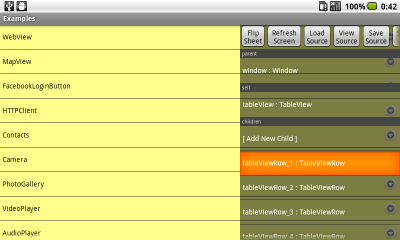
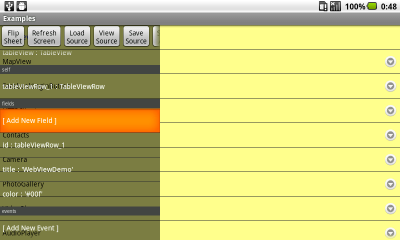
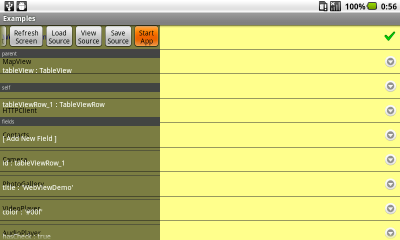
 シートの [self] には現在編集対象に選ばれている画面要素の id が表示されています。
読み込み直後のシートでは、[window : Window] が編集対象に選ばれています。
左の [window] は変数名であり、画面要素の id フィールドでもあります。
右の [Window] はモジュール名です。
シートの [self] には現在編集対象に選ばれている画面要素の id が表示されています。
読み込み直後のシートでは、[window : Window] が編集対象に選ばれています。
左の [window] は変数名であり、画面要素の id フィールドでもあります。
右の [Window] はモジュール名です。
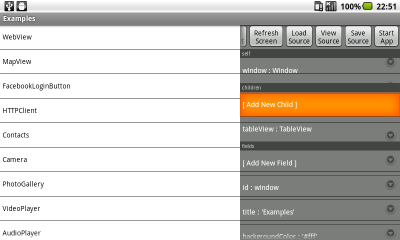
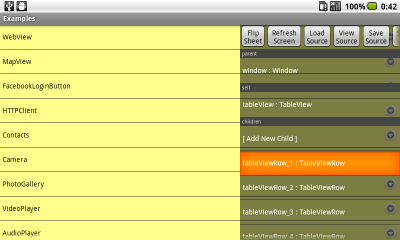
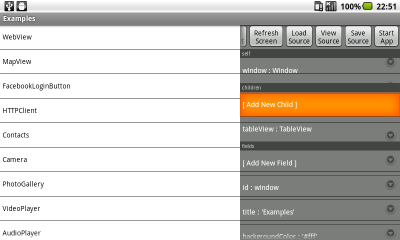
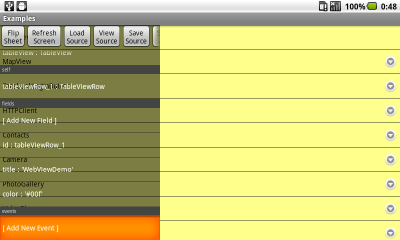
 シートの [children] には現在編集中の画面要素の子要素が表示されています。
シートの [children] には現在編集中の画面要素の子要素が表示されています。
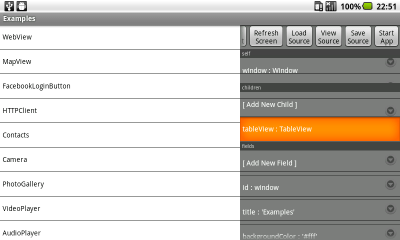
 子要素を選んでクリックすると、その画面要素が編集対象に選ばれます。
子要素を選んでクリックすると、その画面要素が編集対象に選ばれます。
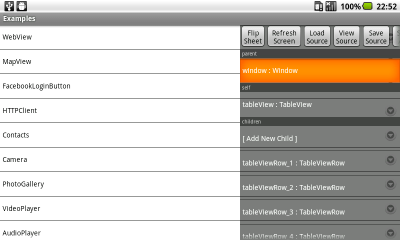
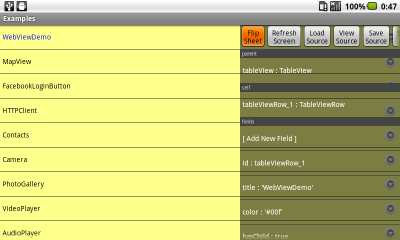
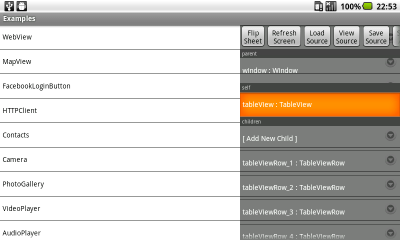
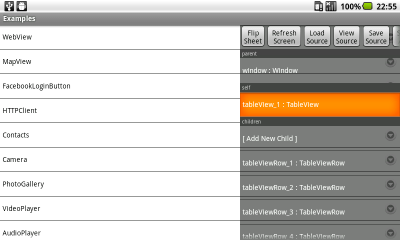
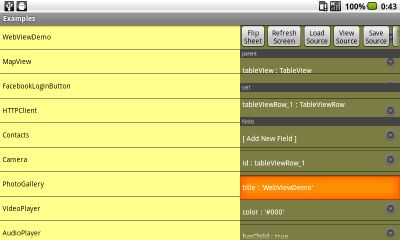
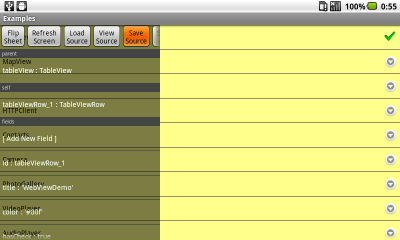
 シートの [parent] には現在編集中の画面要素の親要素が表示されています。
シートの [parent] には現在編集中の画面要素の親要素が表示されています。
 window は最上位なので親要素の欄がありませんでした。
tableView の親要素は window で、子要素は多数の tableViewRow_? です。
親要素をクリックすると、その画面要素が編集対象に選ばれます。
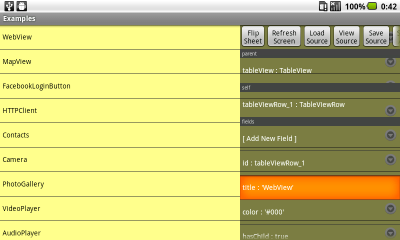
生成される雛形アプリを修正してみます。
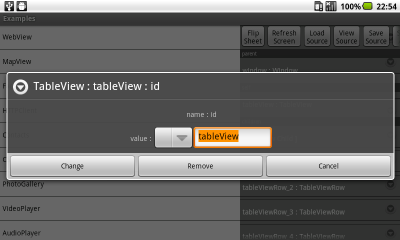
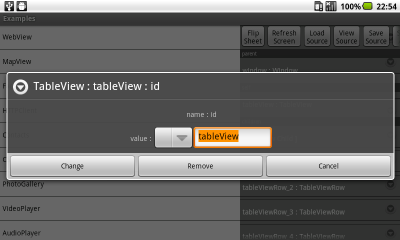
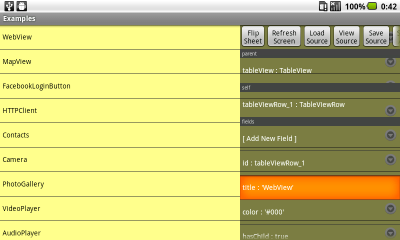
tableView を編集対象に選択し、[self] の行をクリックします。
[fields] の [id] の行をクリックしても同様です。
window は最上位なので親要素の欄がありませんでした。
tableView の親要素は window で、子要素は多数の tableViewRow_? です。
親要素をクリックすると、その画面要素が編集対象に選ばれます。
生成される雛形アプリを修正してみます。
tableView を編集対象に選択し、[self] の行をクリックします。
[fields] の [id] の行をクリックしても同様です。
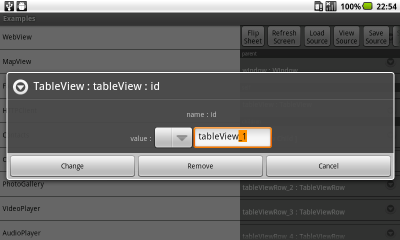
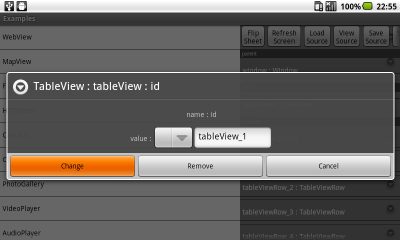
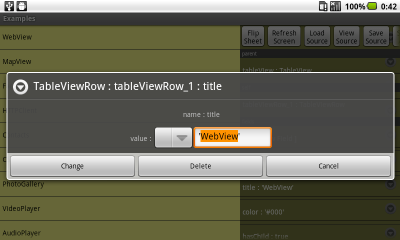
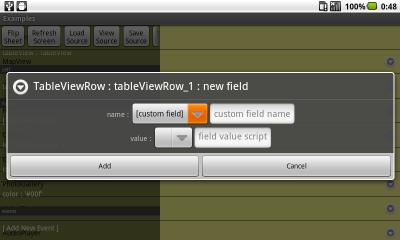
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 tableViewRow_? は、区別のため、末尾に '_連番' が付いていました。
tableView は1つなので連番なしで生成されていますが、同じ形式に揃えてみましょう。
tableViewRow_? は、区別のため、末尾に '_連番' が付いていました。
tableView は1つなので連番なしで生成されていますが、同じ形式に揃えてみましょう。
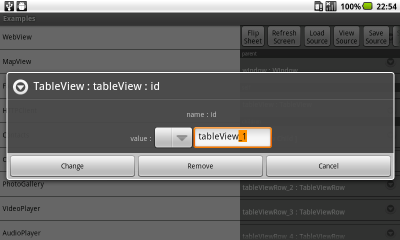
 id は変数名としても使われるため、JS の変数名として有効な書式である必要があります。
id フィールドとしては文字列でセットされますが、特別で 'クォート' は必要ありません。
id は変数名としても使われるため、JS の変数名として有効な書式である必要があります。
id フィールドとしては文字列でセットされますが、特別で 'クォート' は必要ありません。
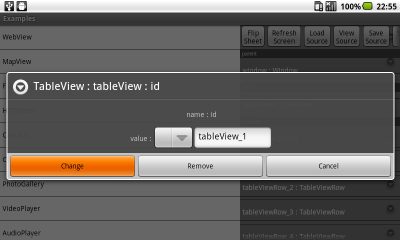
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上の値が変更されます。
id と変数名の変更なので、画面に変化はありません。
[View Source] で変数名の変更を確認してみるとよいでしょう。
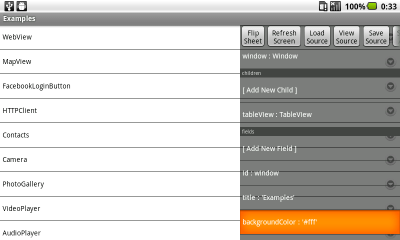
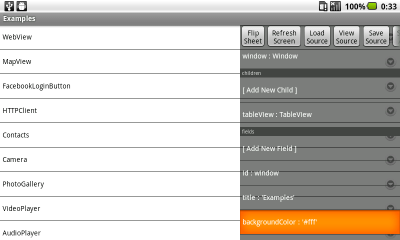
画面の背景色を変更してみます。
window を編集対象に選択し、[fields] の [backgroundColor] の行をクリックします。
シート上の値が変更されます。
id と変数名の変更なので、画面に変化はありません。
[View Source] で変数名の変更を確認してみるとよいでしょう。
画面の背景色を変更してみます。
window を編集対象に選択し、[fields] の [backgroundColor] の行をクリックします。
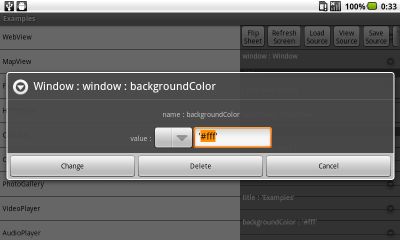
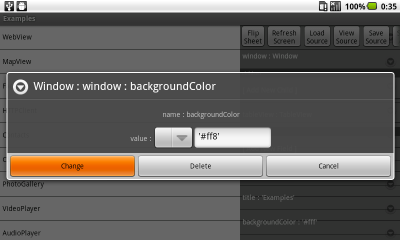
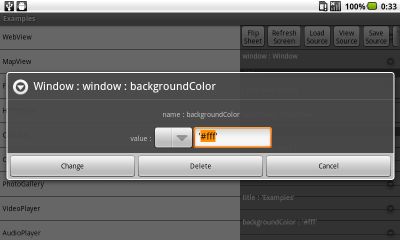
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
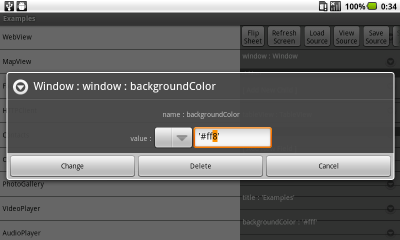
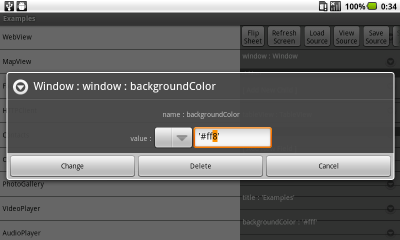
 RGB の青の成分を減らしてクリーム色にしてみます。
RGB の青の成分を減らしてクリーム色にしてみます。
 色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
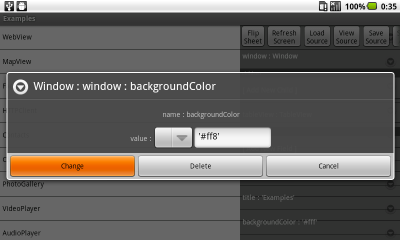
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
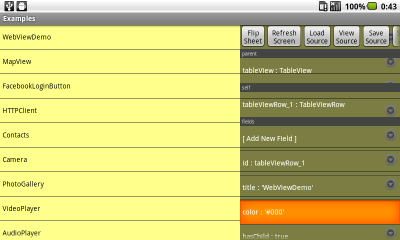
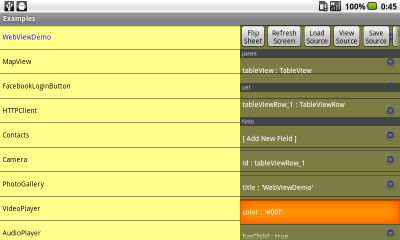
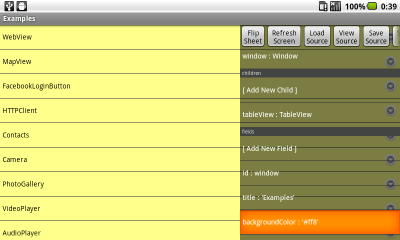
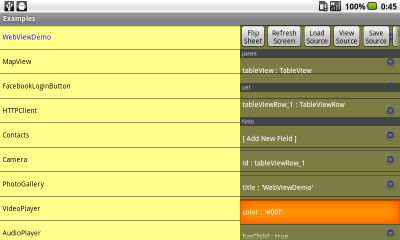
 シート上の値が変更され、画面にも反映されます。
これは [Refresh Screen] の必要がない変更の1つです。
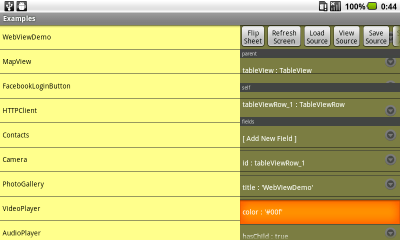
行の title を変更してみます。
tableViewRow_1 を編集対象に選択します。
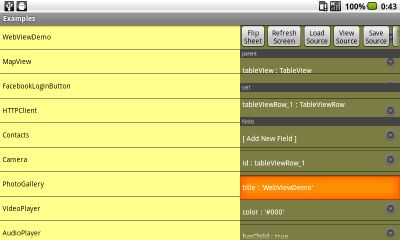
シート上の値が変更され、画面にも反映されます。
これは [Refresh Screen] の必要がない変更の1つです。
行の title を変更してみます。
tableViewRow_1 を編集対象に選択します。
 [fields] の [title] の行をクリックします。
[fields] の [title] の行をクリックします。
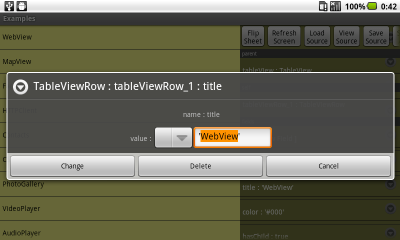
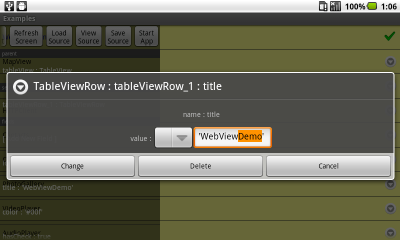
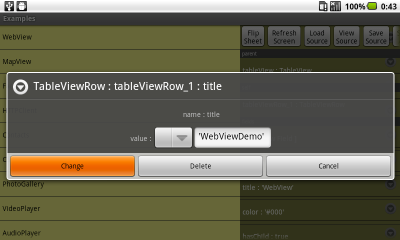
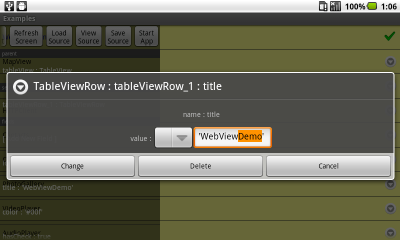
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
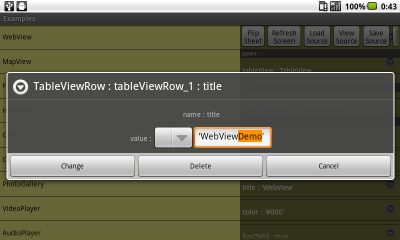
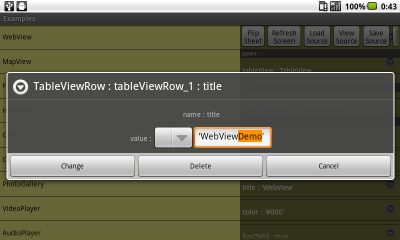
 ['WebView'] から ['WebViewDemo'] に変更します。
['WebView'] から ['WebViewDemo'] に変更します。
 title プロパティは文字列でセットするので 'クォート' が必要です。
title プロパティは文字列でセットするので 'クォート' が必要です。
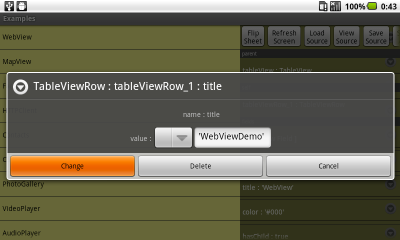
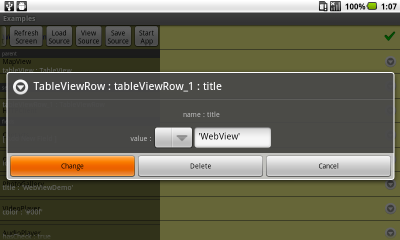
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
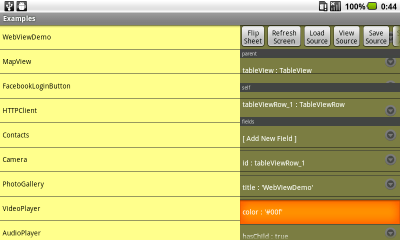
 シート上の値が変更され、画面にも反映されます。
尚、雛形アプリでは、選ばれた行の title を元にモジュールを探すため、
これを存在しない名前に変更することで、実行するとエラーが出るはずです。
エラーを出してみることも重要な経験なので、後ほどエラー表示も確認してみましょう。
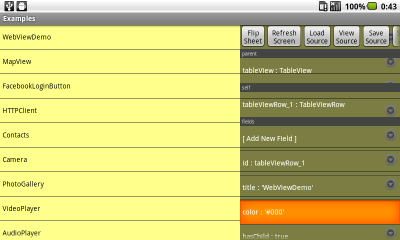
行の文字色を変更してみます。
tableViewRow_1 を編集対象に選択し、[fields] の [color] の行をクリックします。
シート上の値が変更され、画面にも反映されます。
尚、雛形アプリでは、選ばれた行の title を元にモジュールを探すため、
これを存在しない名前に変更することで、実行するとエラーが出るはずです。
エラーを出してみることも重要な経験なので、後ほどエラー表示も確認してみましょう。
行の文字色を変更してみます。
tableViewRow_1 を編集対象に選択し、[fields] の [color] の行をクリックします。
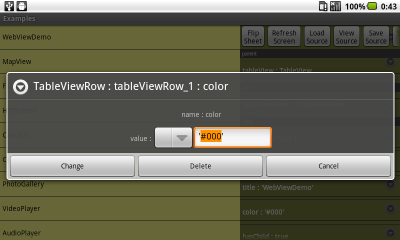
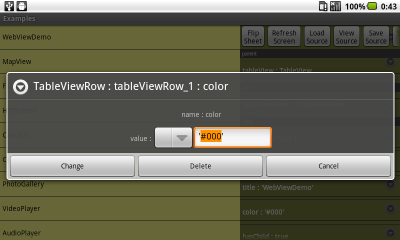
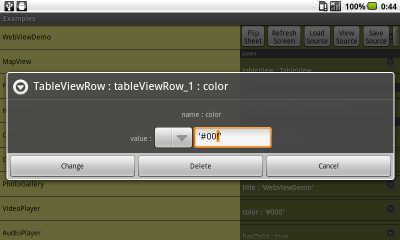
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
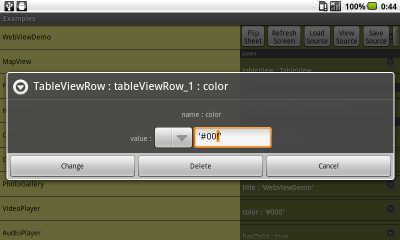
 RGB の青の成分を増やして青色にしてみます。
RGB の青の成分を増やして青色にしてみます。
 色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
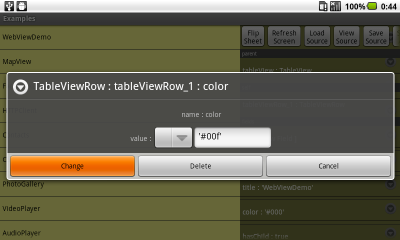
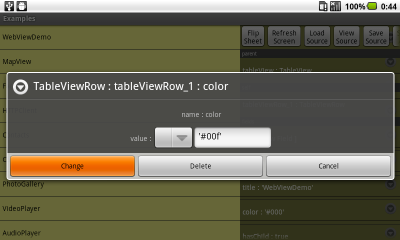
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
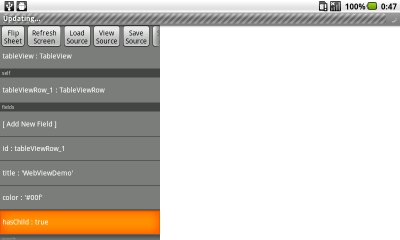
 シート上の値は変更されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上の値は変更されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
 タイトルバー変更中は、操作をしないで処理終了を待ってください。
タイトルバー変更中は、操作をしないで処理終了を待ってください。

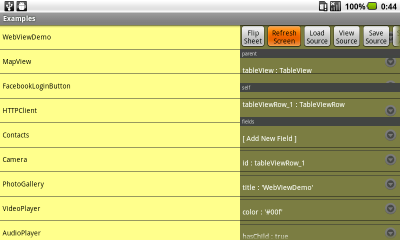
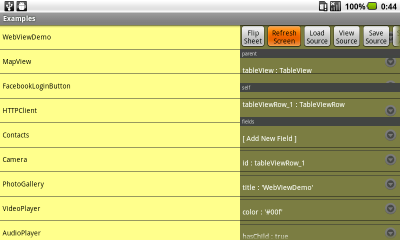
 [Refresh Screen] によって画面にも反映されます。
行の右の hasChild のマークを削除し、hasCheck のマークを追加してみます。
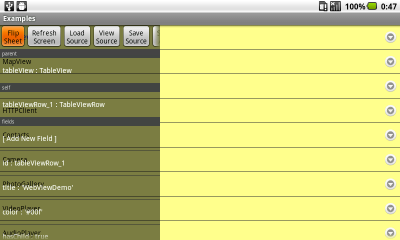
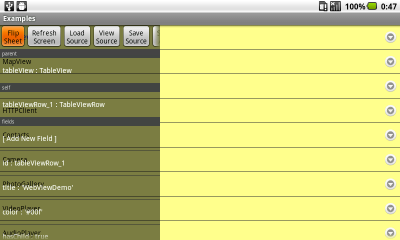
右側が確認しやすいように、[Flip Screen] を使います。
[Refresh Screen] によって画面にも反映されます。
行の右の hasChild のマークを削除し、hasCheck のマークを追加してみます。
右側が確認しやすいように、[Flip Screen] を使います。

 シートが左側に移動します。
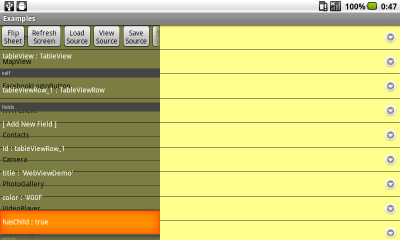
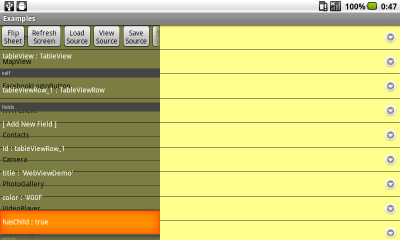
tableViewRow_1 を編集対象に選択し、[fields] の [hasChild] の行をクリックします。
シートが左側に移動します。
tableViewRow_1 を編集対象に選択し、[fields] の [hasChild] の行をクリックします。
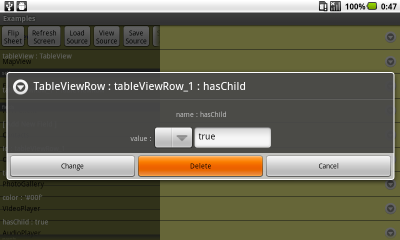
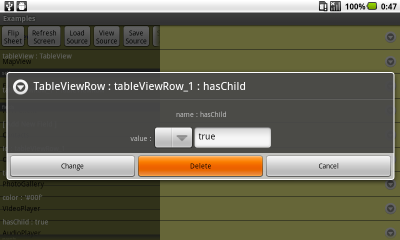
 フィールドを編集するダイアログが表示されるので、[Delete] を押します。
フィールドを編集するダイアログが表示されるので、[Delete] を押します。
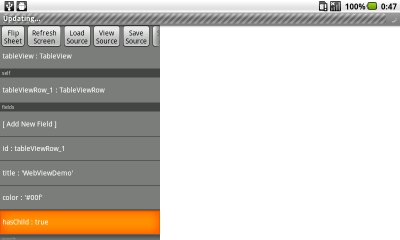
 [Delete] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
[Delete] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。

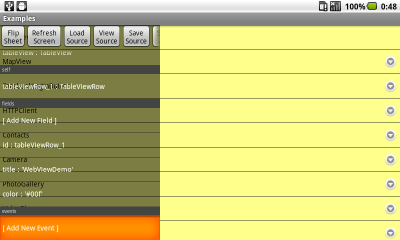
 シート上の行が削除され、画面にも反映されます。
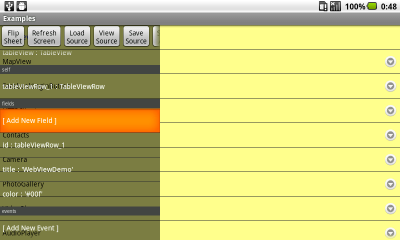
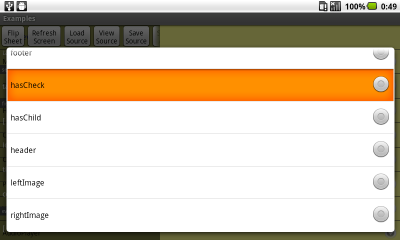
[fields] の [Add New Field] の行をクリックします。
シート上の行が削除され、画面にも反映されます。
[fields] の [Add New Field] の行をクリックします。
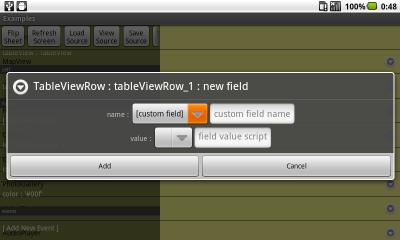
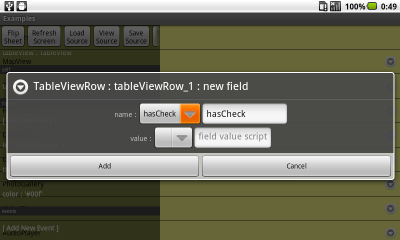
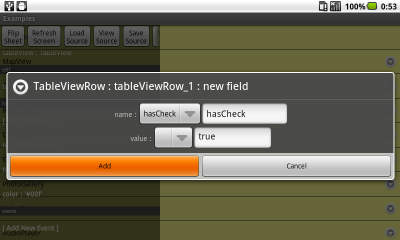
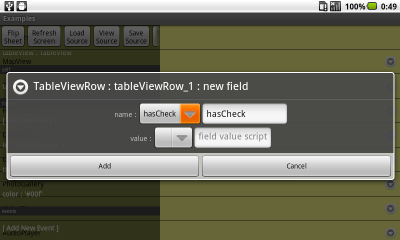
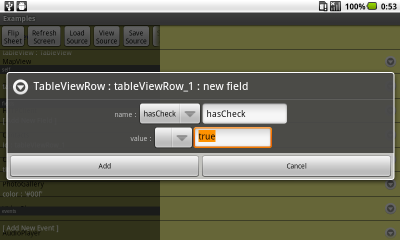
 フィールドを追加するダイアログが表示されます。
フィールドを追加するダイアログが表示されます。
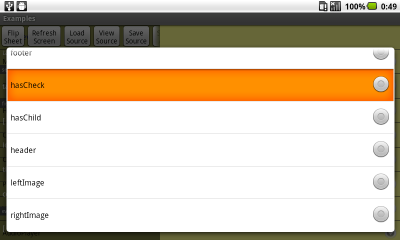
 上のピッカーから [hasCheck] を選択します。
上のピッカーから [hasCheck] を選択します。
 上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
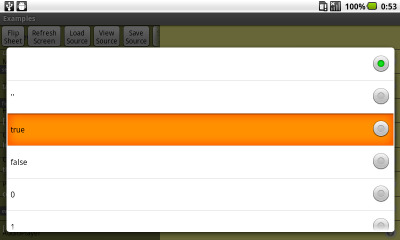
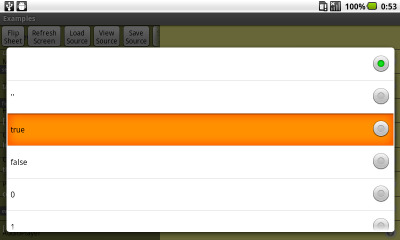
 下のピッカーから [true] を選択します。
下のピッカーから [true] を選択します。
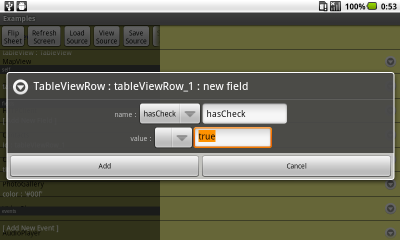
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 hasCheck プロパティは論理値でセットするので 'クォート' は不要です。
hasCheck プロパティは論理値でセットするので 'クォート' は不要です。
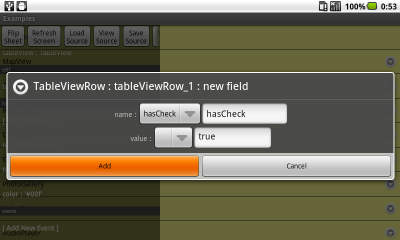
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
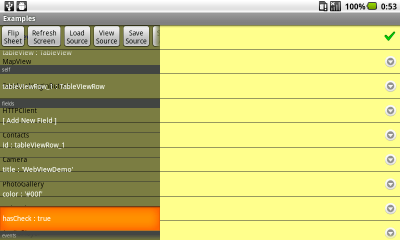
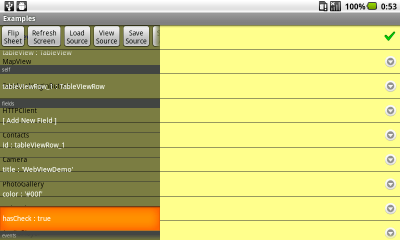
 シート上に行が追加され、画面にも反映されます。
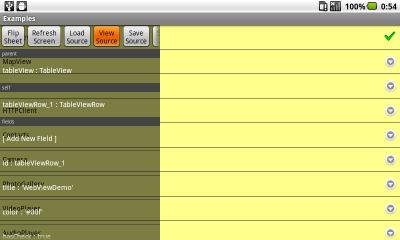
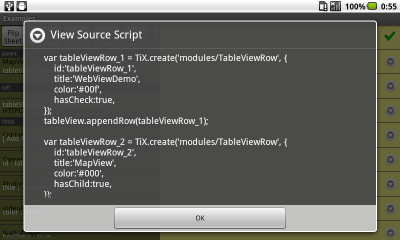
[View Source] でここまでの変更を確認します。
シート上に行が追加され、画面にも反映されます。
[View Source] でここまでの変更を確認します。
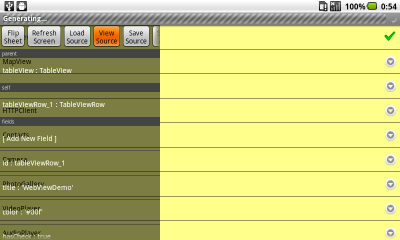
 タイトルバー変更中は、操作をしないで処理終了を待ってください。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 backgroundColor が変更されています。
backgroundColor が変更されています。
 title と color が変更、hasChild が削除、hasCheck が追加されています。
初期状態から変更していない tableViewRow_2 と比較してみましょう。
title と color が変更、hasChild が削除、hasCheck が追加されています。
初期状態から変更していない tableViewRow_2 と比較してみましょう。
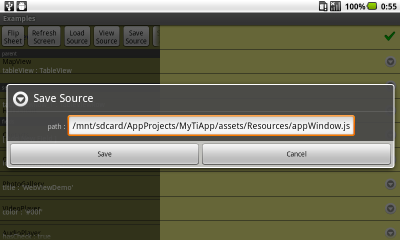
 [Save Source] でここまでの変更を保存します。
保存せずに [Start App] しても変更は反映されないので注意してください。
[Save Source] でここまでの変更を保存します。
保存せずに [Start App] しても変更は反映されないので注意してください。
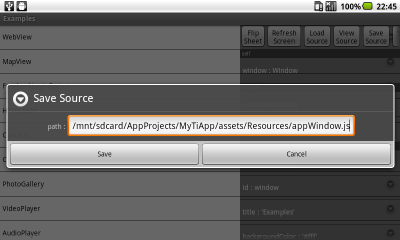
 保存先が初期画面 [appWindow] であることを確認します。
保存先が初期画面 [appWindow] であることを確認します。
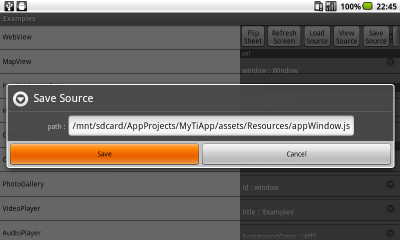
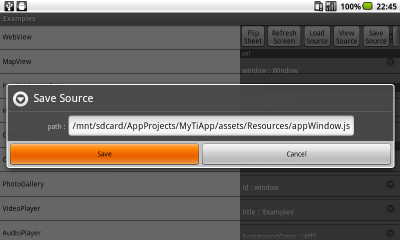
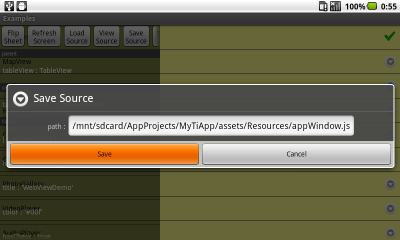
 [Enter] キーか [Save] ボタンで確定します。
[Enter] キーか [Save] ボタンで確定します。
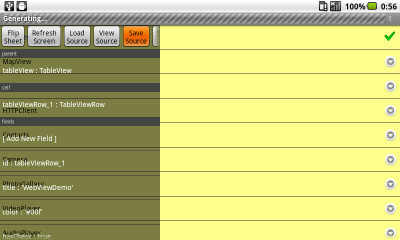
 タイトルバー変更中は、操作をしないで処理終了を待ってください。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 [Start App] で開発対象アプリを起動します。
[Start App] で開発対象アプリを起動します。
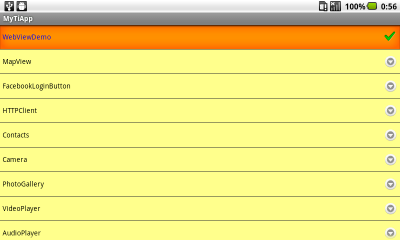
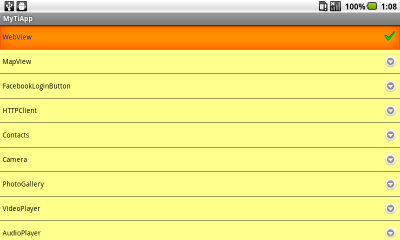
 開発対象アプリが起動します。
変更が反映されていることを確認してください。
1行目の title を書き換えたので、クリックするとエラーが出るはずです。
開発対象アプリが起動します。
変更が反映されていることを確認してください。
1行目の title を書き換えたので、クリックするとエラーが出るはずです。
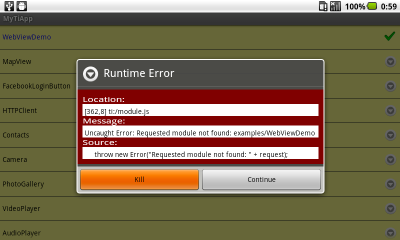
 モジュールが見つからないという JS のエラーダイアログが表示されます。
モジュールが見つからないという JS のエラーダイアログが表示されます。
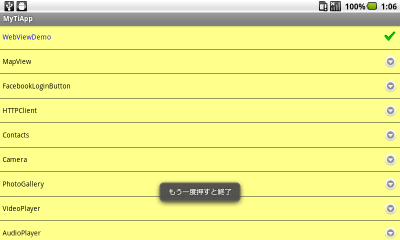
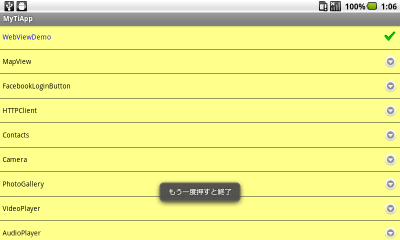
 back ボタンを2回押してGUI編集画面に戻ります。
back ボタンを2回押してGUI編集画面に戻ります。
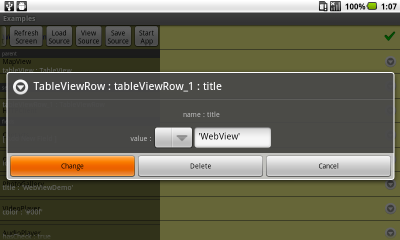
 tableViewRow_1 を編集対象に選択し、[fields] の [title] の行をクリックします。
tableViewRow_1 を編集対象に選択し、[fields] の [title] の行をクリックします。
 ['WebViewDemo'] から ['WebView'] に変更します。
['WebViewDemo'] から ['WebView'] に変更します。
 [Save Source] で保存し、[Start App] で開発対象アプリを起動します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
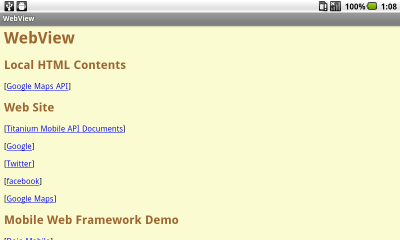
 モジュール名が正しくなったので、対応するデモ画面が表示されます。
モジュール名が正しくなったので、対応するデモ画面が表示されます。
 このように、JS のエラーダイアログが表示される場合、
ダイアログのエラーメッセージを参考に修正を行ってください。
この場合、ウェブブラウザ上でウェブアプリを開発する際の、
JSエラーダイアログが出る場合と近い感覚で修正できるでしょう。
一方、ウェブブラウザ上でウェブアプリを開発する際でも、
エラーダイアログが出ない不具合では、ブラウザによって正式名は様々ですが、
「エラーコンソール」のような名前の機能でログを確認すると思います。
Android 上の Titanium 開発でも、「予期せず停止」が発生したり、
黙ってアプリが落ちた場合、同様にログを確認して対処してください。
このように、JS のエラーダイアログが表示される場合、
ダイアログのエラーメッセージを参考に修正を行ってください。
この場合、ウェブブラウザ上でウェブアプリを開発する際の、
JSエラーダイアログが出る場合と近い感覚で修正できるでしょう。
一方、ウェブブラウザ上でウェブアプリを開発する際でも、
エラーダイアログが出ない不具合では、ブラウザによって正式名は様々ですが、
「エラーコンソール」のような名前の機能でログを確認すると思います。
Android 上の Titanium 開発でも、「予期せず停止」が発生したり、
黙ってアプリが落ちた場合、同様にログを確認して対処してください。
AIDE の [Show LogCat]
、ログ表示専用 Android アプリ
、パソコン上で adb logcat
など、ログ表示の方法はいくつかありますが、自分に合った方法を身に付けておきましょう。
@d_o_locker(ろっかぁ)

 初期生成される雛形アプリの画面が読み込まれ、プロパティシートが表示されます。
[Flip Sheet] ボタンか [Menu]→[Flip Sheet] でシートの位置が逆側に移動します。
初期生成される雛形アプリの画面が読み込まれ、プロパティシートが表示されます。
[Flip Sheet] ボタンか [Menu]→[Flip Sheet] でシートの位置が逆側に移動します。

 以降、ボタンとメニューで呼び出せる機能はボタンを例に説明します。
[Refresh Screen] で画面が再描画されます。
以降、ボタンとメニューで呼び出せる機能はボタンを例に説明します。
[Refresh Screen] で画面が再描画されます。
 再描画中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
再描画中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 変更内容が画面に反映されない場合、[Refresh Screen] を使ってください。
再描画なしで画面に反映される変更も多くあり、又、画面要素が増えると
再描画にかかる時間も増えるため、変更後毎回自動再描画は行っていません。
画面側にフォーカスが当たってキー操作でシートに移動できなくなることがあります。
タッチ非対応端末でこうなった場合、[Menu]→[Refresh Screen] でシートに戻ります。
変更内容が画面に反映されない場合、[Refresh Screen] を使ってください。
再描画なしで画面に反映される変更も多くあり、又、画面要素が増えると
再描画にかかる時間も増えるため、変更後毎回自動再描画は行っていません。
画面側にフォーカスが当たってキー操作でシートに移動できなくなることがあります。
タッチ非対応端末でこうなった場合、[Menu]→[Refresh Screen] でシートに戻ります。

 [Load Source] で指定した画面が読み込まれます。
[Load Source] で指定した画面が読み込まれます。


 読み込み後に再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
読み込み後に再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 JS ファイルを読み込む機能ではありません。
[Save Source] で JS と一緒に保存した XML ファイルを読み込みます。
[View Source] で現在の画面に対応する JS が表示されます。
JS ファイルを読み込む機能ではありません。
[Save Source] で JS と一緒に保存した XML ファイルを読み込みます。
[View Source] で現在の画面に対応する JS が表示されます。
 ソース生成中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
ソース生成中はタイトルバーが変更されて処理中であることを示します。
タイトルバー変更中は、操作をしないで処理終了を待ってください。


 タッチ対応端末ではスクロールして最後まで表示できます。
タッチ非対応端末では [Save Source] してテキストエディタなどで確認してください。
[Save Source] で現在の画面に対応する JS と XML が保存されます。
タッチ対応端末ではスクロールして最後まで表示できます。
タッチ非対応端末では [Save Source] してテキストエディタなどで確認してください。
[Save Source] で現在の画面に対応する JS と XML が保存されます。


 初期生成画面を変更前に別名で保存しておくと、いつでも初期状態を読み直せます。
初期生成画面を変更前に別名で保存しておくと、いつでも初期状態を読み直せます。
 この場合、保存後、元のファイルを再読み込みしてから以降の手順を続けてください。
別名保存しただけだと以降は別画面への修正となり、説明と一致しなくなります。
初期状態に戻す場合、別画面を読み込み後、初期画面に上書き保存して続行します。
ソース生成処理、ファイル保存処理が行われます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
この場合、保存後、元のファイルを再読み込みしてから以降の手順を続けてください。
別名保存しただけだと以降は別画面への修正となり、説明と一致しなくなります。
初期状態に戻す場合、別画面を読み込み後、初期画面に上書き保存して続行します。
ソース生成処理、ファイル保存処理が行われます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 [Start App] でアプリを起動します。ボタンの行は横スクロールできます。
[Start App] でアプリを起動します。ボタンの行は横スクロールできます。

 AIDE でビルド、インストールされていればアプリが起動します。
一見、シートが消えただけにも見えますが、
シートのある画面は TitAnIDE アプリ内に開発中アプリの画面を読み込んだ状態、
シートのない画面は開発中アプリそのものが起動した状態です。
リストから最初の項目 WebView を選ぶと、WebView を使った画面が表示されます。
AIDE でビルド、インストールされていればアプリが起動します。
一見、シートが消えただけにも見えますが、
シートのある画面は TitAnIDE アプリ内に開発中アプリの画面を読み込んだ状態、
シートのない画面は開発中アプリそのものが起動した状態です。
リストから最初の項目 WebView を選ぶと、WebView を使った画面が表示されます。
 インストールする前に [Start App] ボタンを押すと、エラーが表示されます。
インストールする前に [Start App] ボタンを押すと、エラーが表示されます。
 シートの [self] には現在編集対象に選ばれている画面要素の id が表示されています。
読み込み直後のシートでは、[window : Window] が編集対象に選ばれています。
左の [window] は変数名であり、画面要素の id フィールドでもあります。
右の [Window] はモジュール名です。
シートの [self] には現在編集対象に選ばれている画面要素の id が表示されています。
読み込み直後のシートでは、[window : Window] が編集対象に選ばれています。
左の [window] は変数名であり、画面要素の id フィールドでもあります。
右の [Window] はモジュール名です。
 シートの [children] には現在編集中の画面要素の子要素が表示されています。
シートの [children] には現在編集中の画面要素の子要素が表示されています。
 子要素を選んでクリックすると、その画面要素が編集対象に選ばれます。
子要素を選んでクリックすると、その画面要素が編集対象に選ばれます。
 シートの [parent] には現在編集中の画面要素の親要素が表示されています。
シートの [parent] には現在編集中の画面要素の親要素が表示されています。
 window は最上位なので親要素の欄がありませんでした。
tableView の親要素は window で、子要素は多数の tableViewRow_? です。
親要素をクリックすると、その画面要素が編集対象に選ばれます。
生成される雛形アプリを修正してみます。
tableView を編集対象に選択し、[self] の行をクリックします。
[fields] の [id] の行をクリックしても同様です。
window は最上位なので親要素の欄がありませんでした。
tableView の親要素は window で、子要素は多数の tableViewRow_? です。
親要素をクリックすると、その画面要素が編集対象に選ばれます。
生成される雛形アプリを修正してみます。
tableView を編集対象に選択し、[self] の行をクリックします。
[fields] の [id] の行をクリックしても同様です。
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 tableViewRow_? は、区別のため、末尾に '_連番' が付いていました。
tableView は1つなので連番なしで生成されていますが、同じ形式に揃えてみましょう。
tableViewRow_? は、区別のため、末尾に '_連番' が付いていました。
tableView は1つなので連番なしで生成されていますが、同じ形式に揃えてみましょう。
 id は変数名としても使われるため、JS の変数名として有効な書式である必要があります。
id フィールドとしては文字列でセットされますが、特別で 'クォート' は必要ありません。
id は変数名としても使われるため、JS の変数名として有効な書式である必要があります。
id フィールドとしては文字列でセットされますが、特別で 'クォート' は必要ありません。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上の値が変更されます。
id と変数名の変更なので、画面に変化はありません。
[View Source] で変数名の変更を確認してみるとよいでしょう。
画面の背景色を変更してみます。
window を編集対象に選択し、[fields] の [backgroundColor] の行をクリックします。
シート上の値が変更されます。
id と変数名の変更なので、画面に変化はありません。
[View Source] で変数名の変更を確認してみるとよいでしょう。
画面の背景色を変更してみます。
window を編集対象に選択し、[fields] の [backgroundColor] の行をクリックします。
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 RGB の青の成分を減らしてクリーム色にしてみます。
RGB の青の成分を減らしてクリーム色にしてみます。
 色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上の値が変更され、画面にも反映されます。
これは [Refresh Screen] の必要がない変更の1つです。
行の title を変更してみます。
tableViewRow_1 を編集対象に選択します。
シート上の値が変更され、画面にも反映されます。
これは [Refresh Screen] の必要がない変更の1つです。
行の title を変更してみます。
tableViewRow_1 を編集対象に選択します。
 [fields] の [title] の行をクリックします。
[fields] の [title] の行をクリックします。
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 ['WebView'] から ['WebViewDemo'] に変更します。
['WebView'] から ['WebViewDemo'] に変更します。
 title プロパティは文字列でセットするので 'クォート' が必要です。
title プロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上の値が変更され、画面にも反映されます。
尚、雛形アプリでは、選ばれた行の title を元にモジュールを探すため、
これを存在しない名前に変更することで、実行するとエラーが出るはずです。
エラーを出してみることも重要な経験なので、後ほどエラー表示も確認してみましょう。
行の文字色を変更してみます。
tableViewRow_1 を編集対象に選択し、[fields] の [color] の行をクリックします。
シート上の値が変更され、画面にも反映されます。
尚、雛形アプリでは、選ばれた行の title を元にモジュールを探すため、
これを存在しない名前に変更することで、実行するとエラーが出るはずです。
エラーを出してみることも重要な経験なので、後ほどエラー表示も確認してみましょう。
行の文字色を変更してみます。
tableViewRow_1 を編集対象に選択し、[fields] の [color] の行をクリックします。
 フィールドを編集するダイアログが表示されます。
フィールドを編集するダイアログが表示されます。
 RGB の青の成分を増やして青色にしてみます。
RGB の青の成分を増やして青色にしてみます。
 色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
色を指定するプロパティは文字列でセットするので 'クォート' が必要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上の値は変更されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
シート上の値は変更されますが、画面には反映されていません。
これは [Refresh Screen] が必要となる変更の1つです。
 タイトルバー変更中は、操作をしないで処理終了を待ってください。
タイトルバー変更中は、操作をしないで処理終了を待ってください。

 [Refresh Screen] によって画面にも反映されます。
行の右の hasChild のマークを削除し、hasCheck のマークを追加してみます。
右側が確認しやすいように、[Flip Screen] を使います。
[Refresh Screen] によって画面にも反映されます。
行の右の hasChild のマークを削除し、hasCheck のマークを追加してみます。
右側が確認しやすいように、[Flip Screen] を使います。

 シートが左側に移動します。
tableViewRow_1 を編集対象に選択し、[fields] の [hasChild] の行をクリックします。
シートが左側に移動します。
tableViewRow_1 を編集対象に選択し、[fields] の [hasChild] の行をクリックします。
 フィールドを編集するダイアログが表示されるので、[Delete] を押します。
フィールドを編集するダイアログが表示されるので、[Delete] を押します。
 [Delete] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
[Delete] の場合は自動再描画処理されます。
タイトルバー変更中は、操作をしないで処理終了を待ってください。

 シート上の行が削除され、画面にも反映されます。
[fields] の [Add New Field] の行をクリックします。
シート上の行が削除され、画面にも反映されます。
[fields] の [Add New Field] の行をクリックします。
 フィールドを追加するダイアログが表示されます。
フィールドを追加するダイアログが表示されます。
 上のピッカーから [hasCheck] を選択します。
上のピッカーから [hasCheck] を選択します。
 上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
上のテキストフィールドに選択した値が表示されます。
ピッカーから選択せずに直接記入することもできます。
選択後に書き換えた場合、テキストフィールド側が有効です。
 下のピッカーから [true] を選択します。
下のピッカーから [true] を選択します。
 下のテキストフィールドに選択した値が表示されます。
下のテキストフィールドに選択した値が表示されます。
 hasCheck プロパティは論理値でセットするので 'クォート' は不要です。
hasCheck プロパティは論理値でセットするので 'クォート' は不要です。
 [Enter] キーか [Add] ボタンで確定します。
[Enter] キーか [Add] ボタンで確定します。
 シート上に行が追加され、画面にも反映されます。
[View Source] でここまでの変更を確認します。
シート上に行が追加され、画面にも反映されます。
[View Source] でここまでの変更を確認します。
 タイトルバー変更中は、操作をしないで処理終了を待ってください。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 backgroundColor が変更されています。
backgroundColor が変更されています。
 title と color が変更、hasChild が削除、hasCheck が追加されています。
初期状態から変更していない tableViewRow_2 と比較してみましょう。
title と color が変更、hasChild が削除、hasCheck が追加されています。
初期状態から変更していない tableViewRow_2 と比較してみましょう。
 [Save Source] でここまでの変更を保存します。
保存せずに [Start App] しても変更は反映されないので注意してください。
[Save Source] でここまでの変更を保存します。
保存せずに [Start App] しても変更は反映されないので注意してください。
 保存先が初期画面 [appWindow] であることを確認します。
保存先が初期画面 [appWindow] であることを確認します。
 [Enter] キーか [Save] ボタンで確定します。
[Enter] キーか [Save] ボタンで確定します。
 タイトルバー変更中は、操作をしないで処理終了を待ってください。
タイトルバー変更中は、操作をしないで処理終了を待ってください。
 [Start App] で開発対象アプリを起動します。
[Start App] で開発対象アプリを起動します。
 開発対象アプリが起動します。
変更が反映されていることを確認してください。
1行目の title を書き換えたので、クリックするとエラーが出るはずです。
開発対象アプリが起動します。
変更が反映されていることを確認してください。
1行目の title を書き換えたので、クリックするとエラーが出るはずです。
 モジュールが見つからないという JS のエラーダイアログが表示されます。
モジュールが見つからないという JS のエラーダイアログが表示されます。
 back ボタンを2回押してGUI編集画面に戻ります。
back ボタンを2回押してGUI編集画面に戻ります。
 tableViewRow_1 を編集対象に選択し、[fields] の [title] の行をクリックします。
tableViewRow_1 を編集対象に選択し、[fields] の [title] の行をクリックします。
 ['WebViewDemo'] から ['WebView'] に変更します。
['WebViewDemo'] から ['WebView'] に変更します。
 [Save Source] で保存し、[Start App] で開発対象アプリを起動します。
[Save Source] で保存し、[Start App] で開発対象アプリを起動します。
 モジュール名が正しくなったので、対応するデモ画面が表示されます。
モジュール名が正しくなったので、対応するデモ画面が表示されます。
 このように、JS のエラーダイアログが表示される場合、
ダイアログのエラーメッセージを参考に修正を行ってください。
この場合、ウェブブラウザ上でウェブアプリを開発する際の、
JSエラーダイアログが出る場合と近い感覚で修正できるでしょう。
一方、ウェブブラウザ上でウェブアプリを開発する際でも、
エラーダイアログが出ない不具合では、ブラウザによって正式名は様々ですが、
「エラーコンソール」のような名前の機能でログを確認すると思います。
Android 上の Titanium 開発でも、「予期せず停止」が発生したり、
黙ってアプリが落ちた場合、同様にログを確認して対処してください。
このように、JS のエラーダイアログが表示される場合、
ダイアログのエラーメッセージを参考に修正を行ってください。
この場合、ウェブブラウザ上でウェブアプリを開発する際の、
JSエラーダイアログが出る場合と近い感覚で修正できるでしょう。
一方、ウェブブラウザ上でウェブアプリを開発する際でも、
エラーダイアログが出ない不具合では、ブラウザによって正式名は様々ですが、
「エラーコンソール」のような名前の機能でログを確認すると思います。
Android 上の Titanium 開発でも、「予期せず停止」が発生したり、
黙ってアプリが落ちた場合、同様にログを確認して対処してください。